本文试验了几种JS修改css样式的方法,
方法1:元素.style.样式=样式值。
方法2:元素.style.cssText=样式:样式值
方法3:元素.style[样式]=样式值
.cssText这种,可以用一行改变本元素多个样式,直接后面写很多css样式。
.style.样式,这种,逐个样式进行修改。
如果样式有-短线,如background-color,可以用方法3,style跟着样式加中括号。
测试代码:
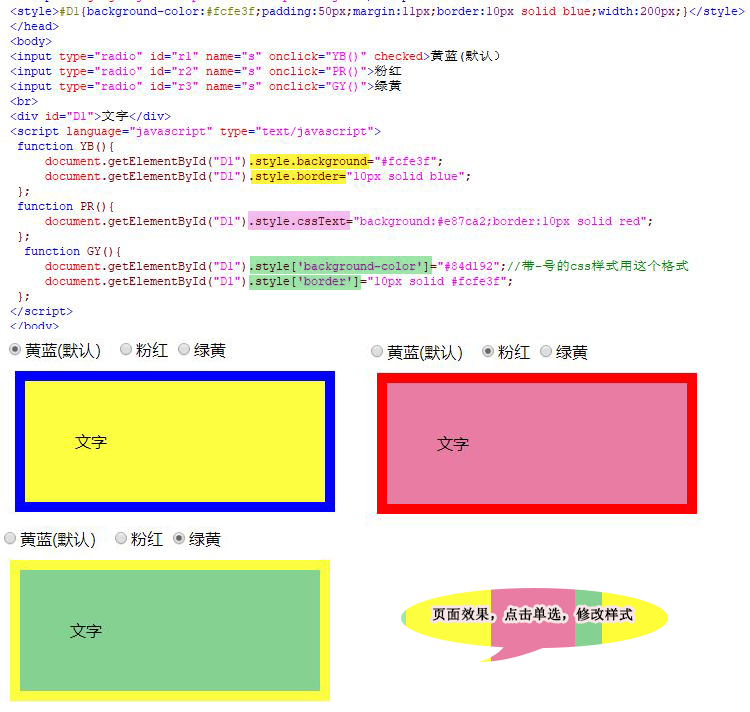
<style>#D1{background-color:#fcfe3f;padding:50px;margin:11px;border:10px solid blue;width:200px;}</style> </head> <body> <input type="radio" id="r1" name="s" onclick="YB()" checked>黄蓝(默认) <input type="radio" id="r2" name="s" onclick="PR()">粉红 <input type="radio" id="r3" name="s" onclick="GY()">绿黄 <br> <div id="D1">文字</div> <script language="javascript" type="text/javascript"> function YB(){ document.getElementById("D1").style.background="#fcfe3f"; document.getElementById("D1").style.border="10px solid blue"; }; function PR(){ document.getElementById("D1").style.cssText="background:#e87ca2;border:10px solid red"; }; function GY(){ document.getElementById("D1").style['background-color']="#84d192";//带-号的css样式用这个格式 document.getElementById("D1").style['border']="10px solid #fcfe3f"; }; </script>
图示:点击单选框,选择不同的背景色和边框色。