-
1. 图像标签
- 使用<img>标签,
-
属性
值
说明
alt
text
定义图片的替代文本
src
URL
图片的路径
height
Pixels、百分比
定义图片的高度
width
Pixels、百分比
定义图片的宽度
-
2. 设置网页图像
-
2.1 设置图片路径

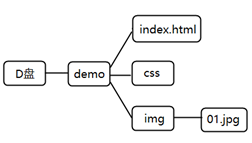
- 绝对路径:如:D:demoimg�1.jpg;
- 相对路径:以index.html为参照,即为。/img/01.jpg;
- 在相对路径中,“./”表示同级目录,“../”表示上一级目录,“../../”表示上级的上级目录。
-
2.2 设置图片的宽度和高度
- 可用width和height属性设置,图片尺寸可选择数值或百分比
-
<img src="../图片/01.jpg" alt="" width="200px" height="200px">
2.3 设置图像提示文字
- 提示效果使用alt和title属性,
- alt:图像没有下载完成时(或下载失败),才会显示alt属性设置的文字;
- title:鼠标指针移动到图像上时,显示title属性;
-
2.4 设置图像边框
- border:width style color ;(1px solid gold)
-
2.5 设置图像不透明度
- opacity:value;(value:0-1;0表示完全透明;1表示完全不透明)
-
2.6 设置圆角图像
- border-radius:value;(设置一个值时,表示4个角设置相同圆角;也可以设置4个值)
-
2.7 设置阴影图像
- text-shadow:X,Y blur color;(X轴偏移量 Y轴偏移量 阴影模糊半径 阴影颜色)是字的阴影;
- box-shadow:X,Y blur color;
-
(1) 阴影水平偏移量 :是指阴影水平偏移量其值可以是正负值可以取正负值,如果值为正值,则阴影在对象的右边,反之其值为负值时,阴影在对象的左边;
(2) 阴影的垂直偏移量 :是指阴影的垂直偏移量,其值也可以是正负值,如果为正值,阴影在对象的底部,反之其值为负值时,阴影在对象的顶部;
(3) 阴影模糊半径 :此参数是可选,但其值只能是为正值。如果值越大,阴影越模糊,反之阴影越清晰。如果其值为0时,表示阴影不具有模糊效果;
(4) 阴影颜色 :此参数可选,如果不设定任何颜色时,浏览器会取默认色,但各浏览器默认色不一样,特别是在webkit内核下的safari和chrome浏览器将无色,也就是透明,建议不要省略此参数;
-
2.8 设置图像与文字的对齐方式
- vertical-align:设置图像与文字的对齐方式,一般是垂直方向的;(设置时class为img标签的属性)
-
属性值
说明
baseline
默认值,元素放置在父元素的基线上
sub
垂直对齐文本的下标
super
垂直对齐文本的上标
top
把元素的顶端与行中最高元素的顶端对齐
text-top
把元素的顶端与父元素字体的顶端对齐
middle
把此元素放置在父元素的中部
bottom
把元素的底端与行中最低的元素的底端对齐
-
2.9 backgroung-color设置背景颜色
-
background-color和background区别
1.background可以设置背景颜色、背景图片、定位等。而background-color只能设置背景颜色 。2.底色(background-color)是纯的色区。背景(background),可以是纯色也可以是图案。3.background的属性值是图片资源,而background-color的是颜色。2.10 backgroung-img设置背景图
background-img:url('src') src:为背景图的路径;(在style标签里边)
2.11 background-repeat 设置背景平铺
2.12 background-position设置背景图位置属性值
说明
repeat
背景图片水平方向和垂直方向都平铺
no-repeat
背景图片不平铺
repeat-x
背景图片水平方向上平铺
repeat-y
背景图片垂直方向上平铺
、属性值
说明
left top
left bottom
right top
right bottom
如果仅指定一个值,其他值将是“center”
x% y%
第一个值是水平位置,第二个值是垂直位置。左上角是0% 0%,右下角是100%100%,如果仅指定了一个值,其他值将是50%。默认值为:0% 0%
xpos ypos
第一个值是水平位置,第二个值是垂直位置。左上角是0,单位可以是像素(0px 0px)或任何其他CSS单位。如果仅指定了一个值,其他值将是50%。
inherit
指定background-position属性设置应该从父元素继承
- 注:设置背景图位置成功的前提是背景框大于图片,即图片在框内(参照物)才可设置位置;
-
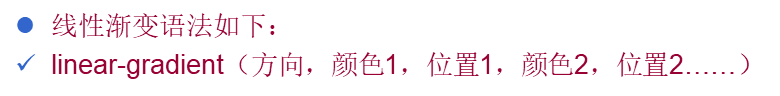
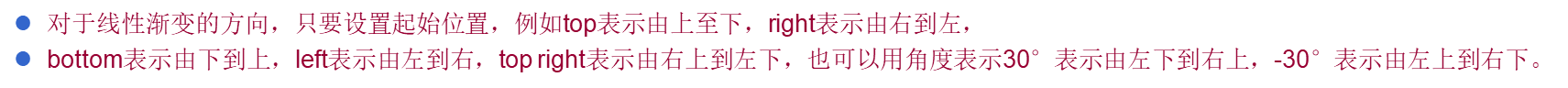
2.13 设置渐变背景




div { 200px; height: 200px; float:left; margin-left: 15px; text-align: center; } .div1 { background: -webkit-linear-gradient(left,black,white) } .div2 { background: -webkit-linear-gradient(left top,black,grey) } .div3 { background: -webkit-linear-gradient(45deg,yellow,gold) } <div class="div1">由左至右</div> <div class="div2">由左上至右下</div> <div class="div3">45deg方向</div>
2.14 background-size
-
调整背景图像的尺寸大小
-
background-size : contain | cover | 100px 100px | 50% 100%;
-
background-size:contain; // 缩小图片来适应元素的尺寸(保持像素的长宽比); background-size :cover; // 扩展图片来填满元素(保持像素的长宽比); background-size :100px 100px; // 调整图片到指定大小; background-size :50% 100%; // 调整图片到指定大小,百分比相对于包含元素的尺寸。
td { 200px; height: 200px; background-image: url("../图片/01.jpg"); background-size: cover; /*扩展图片填满元素,实现rowspan=2*/ } <table> <tr> <td rowspan="2"></td> <!-- 横跨2行 --> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td rowspan="2"></td> </tr> <tr> <td></td> <td></td> <td></td> </tr> </table>
2.15 height与line-height区别
-
都能撑开一个高度,如果一个标签没有定义height属性,其高度由line-height决定,而不是容器内的文字,line-height与height值一样时,实现单行文字的垂直居中。
-
.div1 { font-size: 20px; line-height: 0; border: 2px solid black; } .div2 { line-height: 20px; font-size: 0; border: 2px solid yellow; } <div class="div1">测试1</div> <br> <br> <div class="div2">测试2</div>
- 如果一个标签没有定义height属性,其高度由line-height决定,而不是容器内的文字