LODOP中HTML,URL,带有img标签的IMAGE,TBALE等打印项都属于超文本。
关于LODOP中的纯文本和超文本,可查看本博客相关博文:
LODOP中的纯文本和超文本打印项
ADD_PRINT_IMAGE可以用于输出图片,输出的带img标签的图片为超文本。输出的不带img标签的,直接是base64也可以(本博客相关博文:LODOP直接用base64码输出图片)
有上面链接里的博文可知,ADD_PRINT_IMAGE该语句输出的图片可以进行缩放(本博客相关博文:LODOP用ADD_PRINT_IMAGE语句缩放打印图片),这个语句还可以输出超文本内容,带不带图片都可以,传入一段html片段,然后用该语句输出,可以对单个超文本进行缩放。如果不缩放,就会个图片一样,截取前面的部分,超过宽高的部分不会显示出来。
正常情况下输出htm用普通的输出超文本打印项语句就行了,这种属于变相对单个超文本进行缩放。
ADD_PRINT_IMAGE可以输出的内容:
图片:
1.带img标签的超文本图片(带img标签)
2.绝对路径本地图片地址(不带img标签)
3.图片的直接base64码(不带img标签)
超文本:
4.普通超文本内容
ADD_PRINT_IMAGE对内容的处理:
1.打印项宽高小于实际内容的宽高,对外面的会截取,打印项宽高外的不显示。
2.打印项宽高小于实际内容的宽高,添加可变形或等比例缩放,打印项会缩放到打印项高度里。
(ADD_PRINT_IMAGE的三四参数就是打印项宽和高)
代码:
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>WEB打印控件LODOP</title> <script language="javascript" src="LodopFuncs.js"></script> </head> <body> <a href="javascript:prn1_preview()">用ADD_PRINT_HTM输出原始超文本</a><br> <a href="javascript:prn2_preview()">用ADD_PRINT_IMAGE输出超文本,截取前面部分超文本</a><br> <a href="javascript:prn3_preview()">用ADD_PRINT_IMAGE加缩放,可变形缩放</a><br> <a href="javascript:prn4_preview()">用ADD_PRINT_IMAGE加缩放,不可变形缩放</a><br> <script language="javascript" type="text/javascript"> var LODOP; //声明为全局变量 function prn1_preview() {//正常输出效果 LODOP=getLodop(); LODOP.PRINT_INIT(""); LODOP.ADD_PRINT_HTM(0,0,"100%","100%","<body> <p>windows系统需要开启Print Spooler...