1》下载Nodejs
nodejs中文网(http://nodejs.cn/download/)和原网(https://nodejs.org/en/download/ )站上都可以下,但从速度上来说
https://npm.taobao.org/mirrors/node/v14.7.0/
淘宝的镜像更快些,可以改变路径版本来选择,比如我想要12.18.3的版本,那就直接
https://npm.taobao.org/mirrors/node/v12.18.3/
2》安装Nodejs
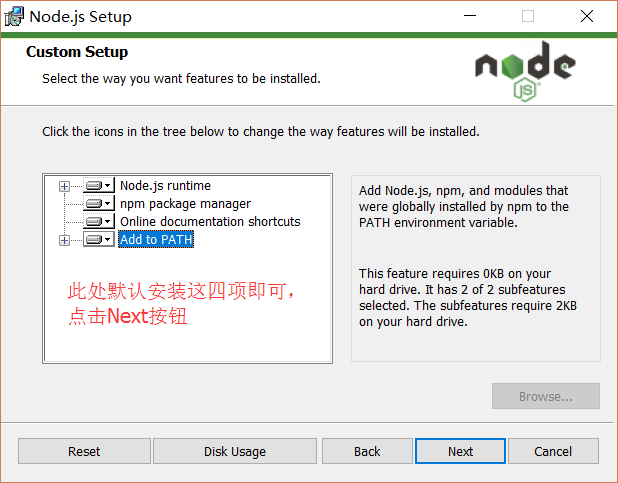
双击运行,一路Next,除了选择安装路径,建议直接D盘或者E盘。

注意这里默认4个选项,会在系统环境变量中生成路径。
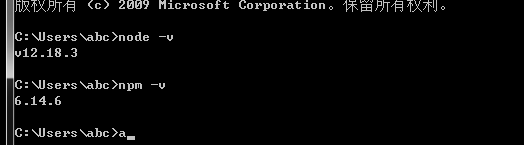
在CMD指令行运行这样,标识OK

3》配置全局
npm默认全局会在【C:Users用户名AppDataRoaming pm】,现在来改变
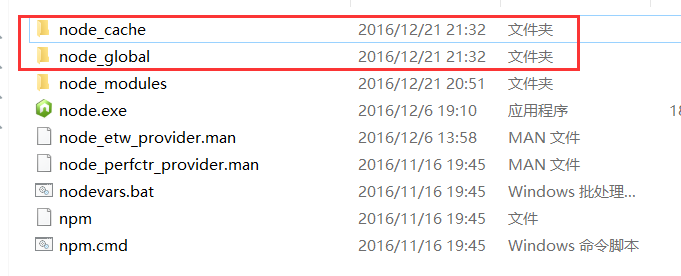
在安装目录下,建立目录

然后在CMD中
npm config set prefix "D: odejs ode_global" npm config set cache "D: odejs ode_cache"
配置后,利用npm root -g来查看全局目录。
4》环境变量
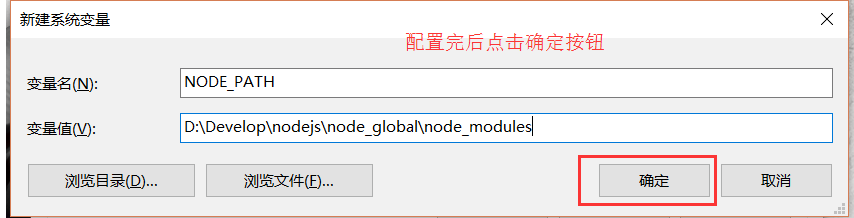
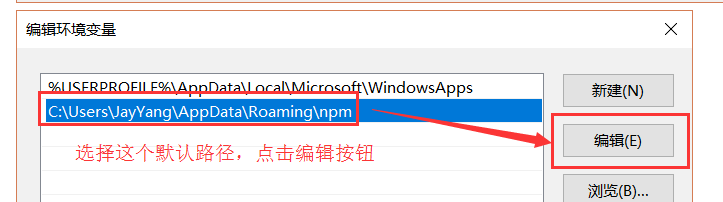
增加系统环境变量:NODE_PATH

