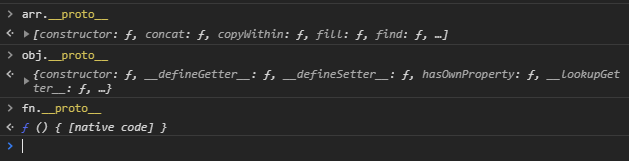
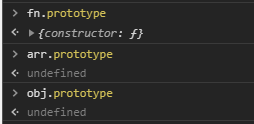
1 var arr = [] // var arr = new Array() 2 var obj = {} // var obj = new Object() 3 function fn() {} // var fn = Function() {}
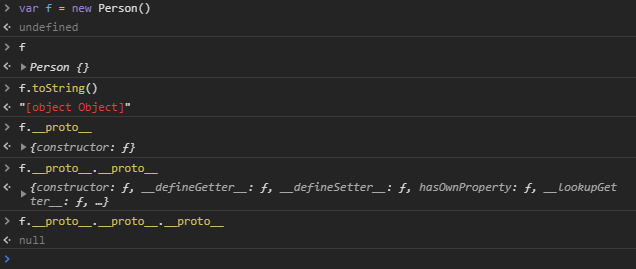
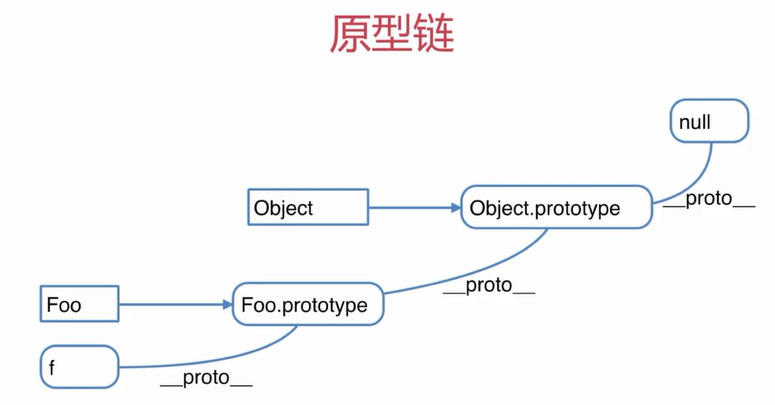
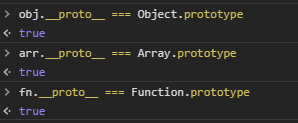
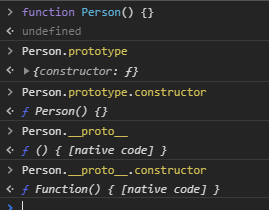
隐式原型:(所有对象都有隐式原型)

显示原型:(函数才有显示原型)

隐式原型指向其构造函数的显示原型

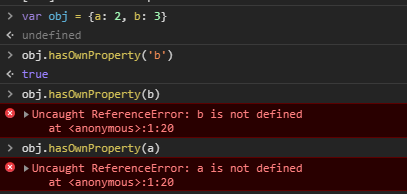
hasOwnProperty(对象中是否存在某个属性)

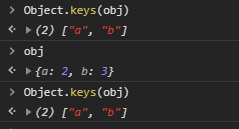
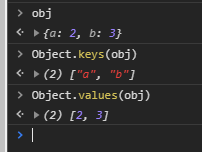
Object.keys(obj)获取对象的key存入一个数组

Object.values(obj)获取对象中的value值存入数组

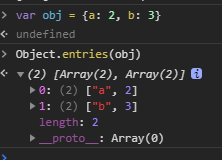
Object.entries(obj)获取每个键值对存入数组

构造函数(创建类, ES6中使用class)
1 function Person(name, age) { 2 this.name = name; 3 this.age = age; 4 return this; // 默认返回的,可以省略 5 }
显示原型上添加属性或方法
1 Person.prototype.getName = function() { 2 console.log(this.name) 3 }
创建实例
1 var person1 = new Person('Nick', 20) 2 var person2 = new Person('Jone', 21)
实例的隐式原型指向构造函数的显示原型
1 person1.__proto__ === Person.prototype
2 person1.getName === person1.__proto__.getName === Person.prototype.getName
调用方法
1 person1.getName() 2 person2.getName()
constructor构造方法

原型链