查询了一些方案,但各自的环境不尽相同,最后在google中找到了答案.主要问题在于
(1)版本问题
(2)Xcode配置问题
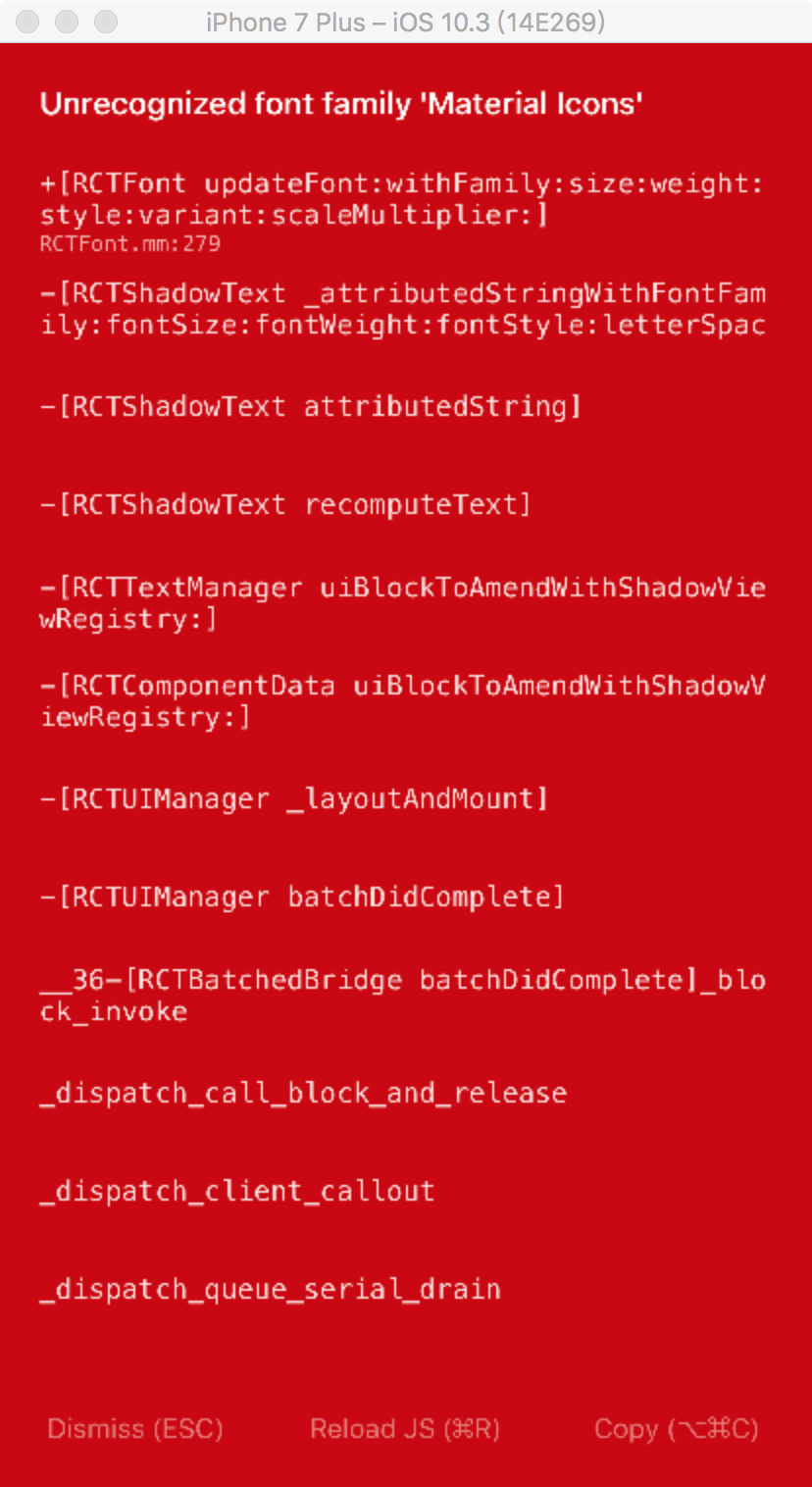
报错如下

