HTTP 是种无状态的协议,即使用 HTTP 协议时,每次发送请求都会产生对应的新响应,协议本身不会保留之前一切的请求或响应报文的信息。这是为了更快地处理大量事务,确保协议的可伸缩性,而特意把 HTTP 协议设计成简单化。随着 Web 的不断发展,因无状态而导致业务处理变得棘手的情况增多了。比如,用户登录到一家购物网站,即使他跳转到该站的其他页面后,也需要能继续保持登录状态。为了实现管理状态,便引入了 Cookie 技术。
Cookie 是如何工作的

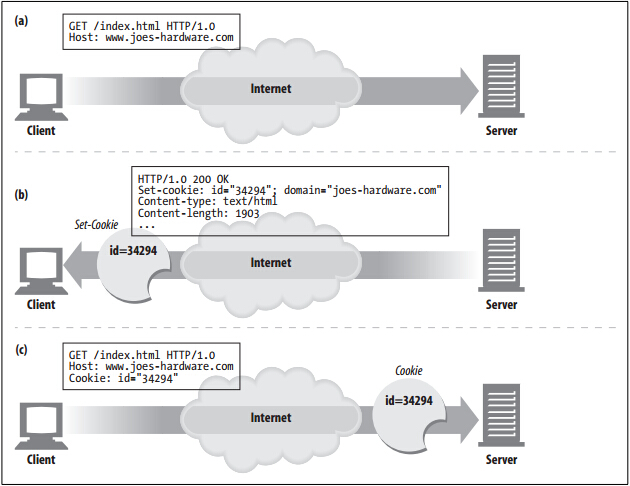
(a) 用户第一次访问 Web 站点,Web 服务器对用户一无所知。
(b) Web 服务器希望这个用户下次访问该站点时,可以识别出它来。所以通过 Set-Cookie(或 Set-Cookie2)向客户端回送一个独有的 cookie。上图中,服务器会将一个表示 id="34294" 的 cookie 返回给用户。服务器可以用这个数字来查找服务器为其访问者累积的数据库信息。cookie 并不仅限于保存 ID 号。很多 Web 服务器都会将信息以名值对的形式直接保存在 cookie 中。
(c) 浏览器接收到 Web 服务器的响应,会将 Set-Cookie(或 Set-Cookie2)首部中的 cookie 内容保存在本地。将来用户再次访问同一站点时,浏览器会将 cookie 的内容取出,并通过 Cookie 请求首部将其传回去,以此来标识自己的身份。
Cookie Jar
当 Web 服务器通过 Set-Cookie 响应首部返回 cookie 时,浏览器会将 cookie 的内容保存在本地。 Set-Cookie 首部的形式如下:
Set-Cookie: name=value[; expires=DATE][; path=PATH][; domain=DOMAIN][; secure][; HttpOnly]
不同的浏览器会以不同的方式来存储 cookie,但本质上都是纯文本的形式。以网景 Navigator 存储 cookie 的文本文件为例:
# Netscape HTTP Cookie File # http://curl.haxx.se/docs/http-cookies.html # This file was generated by libcurl! Edit at your own risk. # # domain allh path secure expiration name value .localhost TRUE /hello FALSE 1442545174 userid huey2672
文本文件中的每一行都代表一个 cookie。有 7 个用 tab 键分隔的字段。
domain 字段
通过 Cookie 的 domain 字段指定的域名可做到与结尾匹配一致。比如,当指定 example.com 后,除 example.com 以外,www.example.com 或 www2.example.com 等都可以发送 Cookie。
allh 字段
Cookie 的 allh 字段指定是否域中所有的主机都获取 cookie,还是只有指定了名字的主机获取。
path 字段
Cookie 的 path 字段可用于限制指定 cookie 的发送范围的文件目录。
secure 字段
secure 字段指定是否只有在使用 SSL 连接时才发送这个 cookie。
expiration 字段
Cookie 的 expiration 字段指定浏览器可发送 cookie 的有效期。当 Set-Cookie 首部省略 expires 字段时,其有效期仅限于维持浏览器会话时间段内。这通常限于浏览器应用程序被关闭之前。另外,一旦 cookie 从服务器端发送至客户端,服务器端就不存在可以显示删除 cookie 的方法。但可通过覆盖已过期的 cookie,实现对客户端 cookie 的实质性删除操作。
name 字段
cookie 的名称
value 字段
cookie 的值
httponly 字段
httponly 字段没有保存在文本文件中,它是 Cookie 的扩展功能,它使 JavaScript 脚本无法获得 cookie。其主要目的是为防止跨站脚本攻击(Cross-site scripting ,XSS)对 cookie 的信息窃取。