文本框输入,p标签的内容自动变成文本框的内容,如下是三种方法的测试:
方法1:JS里的onchange,当文本框内容改变事件,该事件里写的方法是,获取p标签本身,然后获取文本框的值,赋值给变量,最后给p标签赋值那个文本框的值。
效果:输入途中,p标签不会变化,还是原来的内容,当输入的焦点离开文本框时,p标签变成了文本框中的值。
方法2:JS里的oninput,当文本框内容改变事件(不同于上面的,会即时生效),该事件的方法同上。
效果:输入途中,p标签也会跟着变化,即时是输入途中也会改变。
方法3:引入vue.js,给input文本框加v-mode,在div3里p标签位置设置需要显示内容的地方
效果:输入途中,p标签也会跟着变化,即时是输入途中也会改变。
测试代码:
<style> #div1{background-color:#d9b6b6;} #div2{background-color:#b4e7aa;} #div3{background-color:#c5f2ee;} </style> </head> <body> <script src="vue.js"></script> </head> <body> <div id="div1"><!--非vue--> JS的onchage事件: <input type="text" id="t1" onchange="p1()"> <p id="pp">原始值</p> </div> <script> function p1(){ var lb_p=document.getElementById("pp"); var txt_t1=document.getElementById("t1").value; lb_p.innerHTML=txt_t1;} </script> <div id="div2"><!--非vue-一些ie低版本不支持--> JS的oninput事件: <input type="text" id="t2" oninput="p2()"> <p id="pp2">原始值</p> </div> <script> function p2() { var lb_p=document.getElementById("pp2"); var txt_t2=document.getElementById("t2").value; lb_p.innerHTML=txt_t2; } </script> <div id="div3"> vue的v-mode: <input v-model="message"> <p>{{ message }}</p> </div> <script> new Vue({ el: '#div3', data: { message: '原始值' } }) </script> </body>
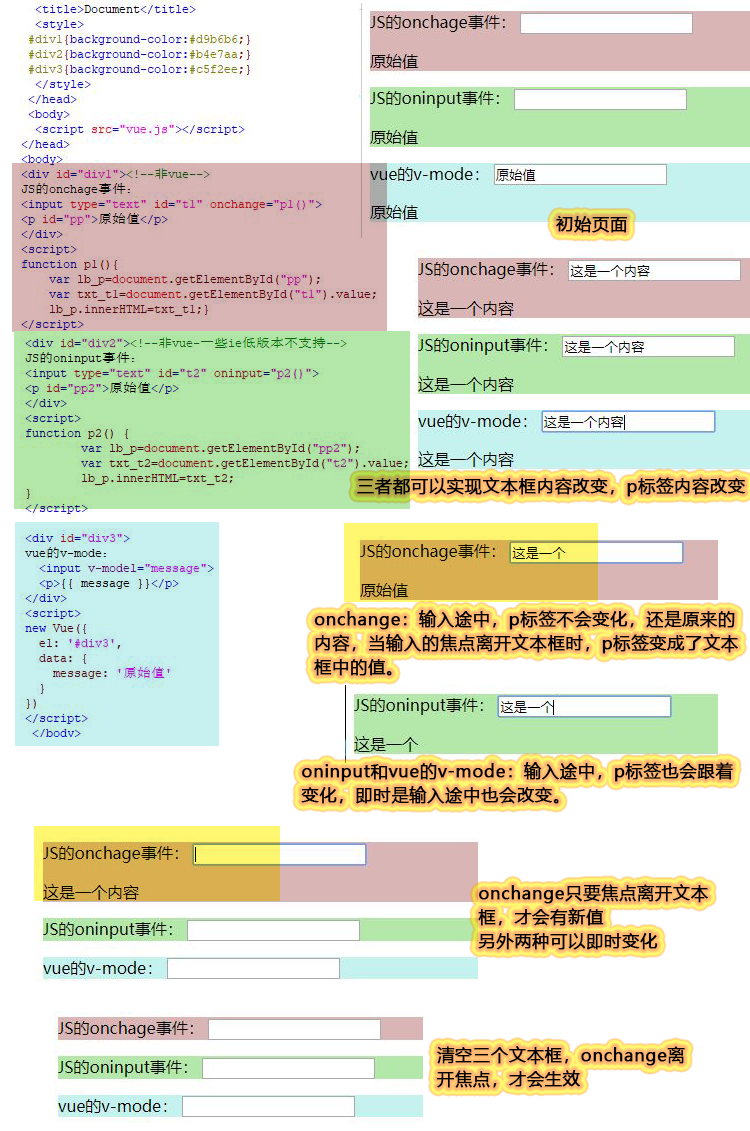
图示: