-
new Vue ({ el:'#id' 绑定元素 data: { 数据属性 }, methods: { 事件 就是原生js 操作dom } })
1.模块语法{{只要你能想到的值,都能插}} ,{{}}也可以运算
-
<!-- 模板字符串可以放数据属性,也可以函数(直接放函数名)等,你能想到的都可以放 -->
-
{{}} 提供模板语法,直接渲染数据,无论何时,绑定的数据对象发生改变,插值处的内容都会更新。
-
<!--可以直接显示3、假,表示 {{}}也可以运算--> <h2>{{1+2}}</h2> <h3>{{1>2?'真':'假'}}</h3> <!-- // 声明式渲染:在{{}}中声明,数据改,{{}}在浏览器页面呈现就改 --> <div id="app">{{message}}</div> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script> new Vue ({ el:'#app', data:{ message:'Hello world' } }) </script>
2.vue之指令系统
-
在vue中,指令系统,设置一些命令之后,来操作我们的数据属性,并展示到我们的DOM上(标签)。
-
vue中只要是v-*,为指令系统,可以绑定js中的事件,如click,mouseover,mouseenter等
-
<div id="app"> <!-- {{}} 提供模板语法,直接渲染数据--> <h2>{{title}}</h2> <div>{{content}}</div> <!-- vue中只要是v-*,为指令系统,可以绑定js中的事件,如click,mouseover,mouseenter等 --> <!-- 事件等号后一定是字符串,事件一定有函数声明和函数调用 --> <button v-on:click ='bian'>变</button> </div> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script> // 数据驱动视图,即data里边数据变化,浏览器界面等也随之变化 var options = { // 绑定元素,操纵标签 el:'#app', // data对象可以有很多k:value, // data里边声明的是数据属性 data:{ title:'我是h2', content:'heheh' }, // methods是事件操作 methods:{ // bian为函数名,后边为匿名函数执行 bian:function(){ // this为当前对象,即为app, // 先声明了方法,然后在调用bian函数,点击后直接调用函数,将'改了'赋值给title this.title ='改了'; } } }; // //此处为对象app,有属性和方法,不是id为app var app = new Vue(options); console.log(app.$data.title); // 取vue属性,必须加'$' </script>
-
2.1、条件渲染
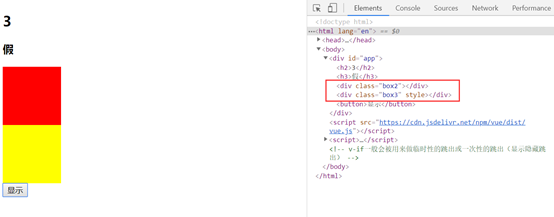
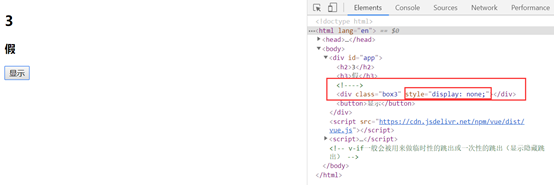
v-if 条件指令 值为true,显示;false,隐藏
-
v-show 条件指令 值为true,显示;false,隐藏
不同的是带有
v-show的元素始终会被渲染并保留在 DOM 中,不会对DOM频繁的删除创建,v-show只是简单地切换元素的 CSS 属性display:none实现; -
注意:isShow变量,是数据属性中存储的值。要么真(true)要么假(false)。该属性值为true的时候,div标签显示,反之则不显示。
-
<style>
.box2 {
height: 100px;
100px;
background-color: red;
}
.box3 {
height: 100px;
100px;
background-color: yellow;
}
</style>
<div id="app"> <!-- v-if一般会被用来做临时性的跳出或一次性的跳出(显示隐藏跳出) --> <!-- v-if要做判断,值为true,div标签(盒子)显示,false就隐藏 ,即指令可以运算;--> <div class="box2"v-if='isShow' ></div>
<!-- v-show不会对DOM进行频繁删除创建,而是通过给样式加display:none实现,即频繁的这种操作直接给样式就行 --> <div class="box3"v-show='isShow' ></div>
<button v-on:click='show'>显示</button> </div> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script> new Vue ({ el:'#app', data:{ isShow:false }, methods:{ show:function(){ // isShow默认是false,第一次是false,所以是隐藏,点击按钮,调用show函数,!this.isShow为true,赋值给isShow,
即v-if为真,盒子显示,之后一直真假真假循环this.isShow = !this.isShow; // 取相反
}
})
</script> 

-
也可以添加一个v-else块。
<div v-if='show'>显示</div> <div v-else>隐藏</div>
另外还有v-else-if块,它是2.1.0新增的。
<div v-if="type==='thunder'>
打雷 </div> <div v-else-if="type==='rain'> 下雨 </div> <div v-else> 雷阵雨 </div> -
v-if vs v-show 区别:
v-if是“真正”的条件渲染,因为它会确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重建。v-if也是惰性的:如果在初始渲染时条件为假,则什么也不做——直到条件第一次变为真时,才会开始渲染条件块。相比之下,
v-show就简单得多——不管初始条件是什么,元素总是会被渲染,并且只是简单地基于 CSS 进行切换。一般来说,
v-if有更高的切换开销,而v-show有更高的初始渲染开销。因此,如果需要非常频繁地切换,则使用v-show较好;如果在运行时条件很少改变,则使用v-if较好。 -
v-if与v-for一起使用:
当v-if与v-for一起使用时,v-for具有比v-if更高的优先级。
3.1 class与style绑定
-
3.1 v-bind
操作元素的 class 列表和内联样式是数据绑定的一个常见需求。因为它们都是属性。所以我们可以用 v-bind 处理它们:只需要通过表达式计算出字符串结果即可。不过,字符串拼接麻烦且易错。因此,在将 v-bind 用于 class 和 style 时,Vue.js 做了专门的增强。表达式结果的类型除了字符串之外,还可以是对象或数组。
比如我们可以
-
3.1.1 绑定字符串
<span v-bind:title='time'>鼠标悬停几秒后当前时间</span>
data:{ time: `页面加载于${new Date().toLocaleString()}`, }
当鼠标悬停在span标签几秒之后,会显示time的值。 -
3.1.2 绑定HTML Class
我们在js中常用操作dom的css样式属性的方法有很多,在vue中可以直接使用v-bind:class来给每个标签元素添加class。
对象语法
我们可以传给
v-bind:class一个对象,以动态地切换 class:...
