It's important to note, especially if you have come to JavaScript from another language, that variables in JavaScript are not defined in a block scope, but in a function scope. This means that if a variable is defined inside a function, it's not visible outside of the function. However, if it's defined inside an if or a for code block, it's visible outside the block. The term "global variables" describes variables you define outside of any function (in the global program code), as opposed to "local variables", which are defined inside a function. The code inside a function has access to all global variables as well as to its own local ones.
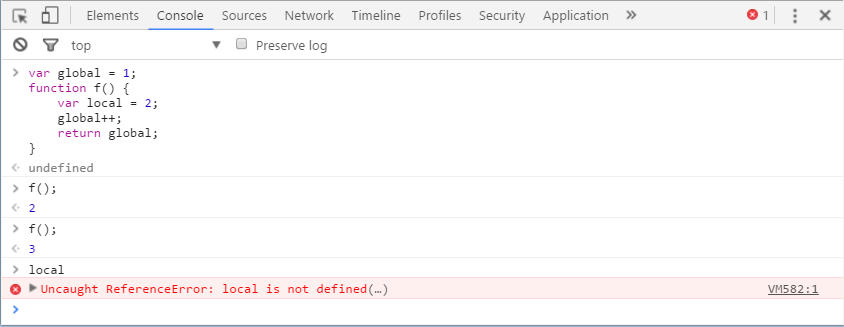
In the next example:
- The f() function has access to the global variable
- Outside the f() function, the local variable doesn't exist

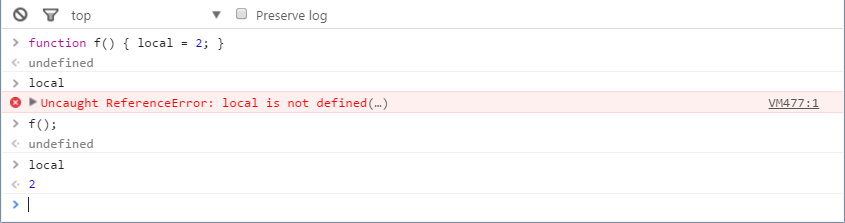
It's also important to note that if you don't use var to declare a variable, this variable is automatically assigned a global scope. Let's see an example:

What happened? The function f() contains the variable local. Before calling the function, the variable doesn't exist. When you call the function for the first time, the variable local is created with a global scope. Then, if you access local outside the function, it will be available.
Best practice tips
Minimize the number of global variables in order to avoid naming collisions. Imagine two people working on two different functions in the same script, and they both decide to use the same name for their global variable. This could easily lead to unexpected results and hard-to-find bugs.
Always declare your variables with the var statement.
Consider a "single var" pattern. Define all variables needed in your function at the very top of the function so you have
a single place to look for variables and hopefully prevent accidental globals.
Variable hoisting
Here's an interesting example that shows an important aspect of local versus global scoping:
var a = 123; function f() { alert(a); var a = 1; alert(a); } f();
You might expect that the first alert() will display 123 (the value of the global variable a) and the second will display 1 (the local variable a). But, this is not the case. The first alert will show undefined. This is because inside the function the local scope is more important than the global scope. So, a local variable overwrites any global variable with the same name. At the time of the first alert(), the variable a was not yet defined (hence the value undefined), but it still existed in the local space due to the special behavior called hoisting.
When your JavaScript program execution enters a new function, all the variables declared anywhere in the function are moved (or elevated, or hoisted) to the top of the function. This is an important concept to keep in mind. Further, only the declaration is hoisted, meaning only the presence of the variable is moved to the top. Any assignments stay where they are. In the preceding example, the declaration of the local variable a was hoisted to the top. Only the declaration was hoisted, but not the assignment to 1. It's as if the function was written like this:
var a = 123; function f() { var a; // same as: var a = undefined; alert(a); // undefined a = 1; alert(a); // 1 }
You can also adopt the single var pattern mentioned previously in the best practice section. In this case, you'll be doing a sort of manual variable hoisting to prevent confusion with the JavaScript hoisting behavior.