[]:匹配该区间内人任意一个字符
^:匹配以某内容开头的
$:匹配以模拟内容结尾的字符
w:测试是英文字母,数字,下划线。
{}:设置区间,可出现几次到几次
该文学习和测试几个正则的方法,测试结果如图,不加多于描述,本文没有什么实质性内容,只是用来测了测。
测试代码:
<a href="javascript:prn_p1()">点击获取</a><br> <script language="javascript" type="text/javascript"> var LODOP; //声明为全局变量 function prn_p1(){ var str1="a,ac,abc,afc,atc,att,asdwdaerrt,ddddsdad,dddse"; console.log(str1.match(/a[bf]c/g));//匹配a开头,中间是b或f,最后是c的 console.log(str1.match(/a[a-z]*/g));//匹配a开头,后面是任意数量(零或一个或多个)的任意小写26个字母 console.log(str1.match(/[a-z]*a[a-z]*/g));//匹配惹任意数量(零或一个或多个)的任意26个小写字母开头,中间含有a,后面是任意数量(一个或多个)的任意小写26个字母 console.log(str1.match(/[a-z]+/g));//匹配一个或多个的任意26个英文小写字母,//匹配由26个小写字母组成的 console.log("----分割线---开头和结尾----"); var str2="a12d3,87g",str3="12a8d,add",str4="adf789gdaddguuh3d"; console.log(str2.match(/^a/g));//以a开头,返回a console.log(str3.match(/^a/));//不是以a开头,返回null console.log(str4.match(/^a[a-z0-9]*d$/g));//以a开头,以d结尾,中间可以是任意数量的小写英文字母或阿拉伯数字 console.log(str2.match(/^a[a-z0-9]*d$/g));//str2以a开头,以g结尾,不符合返回null, console.log(str3.match(/^a[a-z0-9]*d$/g));//str3以12开头,以d结尾,不符合返回null console.log("-----分割线---测试结尾---"); var str5="12dddsio",str6="12dddsio3",str7="12dddsio,"; //[a-z0-9]:26个英文小写字母,和10个阿拉伯数字, console.log(str5.match(/^12[a-z0-9]*$/g));//以小写英文字母结尾,符合 console.log(str6.match(/^12[a-z0-9]*$/g));//以数字结尾,符合 console.log(str7.match(/^12[a-z0-9]*$/g));//以逗号结尾,结尾不符合 console.log("-----------测试w-----------"); var str8="a123-是_-d-的_,。,.!@#AD";::¥%…?…&*()"; console.log(str8.match(/w/g));//测试匹配到了英文字母,数字,下划线,没有中间短线 var str9="a124_Ex",str10="b4dD-u_io",str11="b4dD是的u_io"; console.log(str9.match(/^w+$/));//英文字母,数字,下划线组成的,符合 console.log(str10.match(/^w+$/));//中间短线-,不符合 console.log(str11.match(/^w+$/));//有汉字,不符合 console.log(str10.match(/^[w-]+$/));//中间有短线,可以匹配上 console.log("------限定个数区间----"); console.log(str9.match(/^[w-]{2,8}$/));//str9共7位,在区间内 console.log(str9.match(/^[w-]{2,4}$/));//不再区间内,多于区间 }; </script>
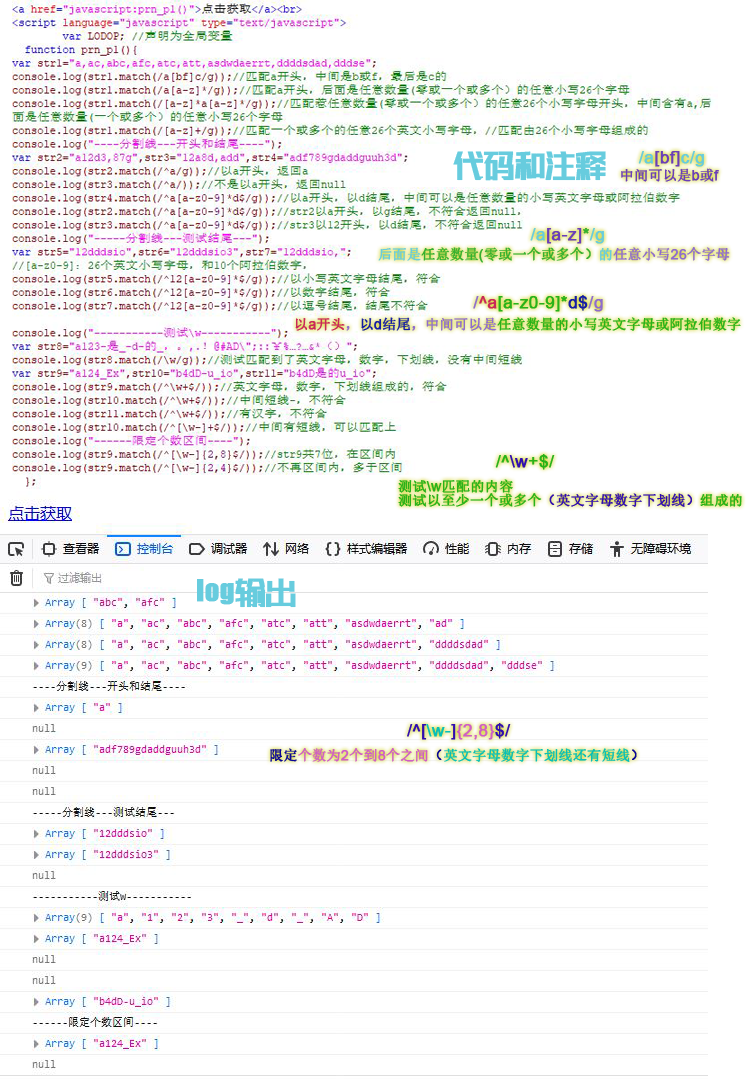
图示: