之前博文介绍过获取打印机状态码 LODOP获取打印机状态码和状态码含义测试,但是打印机种类千差万别,状态码不一定准确,特别是打印成功的状态码,获取任务不在队列,可以判断打印成功,删除任务也是任务不在队列了。
本人使用过的软件不多,税务局的开票软件等均没有提示打印成功的方式,有次自己没连打印机,处于脱机状态,点了打印没有反应,一看还会没把usb接口插上,插上之后又开始打印了。
个人认为可以不加判断打印成功,如果想要加,可以加个简单的,直接过去pirnt的返回值,判断是否已发送了打印的指令,发送了指令就进入了打印机队列进行排队了,这时候可以当作打印成功。至于究竟是脱机了还是缺纸了,打印机打印不出来,这由于这种状态码不同打印机标准不一定准确,所以还是交给用户人工排查打印机是否连上了之类的。
简单的判断打印成功的方法:
这里用的是PRINTA,PRINTA和PRINT的区别是,PRINTA也是直接打印,但是打印前会弹出打印机选择框。
如图,混合部署还是要写两个方法,判断为c-lodop用回调,判断为lodop插件直接返回,关于回调前面有很多博文都用到了这里不再说明。
如果是集中打印AO打印等,用的都是直接c-lodop,(客户端本地打印角色,也可修改lodopFuncs.js里needclodop判断返回true,也可以只用c-lodop,关于使用的写法前面一些博文有介绍,如Lodop打印控件在页面如何使用)那么判断的时候就不用兼容写法了,直接用回调取返回值就行了。
代码:
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>WEB打印控件LODOP</title> <script language="javascript" src="LodopFuncs.js"></script> <script src="http://localhost:8000/CLodopFuncs.js?name=LODOPA"></script> </head> <body> <a href="javascript:prn1_preview()">返回打印是否成功(成功是发送了打印指令,进入了队列算打印成功)</a><br> <a href="javascript:prn2_preview()">只使用c-lodop的,例如集中打印AO打印等,这里用locahost测试代指</a><br> <script language="javascript" type="text/javascript"> var LODOP; //声明为全局变量 function prn1_preview() { LODOP=getLodop(); LODOP.PRINT_INIT(""); LODOP.ADD_PRINT_TEXT(4,62,150,40,"一个文本"); //云打印C-Lodop返回结果用回调函数: if (LODOP.CVERSION) { CLODOP.On_Return=function(TaskID,Value){ if (Value) alert("已发出实际打印命令!"); else alert("放弃打印!"); }; LODOP.PRINTA(); return; }; //控件返回结果用语句本身: if (LODOP.PRINTA()) alert("已发出实际打印命令!"); else alert("放弃打印!"); }; function prn2_preview() { LODOPA.PRINT_INIT(""); LODOPA.ADD_PRINT_TEXT(5,62,150,40,"文字"); LODOPA.On_Return=function(TaskID,Value){ alert("打印结果:"+Value); }; LODOPA.PRINTA(); }; </script> </body>
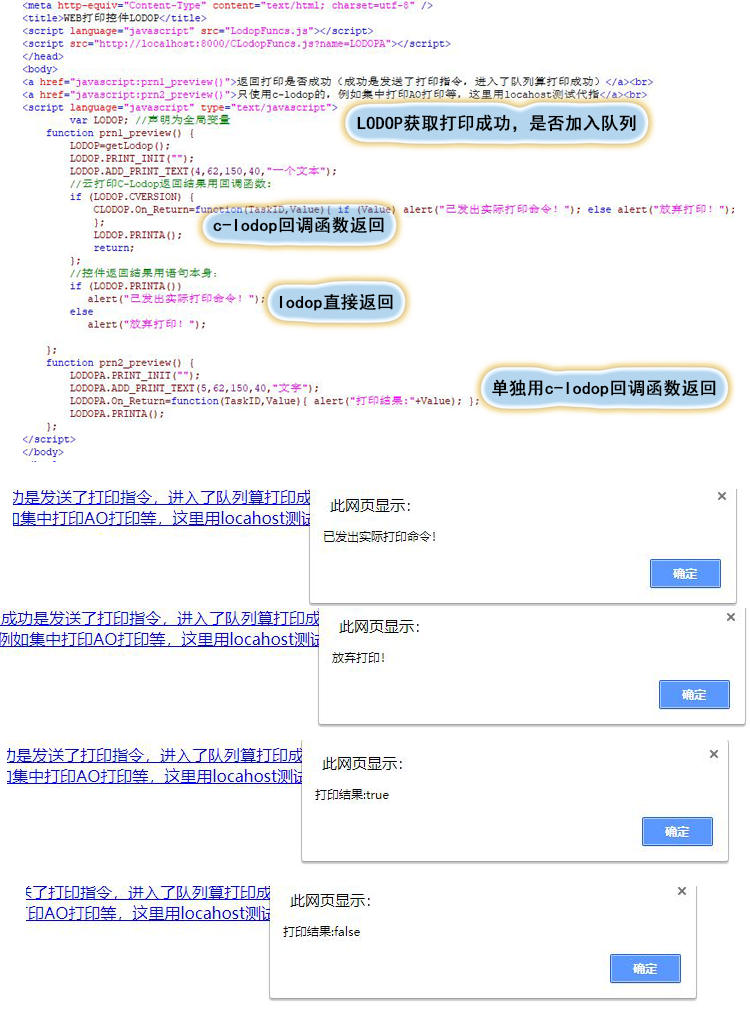
图示: