Mobx是一个功能强大,上手非常容易的状态管理工具。就连redux的作者也曾经向大家推荐过它,在不少情况下你的确可以使用Mobx来替代掉redux。
MobX:
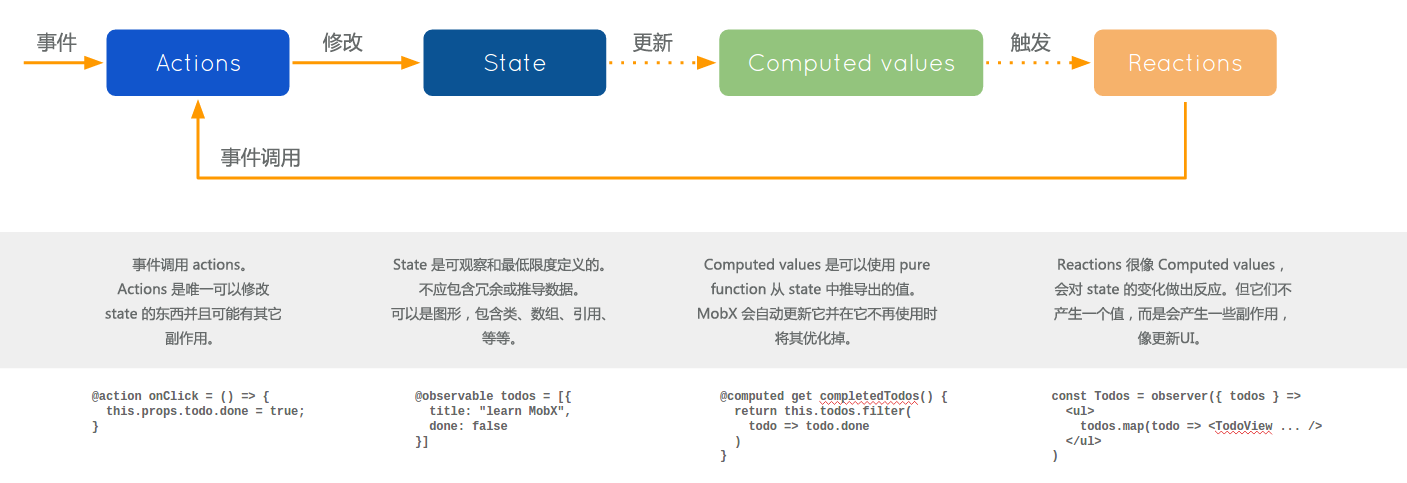
MobX 是一个经过战火洗礼的库,它通过透明的函数响应式编程(transparently applying functional reactive programming - TFRP)使得状态管理变得简单和可扩展。Mobx 就是一个集中化管理数据的库,类似之前学习的 vuex 和 redux。
为什么要使用它呢?
在单页项目中,实现组件间的通信问题。父子(props) 子父(event)
如何使用呢?

1. mobx +jquery 搭配
2. mobx + vuejs 搭配
3. mobx + react 搭配
使用文档:
https://cn.mobx.js.org/
https://juejin.im/post/5d9f33066fb9a04df9018cf2
开发过程:
1.npx create react app myapp
2.npm install mbox
3.npm install mbox-react
3.yarn add customize-cra react-app-rewired --dev 安装装饰器 https://www.npmjs.com/package/customize-cra#with-mobx
创建store文件夹 index.js
import {observable, computed, action} from 'mobx';
// 使用mobx 管理数据
class CounterApp {
appName = 'counter'; // 代表的含义现在仓库的里面的 appName 这个不受mobx处理
// 这个类里面用来存放数据
// 相当于之前学习 redux 里面 initState
@observable count = 1; // observable 是一个装饰器模式,代表现在的 count 是给 mobx 管理的,如果不希望管理,则我们不需要加该修饰器
// computed 是类似 vuejs 里面的计算属性
// 计算属性,将 count X 2 返回
// 定义的时候是一个方法,但是调用的时候是一个属性
@computed get doubleCount () {
return this.count * 2;
}
// 定义操作数据的方法
@action.bound
increment() {
this.count += 1;
}
@action.bound
decrement() {
this.count -= 1;
}
}
// 暴露一个仓库 提供数据和操作数据的方法 其他组件可以使用
export default new CounterApp();
项目myapp中的App.js文件:
import React, {Component} from 'react';
// observer 是视图用来订阅数据的 react-redux 里面的 connect
import {observer} from "mobx-react";
import Show from './components/Show';
import store from './store';
console.log(store); // mobx 管理的仓库
window.store = store; // 手工的调试数据是否发生变化
// 装饰器修饰代表该视图订阅了数据,一旦数据发生变化,视图里面刷新
@observer
class App extends Component {
render() {
return (
<div>
<button onClick={store.decrement}>-</button>
<p>{store.count}</p>
<Show store={store} />
<button onClick={store.increment}>+</button>
</div>
);
}
}
export default App;
创建子组件components文件夹show.js
import React, {Component} from 'react';
// 注意:现在可以使用 redux 和 mobx 进行数据的集中管理?
// 到底使用哪个的问题?
// 大项目如果长期开发的 redux ; 如果小项目 mobx 甚至不用。
class Show extends Component {
render() {
console.log(this.props);
return (
<div>
<p>show子组件-{this.props.store.count}</p>
<p>show子组件-{this.props.store.doubleCount}</p>
</div>
);
}
}
export default Show;