LODOP的LodopFuncs.js里,默认是混合部署,由于高版本的火狐谷歌不再支持np插件,所以对于这些浏览器加了判断,会走c-lodop方式(360极速,qq极速等是谷歌内核,也会走c-lodop)。
官网样例是混合部署LodopFuncs.js里已经写好了判断。
客户端是浏览器支持np插件,是32位浏览器,就会提示下载32位的Lodop插件:install_lodop32.exe
客户端浏览器支持np插件,是64位浏览器,就会提示下载64位的Lodop插件:install_lodop64.exe
客户端浏览器不支持np插件(判断如高版本谷歌火狐等),会提示下载C-Lodop方式: CLodop_Setup_for_Win32NT.exe
在LodopFuncs.js里写好的判断是否需要c-lodop的方法是needCLodop(),这个方法返回true就会走c-lodop,返回false会走lodop插件方式。
使用到的navigator.userAgent,这个是JS的语句,可以百度一下该获取到的值含义,可以获取浏览器版本版本号等,网上也有在线解析该返回的字符串的方法,或者判断浏览器的方法。
navigator.userAgent这个能返回操作系统,和浏览器版本,如果想要判断当前浏览器是哪个,或操作 系统是哪个,想要附加很多判断,可以观察或测试多个系统返回字符串,写判断。
这里有浏览器火狐和谷歌,演示判断火狐和谷歌。实际中需要判断的很多,这里不加多写,可从网上找一些判断,找一些navigator.userAgent判断。
通过正则截取到需要的信息进行判断,正则可查看 本博客相关博文里的正则部分:【非lodop的】JS和html相关博文索引、
简短问答:
1.navigator.userAgent这个获取的字符串是什么意思
这个是JS里的方法,获取的是当前浏览器内核和版本等有关信息,具体可百度一下,查看下各个值的含义。
2.火狐谷歌哪些浏览器版本走的是c-lodop方式
具体判断的浏览器和版本号可参考LodopFuncs.js里的needCLodop()的判断。
测试代码:
<body> 在火狐浏览器中:<input type="button" value="点击" onclick="F1()"><br> 判断是否是火狐浏览器,版本41及以上还是以下<input type="button" value="点击" onclick="F2()"><br> 判断是火狐还是谷歌(内核)<input type="button" value="点击" onclick="F3()"><br> <script> function F1(){ var ua=navigator.userAgent; var verFF=ua.match(/FirefoxD?d+/i); var verFF2=verFF[0].match(/d+/); alert("navigator.userAgent的值:"+ua +" match(/FirefoxD?d+/i)的,获取浏览器和版本:"+verFF +" match(/d+/),浏览器和版本再拆分出版本:"+verFF2); }; function F2(){ var ua=navigator.userAgent; var verFF=ua.match(/FirefoxD?d+/i); if(verFF){ console.log("当前浏览器是火狐"); var verFF2=verFF[0].match(/d+/); if(verFF2>=41) console.log("当前火狐浏览器的版本是大于或等于41的"); else{console.log("当前火狐浏览器的版本是小于41的");} } else console.log("当前浏览器不是火狐"); }; function F3(){ var ua=navigator.userAgent; var verFF=ua.match(/FirefoxD?d+/i); var verChrome = ua.match(/ChromeD?d+/i); if(verFF){ console.log("当前浏览器是火狐"); var verFF2=verFF[0].match(/d+/); if(verFF2>=41) console.log("当前火狐浏览器的版本是大于或等于41的"); else{console.log("当前火狐浏览器的版本是小于41的");} } else if(verChrome) { verChrome2= verChrome[0].match(/d+/); if(verChrome2>=41) console.log("当前浏览器和浏览器版本是"+verChrome[0]+",浏览器版本是"+verChrome2+",版本是大于41的"); else {console.log("版本小于41的谷歌浏览器");} } }; </script> </body>
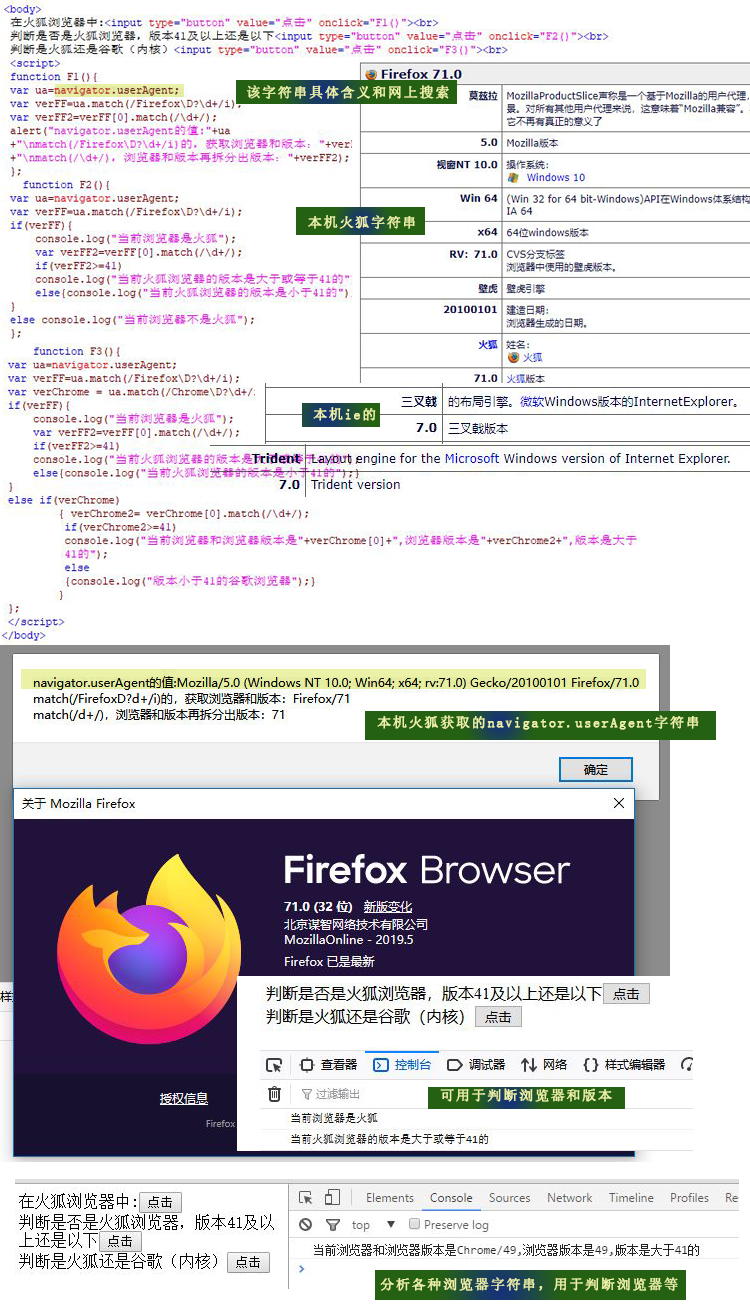
图示: