jade是使用JavaScript实现,可供nodejs使用的高性能模板引擎(性能高不高,有些争议。姑且称之为高性能吧!)。模板引擎有很多,主要使用比较广泛的是jade和ejs,modejs项目默认使用jade作为模板引擎,我也就不多说了至于如何选择,还是得就事论事综合各种因素来考虑。在此不对优缺点进行分析。插一句嘴,ejs的语法更像jsp、asp这样的技术而jade更像python的语法风格,缩进来缩进去,有点绕。不过这并不影响代码的可读性(我是这么认为的)。不管是jade还是ejs语法都比较简单,所以不存在哪个容易上手,就算你没使用过jsp或者Python也不会影响学习,只是接触过jsp或者Python的人看jade代码可能比较亲切罢了,我觉得把一个技术语言和另一个技术语言来做比较的这么学习是不太明智的,起码不能什么都去比较。每种语言都有自己的风格和独立性,不混在一块为妙。
jade是nodejs一个重要模块,jade文件可以被预编译成为.js文件,也可以被编译成为目标html代码,还是很友好的。如果你得到的是预编译后的js文件,那么你完全可以在客户端去调用执行,没有任何问题!下面简单的记录一下jade的基本使用规则和一些示例代码:
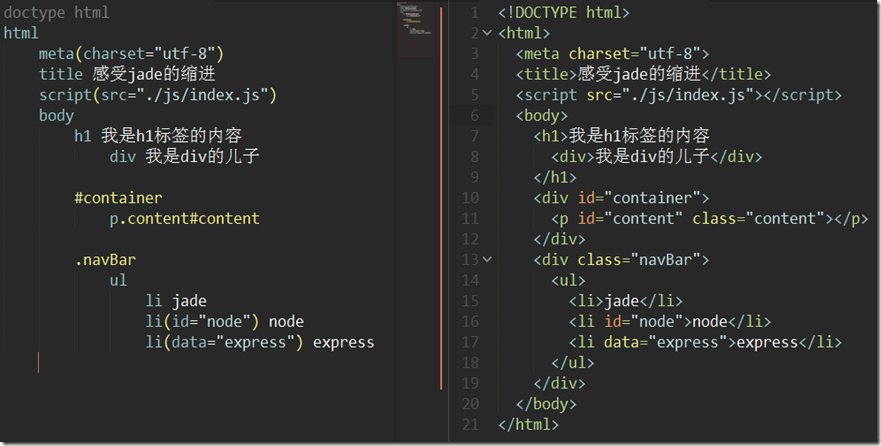
1,代码缩进、文档申明、标签的属性书写、标签元素的内容书写
以上简单的列出了一些jade的基本语法,不写元素的情况下,jade默认解析成为div元素。属性一般写在一对括号中间,两个属性使用逗号分隔。
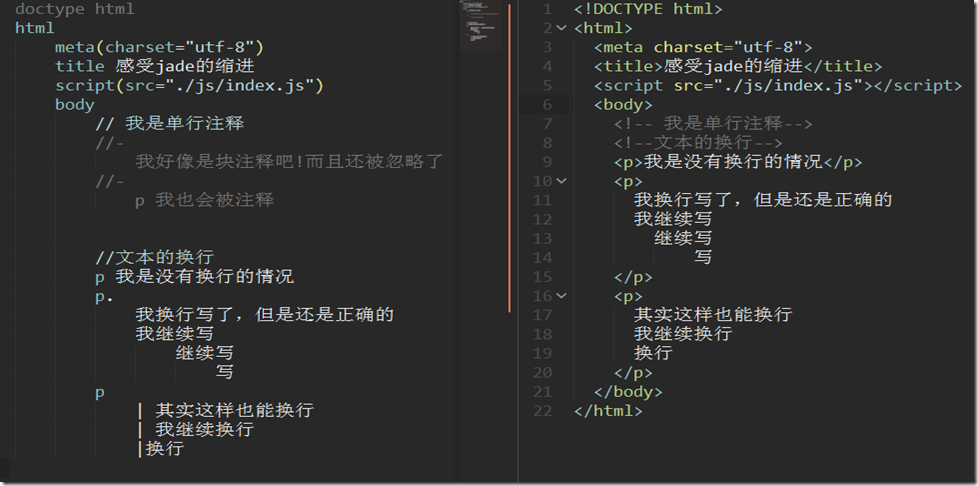
2,jade的文档注释和内容换行
行注释很清楚,块注释是没有见过的!不过也不麻烦。文本换行使用元素后边加. 或者文本前边加|。但是必要的缩进是得明确的。
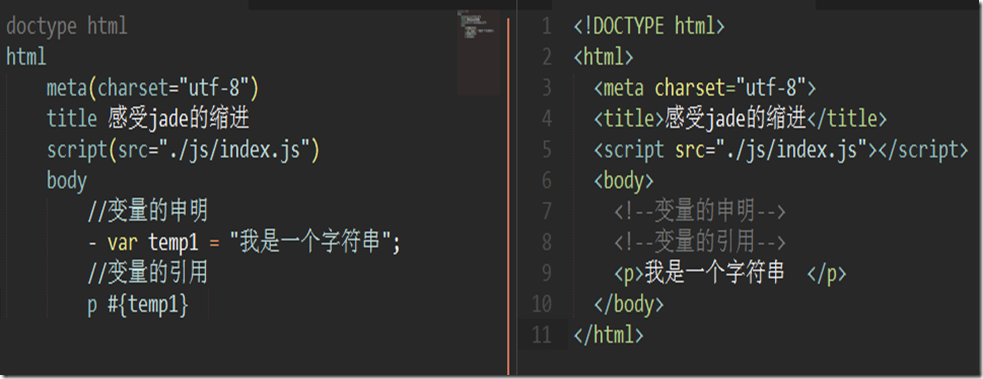
3,jade的变量申明和变量引用
没有什么可说的!
4,jade的编译
原谅我总是这么马虎,jade是node生态之中的一个模块,你可以使用npm 安装到本地。npm install jade -g。建议使用-g来安装到全局使用。jade的使用也很简单。jade fileName.jade –P –w 就可以了。-P表示pretty也就是漂亮的格式化的,-w表示修改检查和自动编译。好了,插播完毕。
5,内部声明的变量会被优先执行,如果有继承那么你也可以说是被复写了。
6,变量是有方法提供使用的哦!例如数组变量就有length可以用。具体就不列举了,大致和js差不多。遇到错误直接去查API就好了。
7,jade的转义和非转义
上面好像也已经很清楚了。但是需要注意的是 p=varName 这种形式的情况下 后面是不能再追加内容的!但是一定不能追加吗?不一定。呵呵,因为原来p=varName如果varName没有被定义会输出undefined,但是现在输出的是空串哦!所以再插一句嘴:jade包括node在内的所有框架工具集合的更新速度非常之快。所以再生产环境中需要自己去测试或者去看官方的解释文档来做判断。
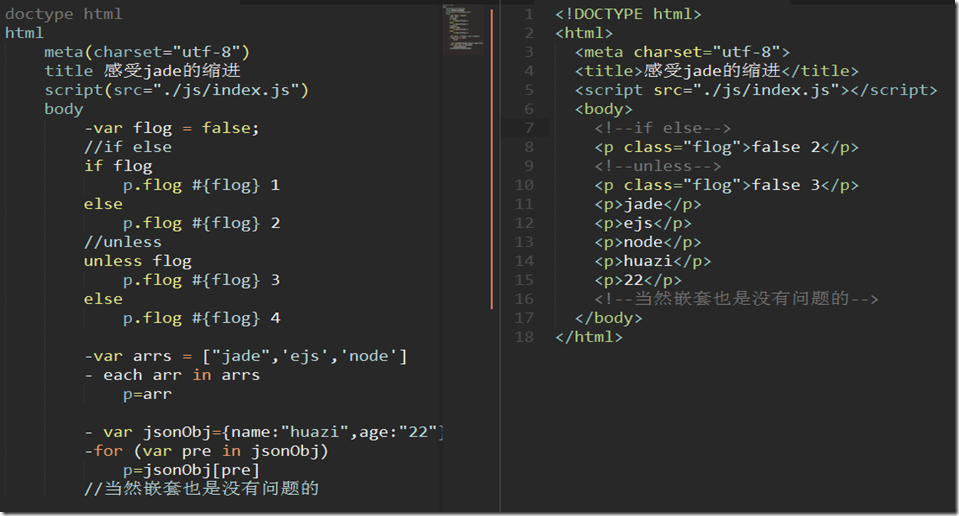
8,条件语句、循环语句、switch语句
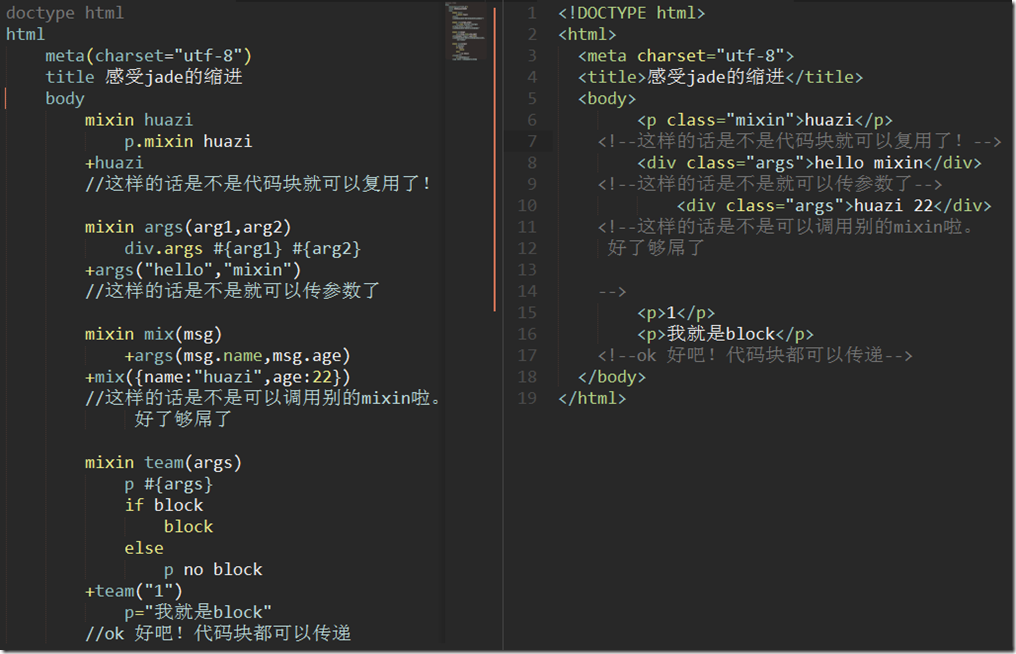
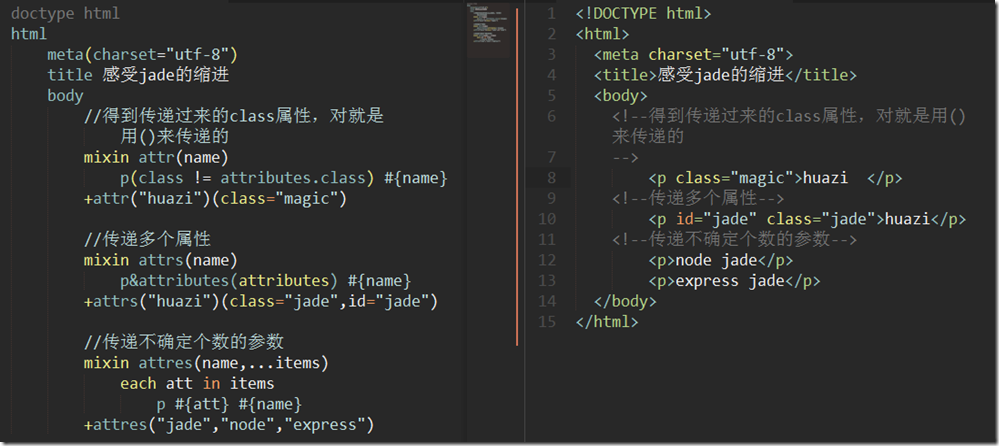
9,mixin
现在开始搞点有比较好玩的,对,没错,就叫迷信。
有点凌乱不过看起来非常的犀利!
10,block和extends
block blockName 换行定义的所有jade模板都是blockName的内容。在jade文件中可以随意调用(本文件中)。extends可以使得jade实现继承关系。假设index.jade中定义了头部和尾部,那么在头尾之间可以插入对block的调用,block blockName 然后再blockName的定义文件中在文档首部写上extend index.jade 。那么index.jade文件就会是包括头尾合blockName块的完整代码。对,没错。这样的话就实现了代码的简单的模块化处理。
11,include
搞过jsp的都知道<%@page include=”java.util.*”%>这样来引入java包。jade的include也差不多是这么个意思!include fileName 这样可以引入一些静态文件。这些静态文本包括,html、css、js。。。fileName如果没有写后缀的话默认是jade文件。也就是说会被编译。很显然include非常有用的一个命令。配合block、extends完美的实现各种模块化的代码管理。
12,jade在node中的渲染
