array.includes
includes() 方法用来判断一个数组是否包含一个指定的值,根据情况返回 true 否 false 。
var a = [1,2,3];
a.includes(2); // true
a.includes(4); // false
语法
arr.includes(searchElement)
arr.includes(searchElement,fromIndex)
参数
searchElement 需要查找的元素值
fromIndex 可选从该索引处开始查找 searchElement 。如果为负值,则按升序从array.length + fromIndex 的索引开始搜索。默认为0.
返回值
一个 Boolean 。

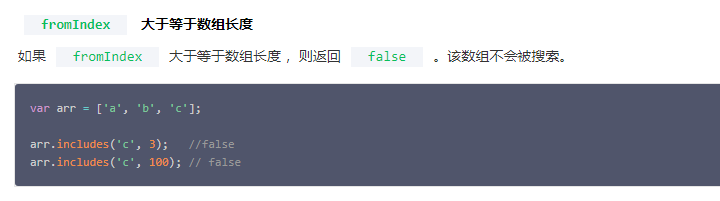
计算出的索引小于0
如果 fromIndex 为负值,计算出的索引将作为开始搜索 searchElement的位置。如果计算出的索引小于0,则整个数组都会被搜索。
array.map()
map() 方法创建一个新的数组,其结果是该数组中的每个元素都调用一个提供的函数后返回。

语法

参数
callback 生成新数组元素的函数,使用三个元素: currentValue callback 的第一个参数,数组中正在处理的当前元素。
index callback 的第二个参数,数组中正在处理的当前元素的索引。
array callback 的第三个参数,map方法被调用的数组。
thisArg 可选的。 callback 函数时使用的this值。
返回值
一个新数组,每个元素都是回调函数的结果。
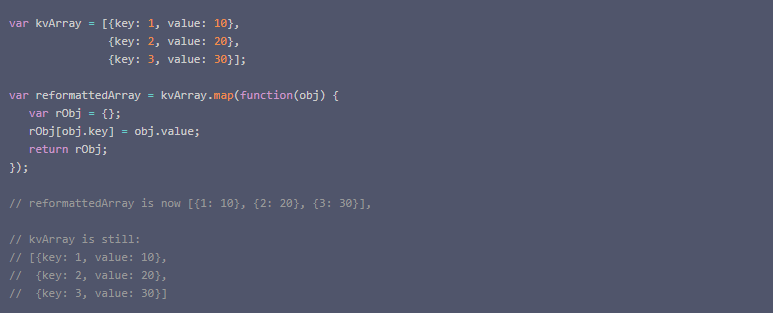
使用map重新格式化数组中的对象
以下代码将一个包含对象的数组用以创建一个包含新重新格式化对象的新数组。

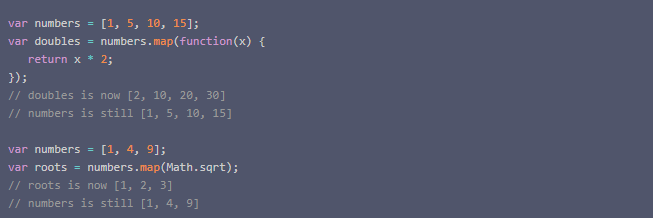
用一个仅有一个参数的函数来mapping一个数字数组
下面的代码表示了当函数需要一个参数时map的工作方式。这个参数会遍历原始数组中的元素。
var numbers = [1,4,9];
var doubles = numbers.map(function(num) {
return num*2;
});
// doubles is now [2,8,18]
//numbers is still [1,4,9]
反转字符串
var str = '12345';
Array.prototype.map.call(str, function(x) {
return x;
}).reverse().join('');
更简单的是使用 String.split() 方法。