步骤一:选择res下的一张图片,右击选择“Create 9-Patch File”

步骤二:确定点9图的名字,只能修改.9.png之前的信息

步骤三:在同目录下会生成刚才创建的点9图,双击打开进行编辑
首先介绍一下编辑页面中四个选项的含义
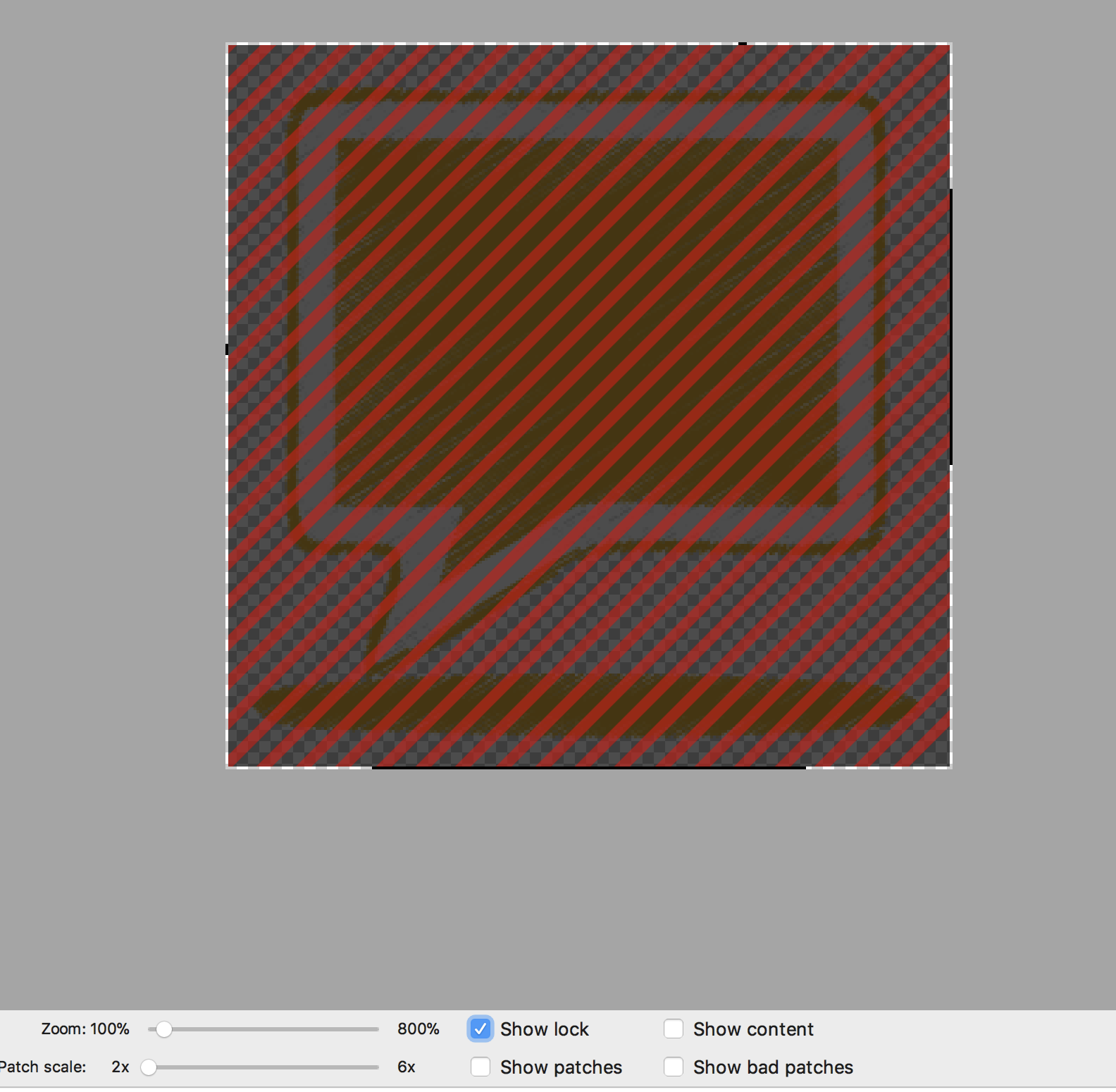
1. Show lock:选中showlock,然后将鼠标移动到图片上,会显示红色斜杠表示图片锁定的区域