var http = require('http') var jade = require('jade') // var html2jade = require('html2jade') http.createServer(function(req, res) { res.writeHead(200, { 'Content-Type': 'text/html' }) // html2jade.convertDocument(document, {}, function(err, jade) { // }) // 1. jade.compile // var fn = jade.compile('div #{course}', {}) // var html = fn({course: 'jade'}) // 2. jade.render // var html = jade.render('div #{course}', {course: 'jade render'}) // 3. jade.renderFile var html = jade.renderFile('index.jade', {course: 'jade renderFile', pretty: true}) res.end(html) }).listen(1337, '127.0.0.1') console.log('Server running at 1337')
这里使用到了一些jade的核心API,有renderFile render compile 这些接口可以实现在node中对jade文件的编译输出控制。还有HTML2Jade这个模块的使用,顾名思义,HTML和Jade之间的互相转化。貌似非常有用,先标记备用吧!renderFile好像比较常用一点吧!
13,jade的扩展:filter
filter的作用就是插入其他语言的脚本并且对其进行解释。比如:
:markdown Hi,this is **huazi** [link](http://huazihear.github.io) :less body{ p{ color:red; } }
14,jade的客户端使用!
jade文件的目标编译语言是HTML,但是我们知道jade使用JavaScript实现的编译系统,所以jade可以使用类似预编译的功能,使其目标代码指向js。呵呵,js是可以在客户端来调用的,so,jade的客户端使用问题解决了!
了解完这些,估计算是基本的开发需求差不多满足了,当然对于jade的描述只是一部分。而且jade和其他node生态平台中的模块一下在不停的发展,所以在使用的过程中最好还是对照API使用保险一点。
本文测试环境 jade 1 .9 .2
jade API http://jade-lang.com/api/