(省略中间超文本)...1236666431.jpg" alt="" /></p> </body>"); LODOP.PREVIEW(); }; function prn2_preview() {//截取了前面的部分超文本,超出的超文本不再显示或自动分页 LODOP=getLodop(); LODOP.PRINT_INIT(""); LODOP.ADD_PRINT_IMAGE(0,0,400,400,"<body> <p>windows系统需要开启Print Spooler...(省略中间超文本)...1236666431.jpg" alt="" /></p> </body>"); //LODOP.PRINT_DESIGN(); LODOP.PREVIEW(); }; function prn3_preview() {//对该超文本可变形缩放 LODOP=getLodop(); LODOP.PRINT_INIT(""); LODOP.ADD_PRINT_IMAGE(0,0,400,400,"<body> <p>windows系统需要开启Print Spooler...(省略中间超文本)...1236666431.jpg" alt="" /></p> </body>"); LODOP.SET_PRINT_STYLEA(0,"Stretch",1);//图片的(可变形)扩展缩放模式 LODOP.PREVIEW(); }; function prn4_preview() {//对该超文本不可变形缩放 LODOP=getLodop(); LODOP.PRINT_INIT(""); LODOP.ADD_PRINT_IMAGE(0,0,400,400,"<body> <p>windows系统需要开启Print Spooler...(省略中间超文本)...1236666431.jpg" alt="" /></p> </body>"); LODOP.SET_PRINT_STYLEA(0,"Stretch",2);//图片的(可变形)扩展缩放模式 LODOP.PREVIEW(); }; </script> </body>
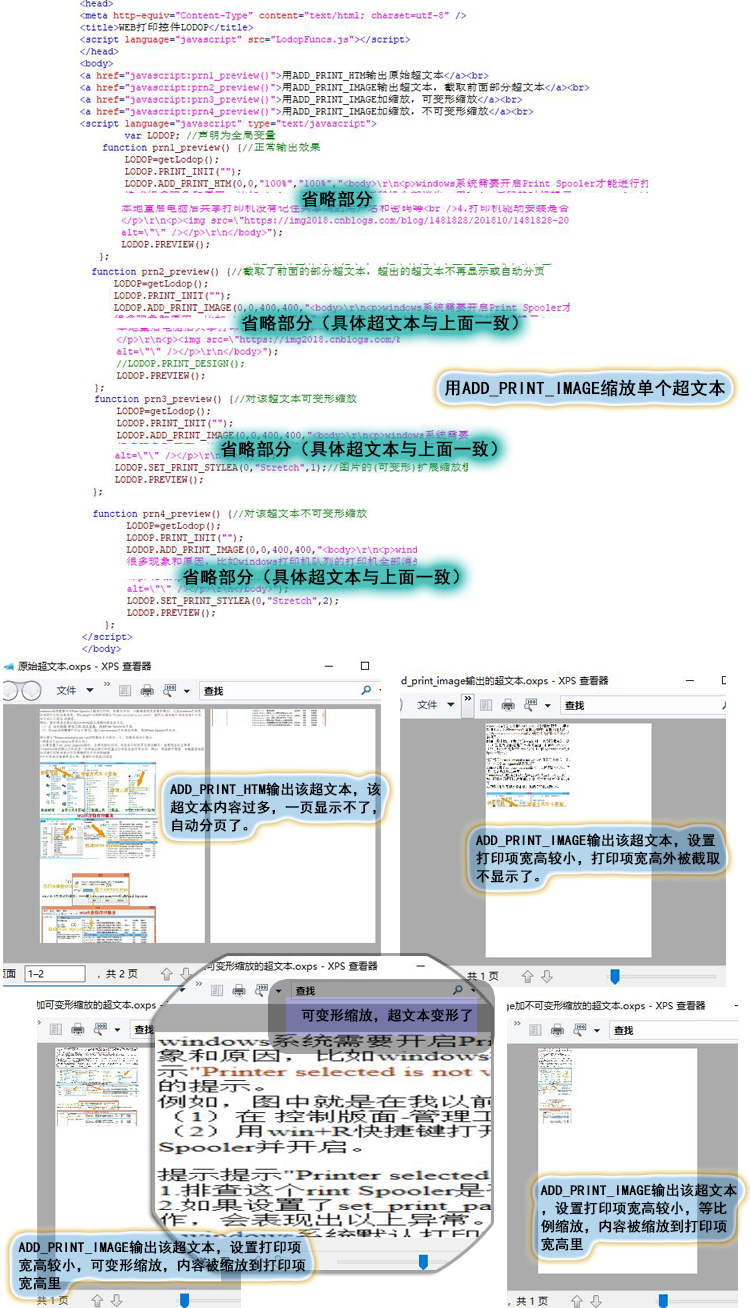
如图效果
方法1:ADD_PRINT_HTM输出该超文本,该超文本内容过多,一页显示不了,自动分页了。
方法2:ADD_PRINT_IMAGE输出该超文本,设置打印项宽高较小,打印项宽高外被截取不显示了。
方法3:ADD_PRINT_IMAGE输出该超文本,设置打印项宽高较小,可变形缩放,内容被缩放到打印项宽高里。
方法3:ADD_PRINT_IMAGE输出该超文本,设置打印项宽高较小,等比例缩放,内容被缩放到打印项宽高里。
放大查看:可变形缩放,超文本变形了。
图示: