css样式不加!important情况下的有默认优先级 ,用!important提高优先级,
最常见的css样式选择器的优先级测试。
之前博文里也用到了提升优先级的方法:
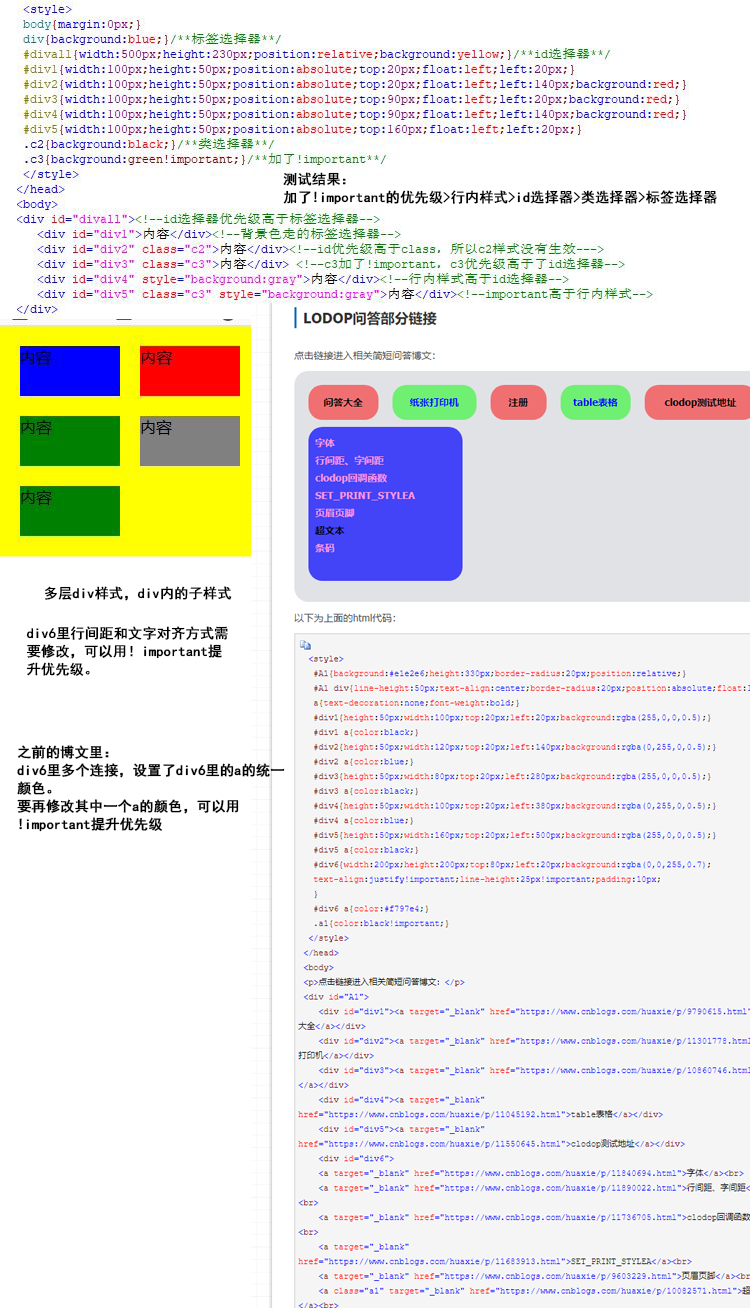
测试结果:
加了!important的优先级>行内样式>id选择器>类选择器>标签选择器
本文通过背景色测试优先级,
该页面所有的div都用标签选择器设置了背景色蓝色。
(1)divall大的用来包裹其他小div的,在id选择器里设置了背景色为黄色。
结果:divall显示为黄色,id选择器大于标签选择器。(默认优先级)
(2)div1里没设背景色,按照标签选择器走。
结果:div1为蓝色,在无其他选择器时走这个,这个优先级比较低。
(3)div2设置id和class类选择器,id选择器为红色,类选择器设置背景色为黑色。
结果:div2显示红色,id选择器优先级大于类选择器。(默认优先级)
(4)div3设置了id和类选择器,类选择器里用了!important,类选择器指定了绿色。
结果:显示绿色,在类中加!important大于id选择器
(5)div4设置行内样式和id选择
结果:是id选择器的背景色灰色。
(6)div5设置行内样式和加了!important类选择器
结果:按照!important类选择器的,显示绿色。
测试代码:
<style> body{margin:0px;} div{background:blue;}/**标签选择器**/ #divall{width:500px;height:230px;position:relative;background:yellow;}/**id选择器**/ #div1{width:100px;height:50px;position:absolute;top:20px;float:left;left:20px;} #div2{width:100px;height:50px;position:absolute;top:20px;float:left;left:140px;background:red;} #div3{width:100px;height:50px;position:absolute;top:90px;float:left;left:20px;background:red;} #div4{width:100px;height:50px;position:absolute;top:90px;float:left;left:140px;background:red;} #div5{width:100px;height:50px;position:absolute;top:160px;float:left;left:20px;} .c2{background:black;}/**类选择器**/ .c3{background:green!important;}/**加了!important**/ </style> </head> <body> <div id="divall"><!--id选择器优先级高于标签选择器--> <div id="div1">内容</div><!--背景色走的标签选择器--> <div id="div2" class="c2">内容</div><!--id优先级高于class,所以c2样式没有生效---> <div id="div3" class="c3">内容</div> <!--c3加了!important,c3优先级高于了id选择器--> <div id="div4" style="background:gray">内容</div><!--行内样式高于id选择器--> <div id="div5" class="c3" style="background:gray">内容</div><!--important高于行内样式--> </div>
图示: