递归:函数中调用函数自己(递归一定要有结束条件,否则会不断调用自己,陷入死循环。递归一般应用在遍历上)
递归一般情况下不用,效率不高
var i=0;
function f1(){
i++;
if(i<6){
f1();
};
console.log("从前有座山,山里有座庙,庙里有个老和尚,天天给小和尚讲故事:从前。。。");
}
递归小例子:求一个数各个位数的和(234----->9)
function getEverySum(a){
if(a<10){
return a;
}
return a%10+getEverySum(parseInt(a/10));
}
console.log(getEverySum(245)); //11
递归小例子:求n个数字的和
正常方法:sum=1+2+3+4+5
var sum=0;
for (var i=1;i<=5;i++){
sum+=i;
}
console.log(sum)
递归方法: sum=5+4+3+2+1
function getSum(x){
if(x==1){
return 1;
}else{
return x+getSum(x-1);
}
}
console.log(getSum(5))
<input type="number" id="inputNum"/>
<script>
function getId(id){
return document.getElementById(id)
}
getId("inputNum").onchange=function(){
var value=this.value;
function getSum(value){
if(value==1){
return 1;
}else{
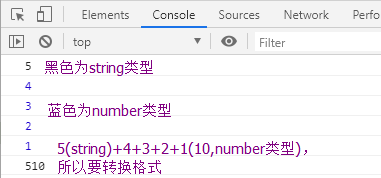
return Number(value)+getSum(value-1); //注意这里的value是string类型的,要转成number类型才能相加。在控制台打印:蓝色数字为number类型,黑色数字为string类型
}
}
console.log(getSum(value))
}
</script>