解决步骤:
1 . 首先需要正确安装
1 npm i -S react-native-elements 2 npm i -S react-native-vector-icons@4
这里需要注意三点:
1 )react-native-vector-icons虽然被react-native-elements所依赖,但它并不会自动安装,需要手动安装
2 )截止目前,elements所依赖的vector-icons的版本必须是4.x, 之前安装了vector-icons@6.x导致报以上错误,很久才发现
3 ) 必须执行react-native link react-native-vector-icons 将该原生库添加到项目, 这是react-native官方的方法。因为vector-icons是原生库
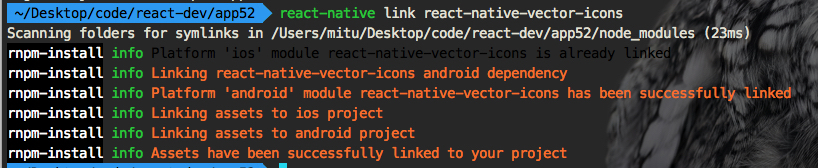
执行该命令后如下

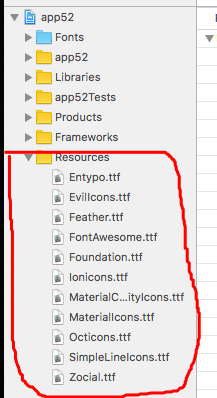
并且在Xcode的Resources内添加了字体(Fonts里的字体)

2 . 修改Xcode的项目配置
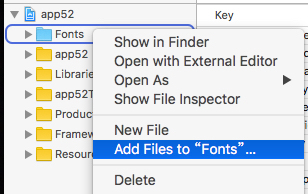
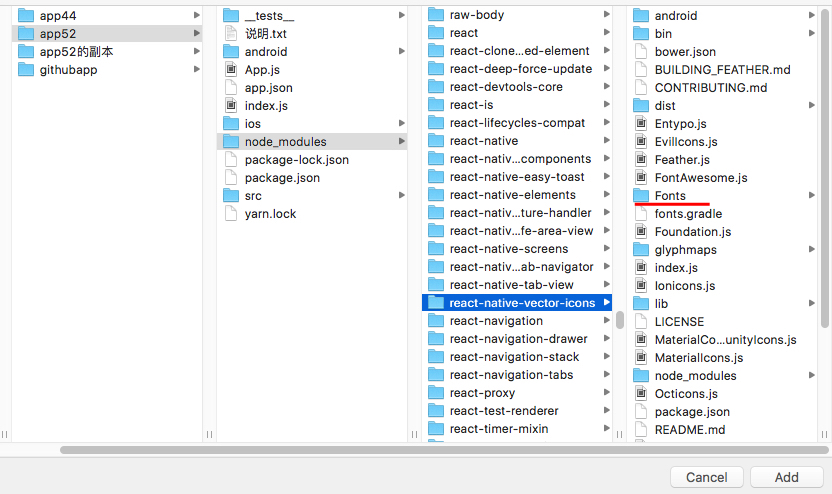
1 ) 使用Xcode打开项目, 在根目录下右击选择 "Add file to <项目名称>", 找到node_modules/react-native-vector-icons/Fonts
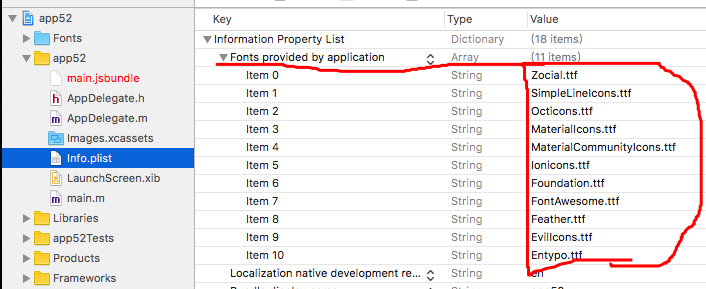
2 ) 在xcode的Info.plist文件中,加入: Fonts provided by application数组
图示入下



最后,再次运行项目react-native run-ios, 此时可以使用react-native-elements中的字体图标了, 大功告成!