修改用户环境变量,将此路径改到d: odejs ode_global下

5》安装Vue脚手架(全局)
npm install -g vue-cli
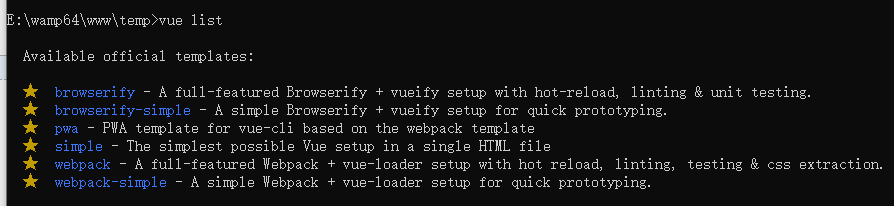
安装完成后,可以查看能创建哪些项目结构

6》创建新项目
切换到指定目录:
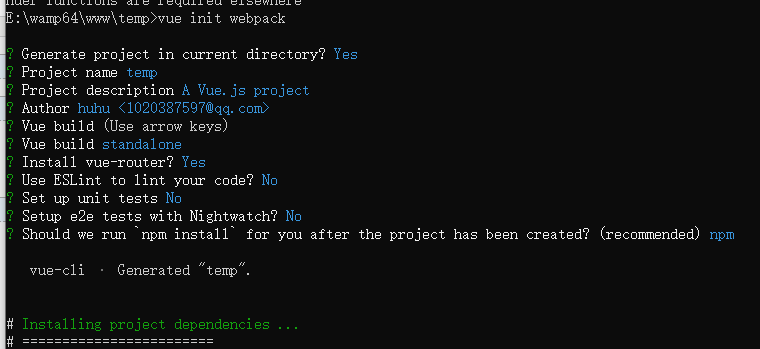
执行:vue init webpack my-demo
其中:webpack表示是完整的webpack类型项目;my-demo表示所属目录,如果不填就是当前目录。
输入指令后一路回车就行。

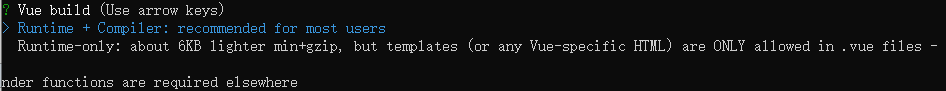
如果出现以下Runtime-only提示也是回车

目录结构说明:
项目目录: build----项目构建(webpack)相关代码 config-----配置目录,包括端口号,测试环境,生产环境编译参数等。我们初学可以使用默认的。 node_modules --- 加载的项目依赖模块 src----这里是我们要开发的目录,基本上要做的事情都在这个目录里。以下目录和文件有的是自带的,有的是新建的,方便开发就行。
---assets: 放置一些图片,如logo等。
---App.vue:Vue主组件,我们也可以直接将组件写这里,而不使用 components 目录。
---main.js:项目入口文件
---components: 可以放第三方子组件文件,
---router:路由模块
---store:Vuex的存储模块
---views:自己定义子组件文件
---api:请求模块
---config:静态资源,比如下拉框的固定信息等
---utiles:工具文件
static----静态资源目录,如图片、字体等。打包时候这个目录下的文件一定会打包进去
dist---打包生成的最终文件,需要在config里面配置的。 test----初始测试目录,可删除.xxxx----文件这些是一些配置文件,包括语法配置,git配置等。index.html----首页入口文件,你可以添加一些 meta 信息或统计代码啥的。package.json----项目配置文件。 README.md----项目的说明文档,markdown 格式
package.json---项目依赖情况
package-lock.json---在使用npm install会生成,表示当前项目中依赖包版本情况
index.html---调试时候的引导页面
6》如果是老项目
执行前,一定要清除npm的缓存,再安装
先清除缓存:npm cache clean --force
在安装依赖:npm install