在一个组件中引入很多其他组件的时候会显得代码很臃肿,这个时候可以用es6的解构赋值的方法
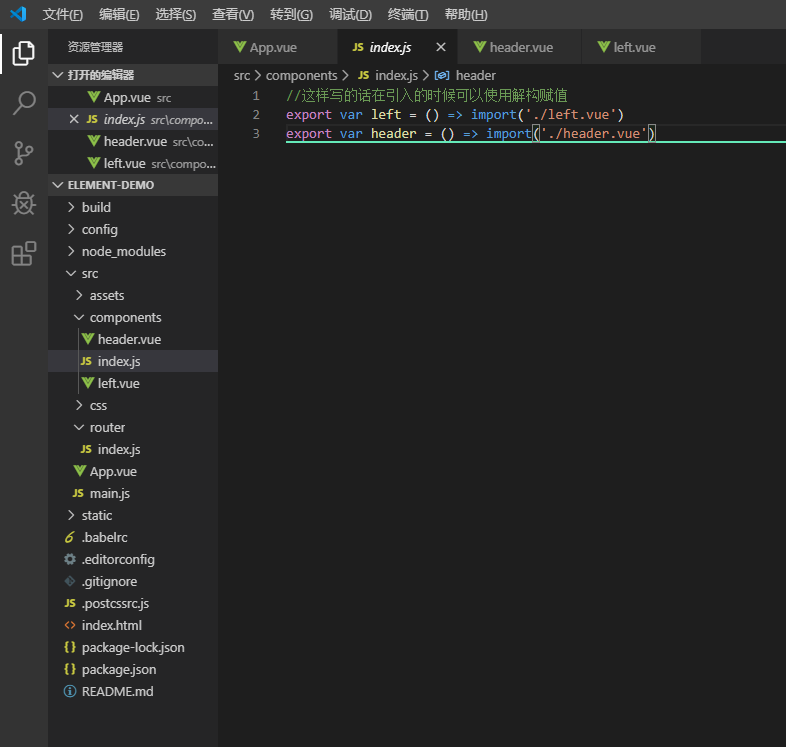
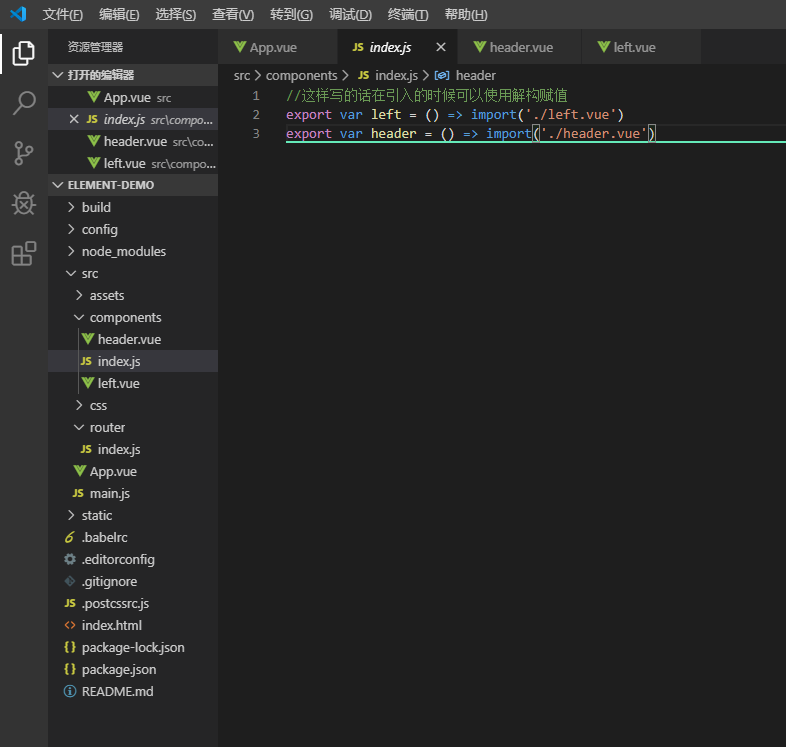
在components中写入一个index.js文件
在该js文件中导出你想要引入的组件

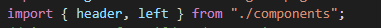
再接着就可以在该组件中用解构赋值的方式来引入了(默认进入index.js文件)

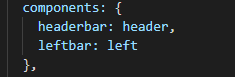
别忘了注册

接着就可以进行使用了

在一个组件中引入很多其他组件的时候会显得代码很臃肿,这个时候可以用es6的解构赋值的方法
在components中写入一个index.js文件
在该js文件中导出你想要引入的组件

再接着就可以在该组件中用解构赋值的方式来引入了(默认进入index.js文件)

别忘了注册

接着就可以进行使用了

本文仅提供参考,是本人闲时所写笔记,如有错误,还请赐教,作者:阿蒙不萌,大家可以随意转载