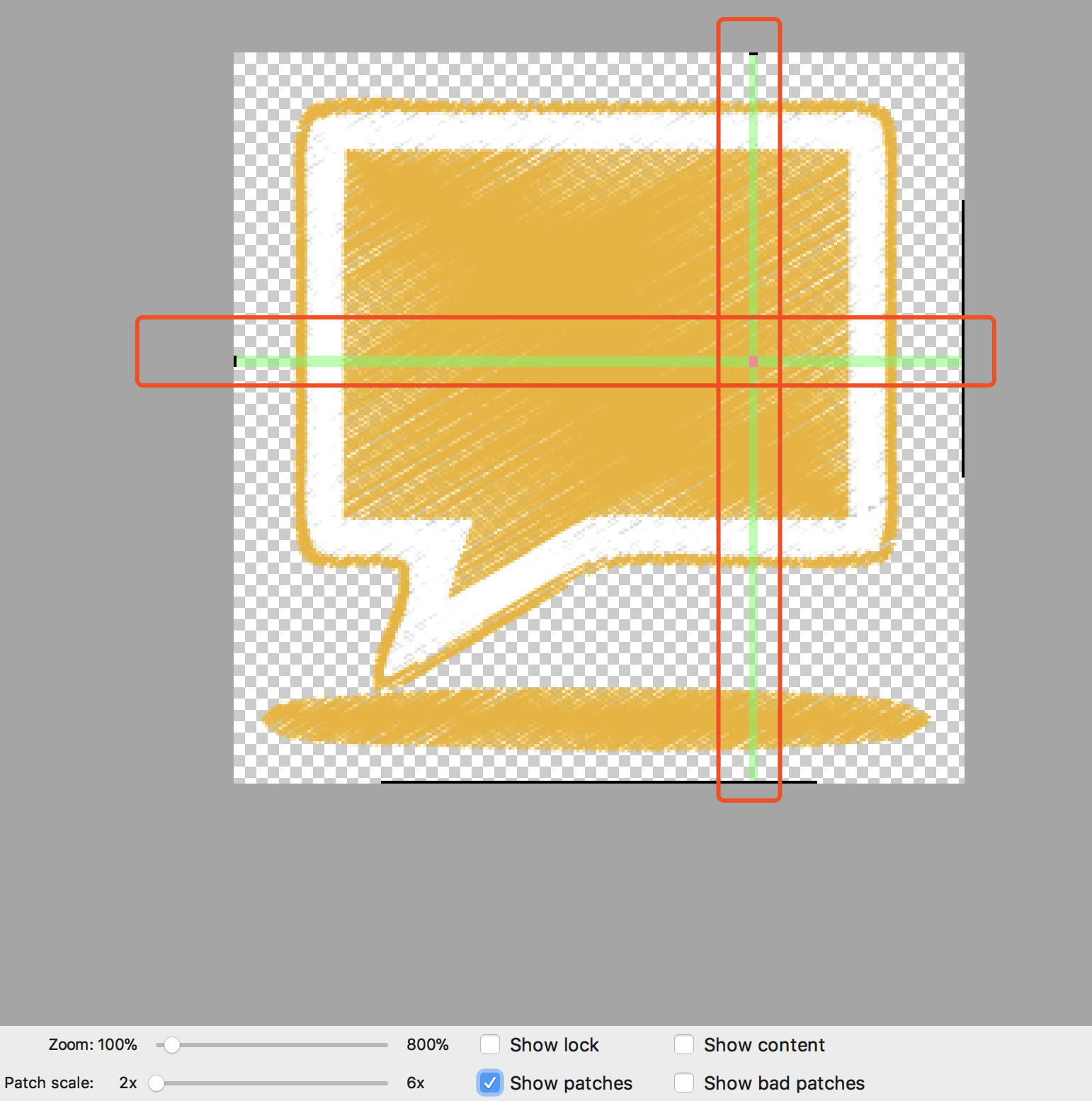
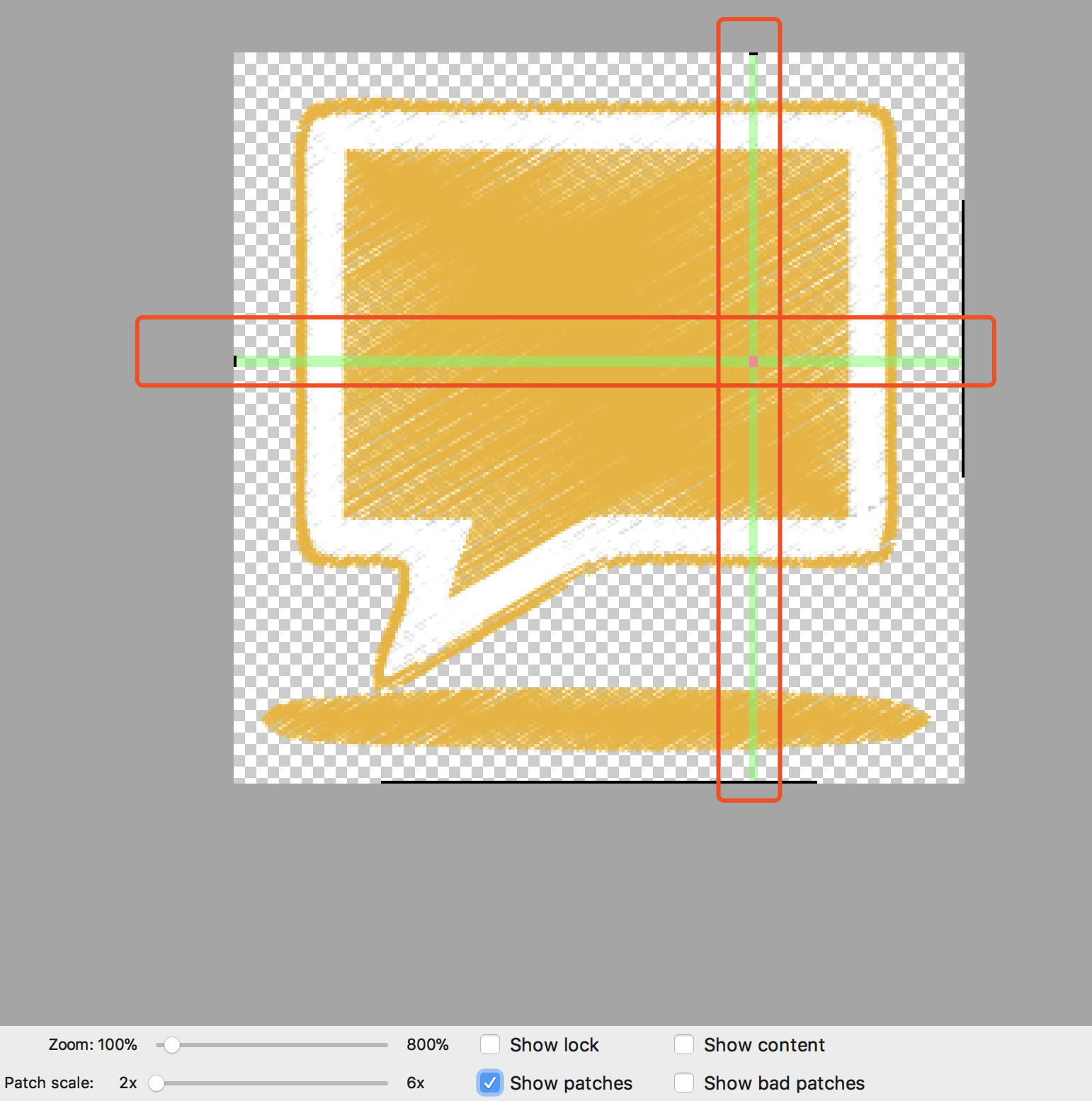
2. Show patches:显示图片中可以进行缩放的区域,如下图红框圈中的绿色区域

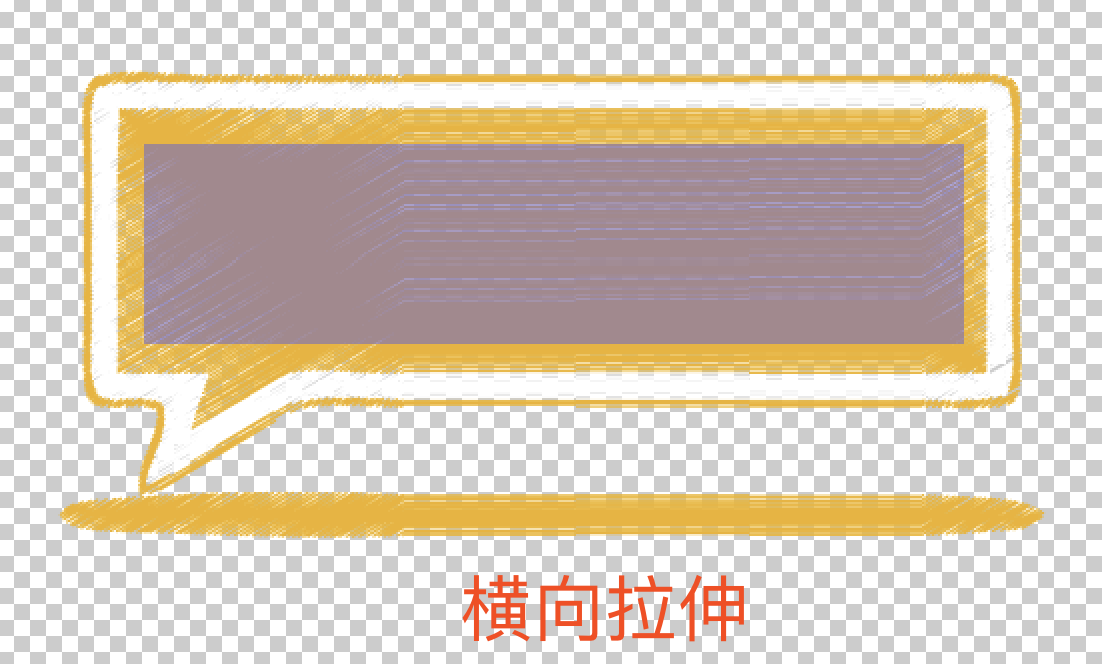
3. Show content:表示可以填充内容的区域,如下图紫色区域



4. Show bad patches:显示原图中不规范的缩放区域。比如带弧度中部分是不应该缩放的
5. Zoom:可以调节左侧编辑区域的缩放比例
6. Patch scale:调节右侧预览区域的缩放比例
然后我们就可以同过调节下面四个区域的大小,来设置点9图的属性

一般横纵向拉伸的区域(Horizontal、Vertical Patch)只需选择很小的一块区域即可,如下图:

注意:在layout文件中引用点9图片时,不需要再在文件名后加.9

最后效果图如下:
