GridView:由列组成,分columns集合,rows集合,cells集合
autogeneratecolumns:是否自动生成列
列的属性:
数据:datafield:绑定数据源列名
dataformatstring:设置单元格格式,通过{0}来代位列数据
可以直接输入html标签,输入html标签的时候,
需要设置htmlencodefromatstring为false,否则会解析掉html的标签
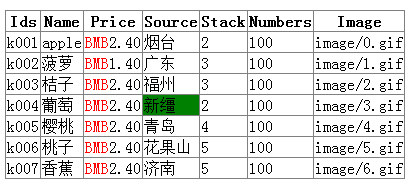
下面的RMB就是html 语言编辑的
gridview以单元格进行划分,可以具体到每一个单元格
通过gridview.rows[].cells[]指向到单元格
GridView1.Rows[2].Cells[1].Text获取单元格文本
添加超链接列:hyperlinkfield
可以通过数据中的datanavigateurlfield来绑定主键
再结合datanavigateurlformatstring 来设置跳转链接,通过连接传参数
例如跳转到edit.aspx?id={0} ,{0}代表绑定的主键数据。
GridView2. Rows[3] .Cells[3]. BackColor = System.Drawing.Color.Green;
效果如下图:
首先拉进页面一个GridView表。打开属性,编辑集合。
BoundField 绑定数据列中DataField绑定数据,
Hy 是超链接列,datanavigateurlfield来绑定主键,datanavigateurlformatstring 来设置跳转链接,例如跳转到edit.aspx?id={0} ,{0}代表绑定的主键数据。;
Image图像列;
button (可以通过绑定主键,命名增删改。须在数据源上开启增删改功能)
command(功能列,可以直接增删改查) ,
templet模板列,加进模板列,其余都加不进去了;加模板之后,类似于DataList 表。
总结:GridView 集和了 repeater 、datalist,并且集成了很多方法!
然后就写<HeaderTemplate></><ItemTemplate></><FooterTemplate></>
<asp:GridView ID="GridView3" runat="server" AutoGenerateColumns="False" DataSourceID="LinqDataSource1">
<Columns>
<asp:TemplateField>
<HeaderTemplate>
<table>
<tr>
<td>名称</td>
<td>价格</td>
</tr>
</HeaderTemplate>
<ItemTemplate>
<tr>
<td><%#Eval("Name"); %></td>
<td><%#Eval("Price"); %></td>
</tr>
</ItemTemplate>
<FooterTemplate>
</table>
</FooterTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>