前言
有个页面没有进行过迭代,突然有一天操作的过程中就开始卡住了 ,为了找出卡浏览器的原因我借助了Chrome Performance工具进行排查。
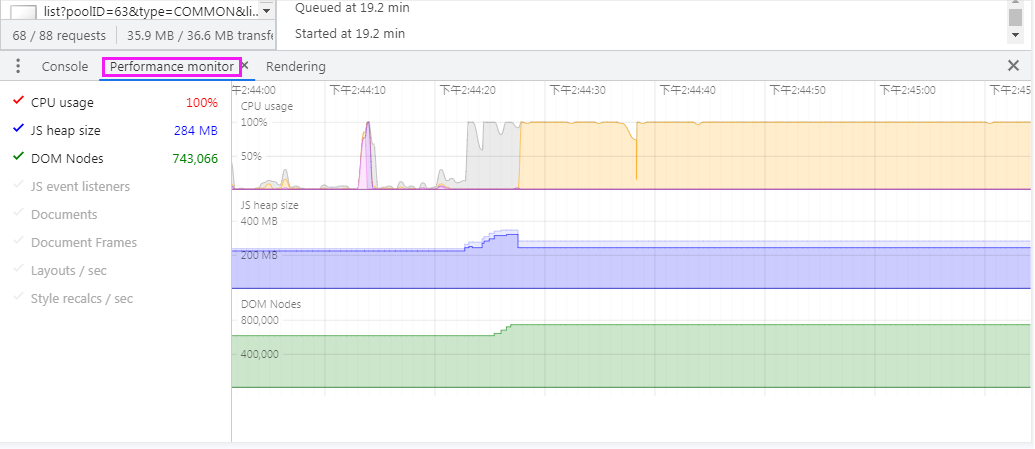
1. Performance Monitor动态监测网页性能变化
在新版本的 Chrome 中我们可以使用 Performance Monitor 来动态监测网页性能的变化,需要在控制台搜索打开对应插件:
ctrl + shift + p 打开后输入show Rendering
ctrl + shift + p 打开后输入show performance monitor
然后,一边操作页面一边观察性能变化,如有异常可以大概定位到哪个操作导致性能变差的,这里我大概定位到是对页面上几个按钮操作触发的页面卡住。

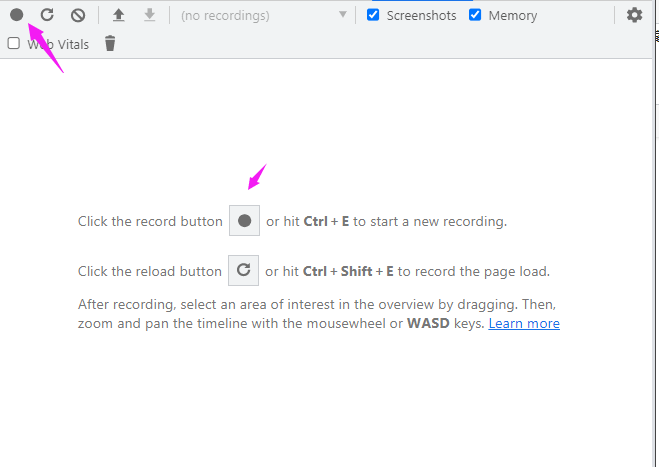
2. 使用Performance进行快照录制
2.1 点击录制性能快照

2.3 根据个人判断,操作页面一直出现到页面卡顿效果,然后点击停止录制,可以获得一直性能快照图

2.4 对快照进行分析
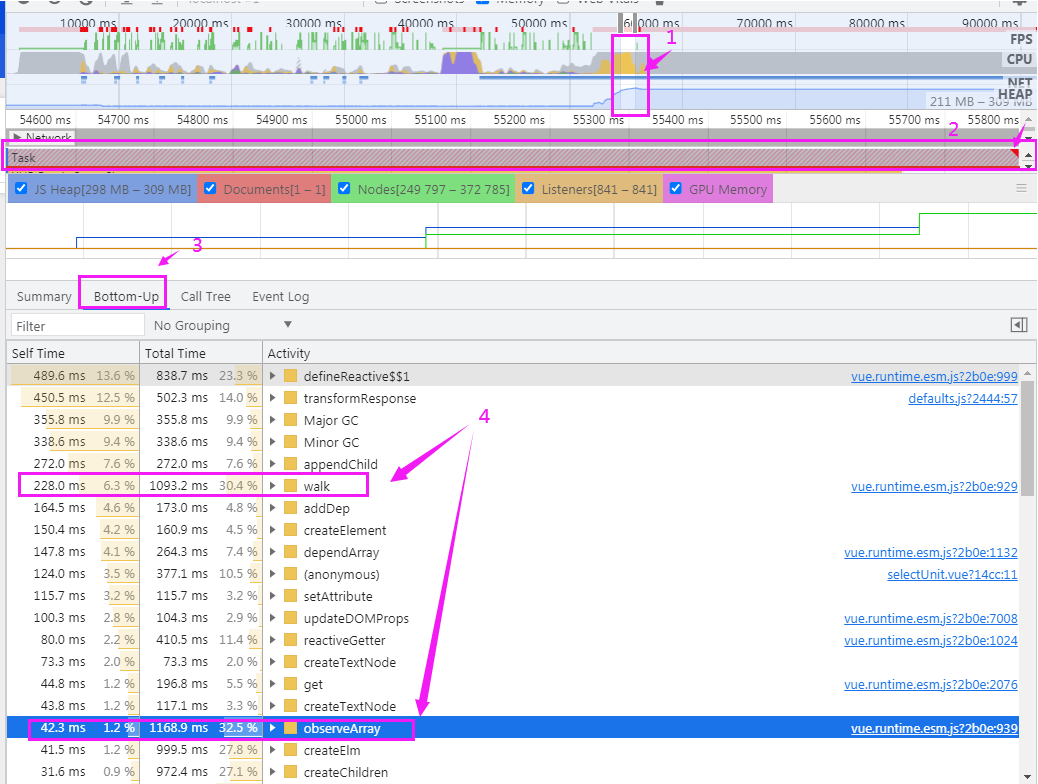
截取CPU/ js heap数据突增的片段进行分析:

(1)查看预览图,找到js heap和cpu异常的片段,截取放大,看备注1
(2)查看main主进程执行情况,有红色三角形标志的说明有异常,点击task,看备注2
(3)点击bottom-up看看哪些或者占用时间比较长,看备注3
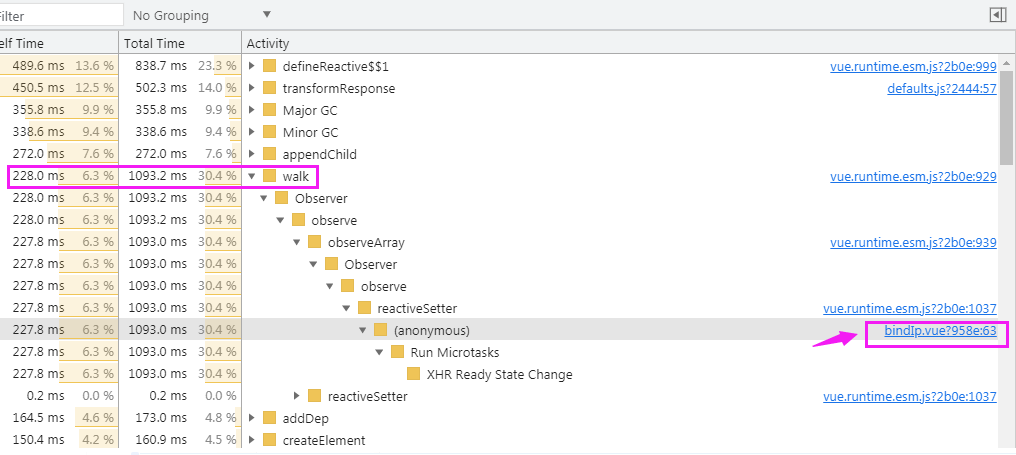
(4)选中Time比较长的任务点击一层层进去看,可以定位到是某个组件的问题,看备注4

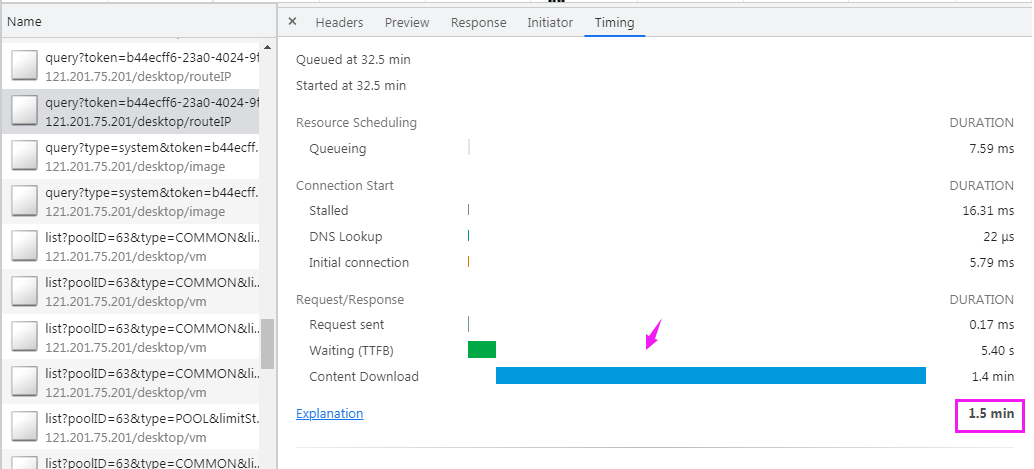
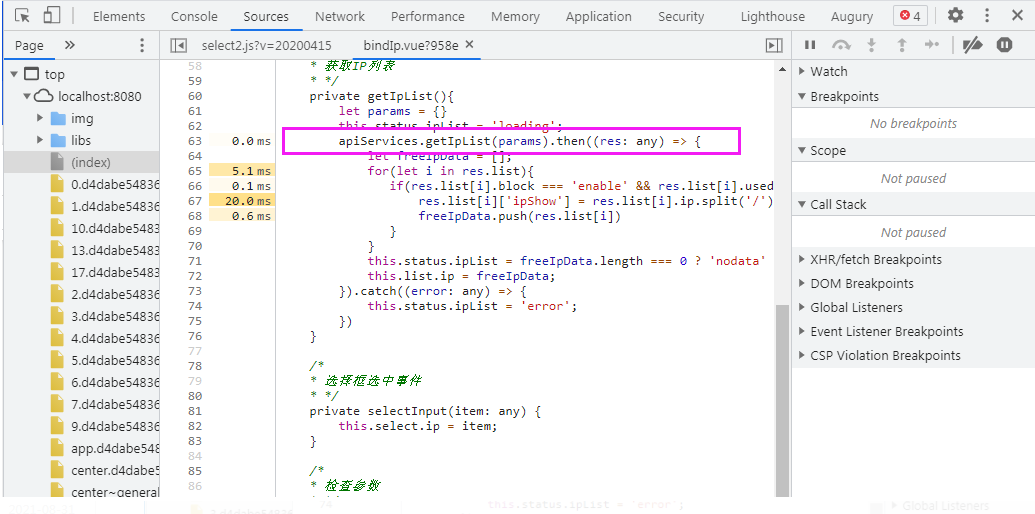
点进去看一下代码内容,指向的是是一个http请求这行代码:

再去确认一下请求情况发现是这http请求时间过长,长达1.5min钟导致,js heap内存变大,cpu到100%。是响应接口请求过长导致的,因此找后端同学帮忙优化接口。