在webpack-simple模板中,包括webpck模板,一个.vue文件就是一个组件。
为什么会这样呢?因为webpack干活了!webpack的将我们所有的资源文件进行打包。同时webpack还能将我们的html(template)、css、js文件通过模板编译的方式将这些文件打包成一个.vue的文件。
组件定义:
在vue中,一个.vue文件就是一个组件(html+css+js,组件好比是html+css+js捆绑在一起形成的,既有结构,又有样式,还有功能;)

export default xxx 就是抛出一个模块(一个js文件就是一个模块,), import 'xxx' from 'aaa'就是从刚刚抛出的文件路径中,导入此模块。
有import就一定有export default.
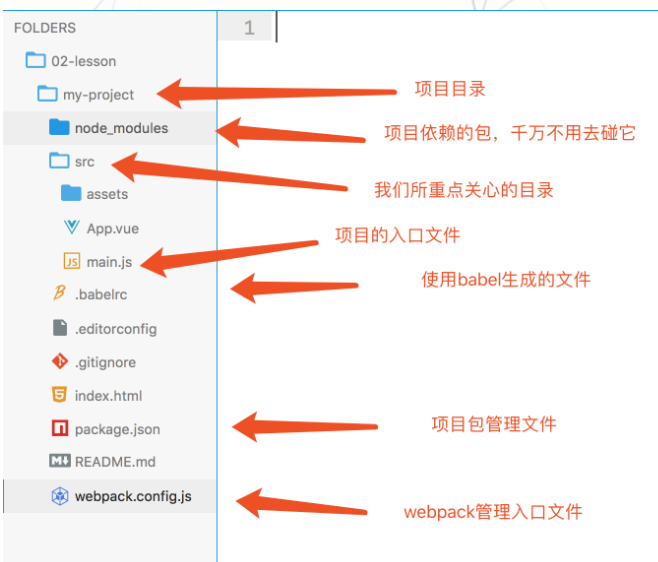
当你在一个项目里边,看到main或者index开头的,都是一个项目的入口文件
vue文件目录走入顺序:
1.main.js
2.app.vue
我们称这种.vue文件为组件,这个组件是可重用的(即app.vue在任何地方都可以用)
那么接下来我们就关心去书写App.vue组件中定义的内容就可以了。
大家一开始学习呢,先将App.vue文件中的内容全部删掉,跟着我一起书写里面的主要内容。
在该组件中,我们可以书写三部分,就是之前咱们学习的HTML、CSS、JS.
<template> <div id="app"> <!--template是该组件的模板结构,里边必须有一个div标签,且是包裹的(即template里边必须有一个大的副盒子)--> <h3>{{msg}}</h3>
<!-- v-for v-if v-show v-bind都可绑定 -->
<ul v-for="(item,index) in menus">
<li>{{item}}</li>
</ul>
</div>
</template>
<!-- // <script>标签里边是该组件的DOM操作,处理业务逻辑;type不要写--> <script> // 抛出当前的对象,因为main.js有import App from './App.vue',所以我们必须在当前的组件中export default; export default{ // name没有意义,是标识的,为了测试用,(这个组件,给他一个名字叫App,可以一眼定位他叫App) // 一个组件的命名首字母必须大写(如App.vue) name:'App', //一个组件中的data必须是一个函数,要有返回值,返回空对象也是返回值,结构data(){return{}},return一个对象; data(){ return{ msg:'hello'
menus:['宫保鸡丁','红烧肉','酸辣汤'],
} } } </script> <style> /*该组件的样式属性*/ </style>
如果此时你的命令行工具还是保持开启的装备的,那么你会发现如下页面:

如果没有重启项目,请再次执行如下命令启动项目:
npm run dev
那么接下来我们就可以在App.vue组件中将我们之前学习到的知识运用进来。
比如我们的指令系统:
- v-if 条件渲染
- v-show 显示隐藏
- v-for 遍历多条数据
- v-bind 绑定属性
- v-model 表单控件的数据双向绑定
- v-on 绑定事件
- v-html 渲染html标签元素
我们还可以使用实例对象的方法:
- 计算属性的computed方法来监听属性
- methods方法中声明事件的方法
- .......