data:{ isRed:true }<div v-bind:class='{box1:isRed}'></div>如果有按钮的话,我们可以通过点击按钮动态的切换class。此外,
v-bind:class指令也可以与普通的 class 属性共存<div class='a' v-bind:class='{box1:isRed,box2:isGreen}'></div>和如下data:
data:{ isRed:true, isGreen:fasle }效果如下

-
3.1.3 数组语法
我们可以把一个数组传给v-bind:class,以应用一个 class 列表:
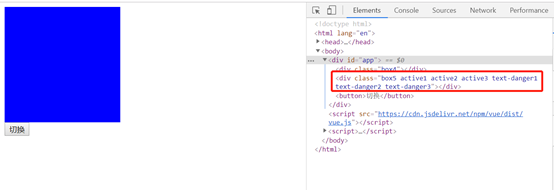
<div v-bind:class="[activeClass, errorClass]"></div>
data: { activeClass: 'active', errorClass: 'text-danger' }渲染为:
<div class="active text-danger"></div>
如果你也想根据条件切换列表中的 class,可以用三元表达式:
<div v-bind:class="[isActive ? activeClass : '', errorClass]"></div>
这样写将始终添加
errorClass,但是只有在isActive是 true时才添加activeClass。不过,当有多个条件 class 时这样写有些繁琐。所以在数组语法中也可以使用对象语法:
<div v-bind:class="[{ active: isActive }, errorClass]"></div>
<style>
.box4 { height: 200px; 200px; background-color: blue; }
.active {background-color: purple;}
</style>
</head>
<body>
<div id="app">
<!-- 标签有很多属性,如img有src属性,a有href属性,div等有class、id属性 -->
<!-- v-bind:class(v-bind绑定class,''中为字符串) v-bind:class='{active:isActive}',分别为k和value;其中active为类名;
isActive为变量名,isActive为true时,active属性就会添加到标签中,反之亦然 -->
<div class="box4" v-bind:class='{active:isActive}' ></div>
<!-- v-bind:class绑定数组 ='[]'-->
<div class="box5" v-bind:class='[activeClass,errorClass]' ></div>
<!--只要是标签中的属性都可以用v-bind绑定,自定义属性也可以绑定,
v-*指令系统后边''中的值(除去方法)一定放在data属性里边的,一定要在data中声明,如用'imgSrc'代替src路径 -->
<img v-bind:src="imgSrc">
<!-- v-bind可用':' 代替 v-on可用'@'代替 -->
<a :href="url">百度一下</a>
<!-- "#"为a标签默认刷新一下的事件,"javascript:;"为阻止a标签的默认事件-->
<a href="#" @click = 'clickhandler'>哈哈哈</a>
<button v-on:click='changeColor'>切换</button>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
new Vue({
el:'#app',
data:{
isActive:false, activeClass:'active1 active2 active3',
errorClass:'text-danger1 text-danger2 text-danger3',
imgSrc:'../图片/11.jpg', url:'https://www.baidu.com'
},
methods:{
// 点击切换按钮,调用函数,!this.isActive为true,赋值给左侧,data中isActive值变为true,进而驱动视图变化,active添加到标签中
changeColor:function(){
this.isActive = !this.isActive;
},
// 对象的单体模式=clickhandler:function(){}
clickhandler(e){
// 所有的事件都会传进来一个事件对象 // 阻止a标签的默认事件(类似form表单的submit事件,会自动提交form表单的submit行为,也可以用事件修饰符:
<form v-on:submit.prevent="onSubmit"></form>阻止
e.preventDefault();
alert(111);
}
}
});
</script>
-

4、事件处理
4.1 监听事件
可以用
v-on指令监听 DOM 事件,并在触发时运行一些 JavaScript 代码。<div id='app'> <button v-on:click = 'count+=1'>加{{count}}</button> <p>点了{{count}}次</p> </div>var app = new Vue({ el:'#app', data:{ count:0 } })结果为:当我点击的按钮的时候,下面p标签的数据也会发生变化,同时button的文字也会发生变化。
3.2 事件处理方法
然而许多事件处理逻辑会更为复杂,所以直接把 JavaScript 代码写在 v-on 指令中是不可行的。因此 v-on 还可以接收一个需要调用的方法名称
<div id='app'>
<button v-on:click = 'countClick'>加{{count}}</button>
<p>点了{{count}}次</p>
</div>
var app = new Vue({
el:'#app',
data:{
count:0
},
methods:{
countClick(){
this.count+=1;
}
}
})
3.3 为什么在HTML中监听事件
你可能注意到这种事件监听的方式违背了关注点分离 (separation of concern) 这个长期以来的优良传统。但不必担心,因为所有的 Vue.js 事件处理方法和表达式都严格绑定在当前视图的 ViewModel 上,它不会导致任何维护上的困难。实际上,使用 v-on 有几个好处:
-
扫一眼 HTML 模板便能轻松定位在 JavaScript 代码里对应的方法。
-
因为你无须在 JavaScript 里手动绑定事件,你的 ViewModel 代码可以是非常纯粹的逻辑,和 DOM 完全解耦,更易于测试。
-
当一个 ViewModel 被销毁时,所有的事件处理器都会自动被删除。你无须担心如何自己清理它们。
| 指令 | 简写 |
| v-bind | : |
| v-on | @ |
5、列表渲染
5.1 一个数组列表的v-for
使用v-for遍历我们的数组或者jason对象,一个标签可以使用多个指令
<body>
<ul id="app">
<!-- item指每一个循环的值('红烧肉','酸辣土豆丝','酸辣汤');
lists指data里边的lists,-->
<!-- 遍历索引:
<li v-for='(item,index) in lists'>{{index}}</li>即可 -->
<!-- 遍历item -->
<!-- <li v-for='item in lists'>{{item}}</li> -->
<!-- a标签可以继承父级的属性(如index lists等) -->
<li v-for='(item,index) in lists'>
<!-- 索引绑定a标签href -->
<a :href="index">{{item}}</a>
</li>
</ul>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
new Vue ({
el:'#app',
data:{
lists:['红烧肉','酸辣土豆丝','酸辣汤']
},
methods:{
}
})
</script>
1 <style> 2 .active {color: yellow} 3 </style> 4 </head> 5 <body> 6 <div id="slider"> 7 <!-- 图片变,即视图在变(即src不能恒定),也就是src在变,即数据变,因此将其绑定在data(数据属性)中,并先默认为第一张照片--> 8 <img :src="imgOneSrc" alt=""> 9 <!-- 将li标签变成动态的 --> 10 <ul> 11 <!--遍历数组 item为数组中的每一项{},item.id就是数组中的id值--> 12 <!-- 点击不同数字,显示相对应的图片,因此对li标签添加点击事件 --> 13 <!-- 第一种:如点击第二个,显示第二章图片,因为图片在数组中,因此需要点击后传递一个索引item; --> 14 <!-- 第二种: imgArr为数组,有索引,(item,index) in imgArr clickThis(index) --> 15 16 <!-- 操作:点击哪个相对应的数字就变红,可用v-bind:class
1.默认第一个显示黄色 即遍历时,第一个为true,其他为false--> 17 <!-- 2.若isActive为true,则标签全部为黄色 18 3.isActive换为0=0也是true,效果一样,但是可以将0=0改为index==count(data中count默认为0)遍历4次,第一次index=0,
第一个为true,后三次为false, 19 4.点击哪个,哪个变颜色,即this.count=index;如点击3,index为2,即count变为2,即index=count;--> 20 21 <!-- <li v-for='item in imgArr' @click='clickThis(item)' --> 22 <li v-for='(item,index) in imgArr' @click='clickThis(index)' 23 :class='{active:index==count}'>{{item.id}}</li> 24 </ul> 25 </div> 26 <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> 27 <script> 28 new Vue ({ 29 el:'#slider', 30 data:{ 31 // li(图片标签)变成动态的,要先将所有图片保存在data中,可放在数组里边 32 imgArr:[ 33 {id:1,imgSrc:'../图片/01.jpg'}, 34 {id:2,imgSrc:'../图片/02.jpg'}, 35 {id:3,imgSrc:'../图片/03.jpg'}, 36 {id:4,imgSrc:'../图片/04.jpg'}], 37 38 imgOneSrc:'../图片/01.jpg', 39 40 // 声明一个数 41 count:0, 42 43 }, 44 methods:{ 45 46 clickThis(index){ 47 this.imgOneSrc=this.imgArr[index].imgSrc; 48 49 50 // 第一种clickThis(index)this.imgOneSrc=item.imgSrc; 51 this.count=index; 52 } 53 } 54 }); 55 </script>
