ADD_PRINT_TABLE有计算功能,还会每页显示tfoot和thead里的内容。相关其他博文:
如果一个表格既有需要每页显示的tfoot,还有一个总计功能,想显示在最后一页的tfoot后面,是不行的,因为tfoot默认就是在表格的最后显示。
在ie里访问下表格,会发现即使 在tfoot后面加了tbody或行,也会显示到tfoot前面去,这就是浏览器的解析效果。LODOP本身不自带解析超文本引擎,都是调用的本机底层的解析引擎,和本机ie一致。
所以想把某些内容放到tfoot的后面是不行的。
1.把总计放到tfoot里,在tfoot的最后一行,可以在让总计显示在最后一页的最后一行,且由于tfoot是每页显示的,所以总计也会每页显示。
2.把总计放到tbody里,不会每页显示,放到tbody的最后一行,总计会在最后一页显示,但是会显示在tfoot的上面,不会是最后一行。
3.去掉tfoot,在无tfoot的情况下,总计可以显示在最后一页最后一行。
4.不用LODOP的ADD_PRINT_TABLE计算方法,在后台或前面用其他方式进行计算处理。
其他:如果前面有tfoot,不让总计在最后一页的最后一行显示。
测试代码:(tdata是全表统计,不用tindex指定列的情况下是该单元格所在的列。)
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>WEB打印控件LODOP</title> <script language="javascript" src="LodopFuncs.js"></script> </head> <body> <div id="p"> <table border=1 style="border-collapse:collapse;" width="150cm"> <thead> <tr> <td height="5cm">表头1</td> <td height="5cm">表头2</td> </tr> </thead> <tr> <td height="70mm">10</td> <td height="70mm">20</td> </tr> <tr> <td height="70mm">22</td> <td height="70mm">33</td> </tr> <tr> <td height="70mm">44</td> <td height="70mm">55</td> </tr> <tfoot> <tr> <td height="70mm">表尾1</td> <td height="70mm">表尾2</td> </tr> <tr> <td height="70mm">总计</td> <td height="70mm" tdata="AllSum" tindex="2">###</td> </tr> </tfoot> </table> </div> <div id="p2"> <table border=1 style="border-collapse:collapse;" width="150cm"> <thead> <tr> <td height="5cm">表头1</td> <td height="5cm">表头2</td> </tr> </thead> <tr> <td height="70mm">10</td> <td height="70mm">20</td> </tr> <tr> <td height="70mm">22</td> <td height="70mm">33</td> </tr> <tr> <td height="70mm">44</td> <td height="70mm">55</td> </tr> <tfoot> <tr> <td height="70mm">表尾1</td> <td height="70mm">表尾2</td> </tr> </tfoot> <tbody> <tr> <td height="70mm">总计</td> <td height="70mm" tdata="AllSum" >###</td> </tr> </tbody> </table> </div> <a href="javascript:prn0_preview()">11打印预览(超文本不透明,有背景色)</a><br> <script language="javascript" type="text/javascript"> var LODOP; //声明为全局变量 function prn0_preview() { LODOP=getLodop(); LODOP.PRINT_INIT(""); LODOP.SET_PRINT_PAGESIZE(1,1000,1000,""); LODOP.ADD_PRINT_TABLE("10mm",0,"100%",200,document.getElementById("p").innerHTML); LODOP.NEWPAGEA(); LODOP.ADD_PRINT_TEXT(10,30,100,20,"第二个表格---"); LODOP.ADD_PRINT_TABLE("10mm",0,"100%",200,document.getElementById("p2").innerHTML); LODOP.PRINT_DESIGN(); //LODOP.PREVIEW(); }; </script> </body>
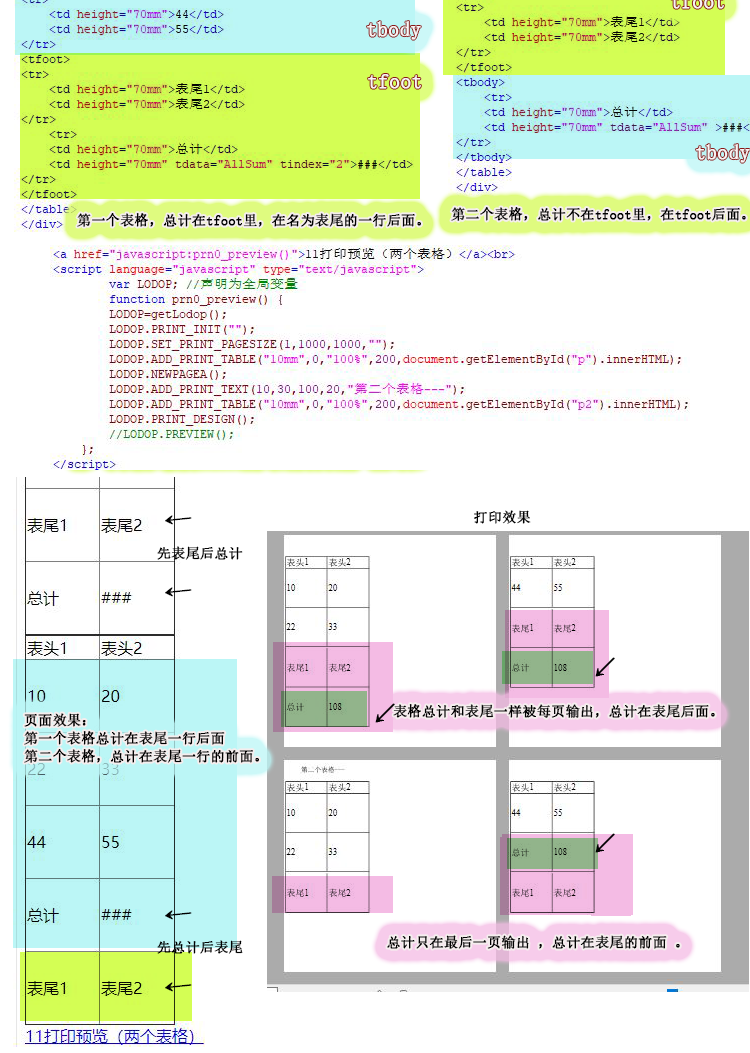
图示: