Lodop中的有纯文本和超文本,纯文本本身超过设置的打印项宽度,如果高度足够,就会换行,如果高度设置的很小,不会换行,后面的内容会直接隐藏。除非设置了多页项等,会自动分页。
超文本打印项需要用css样式控制,由于lodop本身不带超文本的解析引擎,借助的windows底层引擎,与ie一致,由于调用的引擎版本不同,对超文本样式的解析也可能存在差异。对于不支持或有问题的css样式,可换用其他css样式实现,或者尝试使用ADD_PRINT_HTML超文本的图形模式,类似截图,能更好的还原页面样式,只是不如ADD_PRINT_HTM是解析后的样式清晰。
什么是纯文本和超文本,可查看本博客相关博文:LODOP中的纯文本和超文本打印项
纯文本的多页文项,可查看本博客的相关博文:LDOOP ADD_PRINT_TEXT多页项
纯文本可以通过打印项高度的缩小隐藏后面的内容。
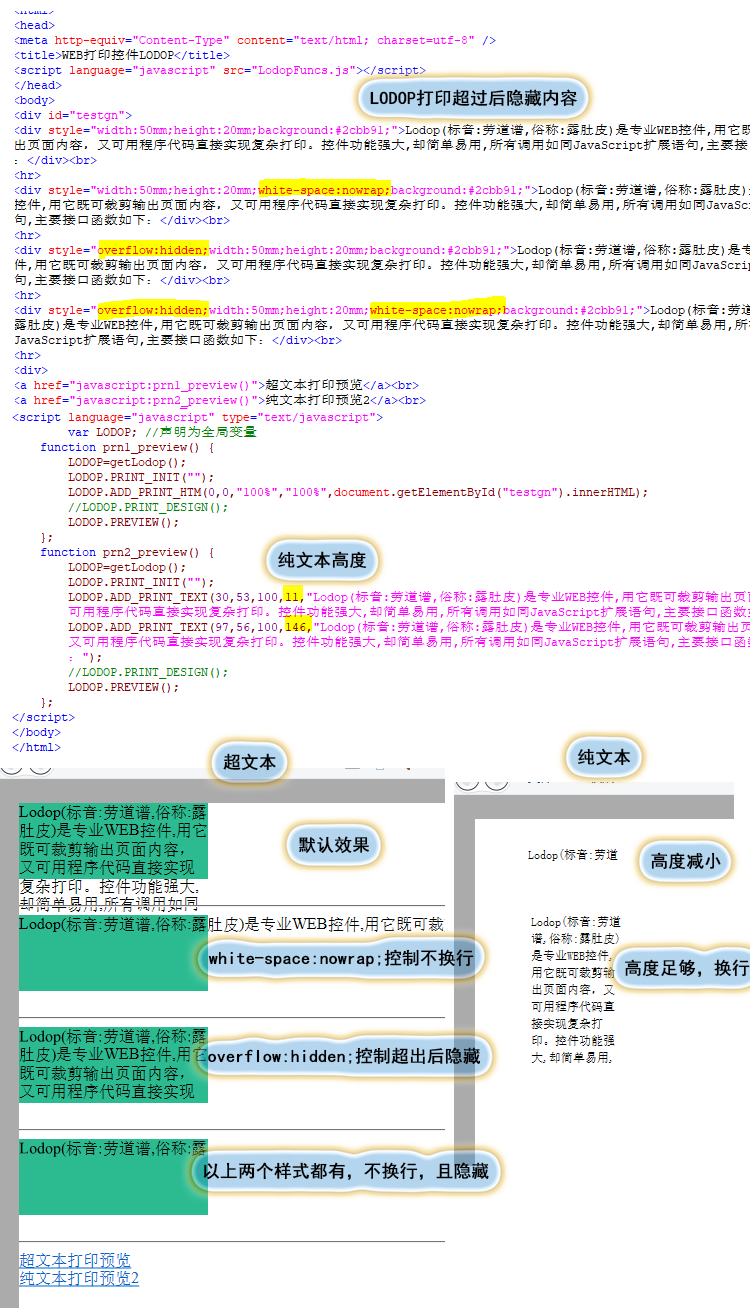
超文本,可通过css样式,例如white-space:nowrap;控制不换行,overflow:hidden;控制超出后隐藏。
测试代码:
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>WEB打印控件LODOP</title> <script language="javascript" src="LodopFuncs.js"></script> </head> <body> <div id="testgn"> <div style="50mm;height:20mm;background:#2cbb91;">Lodop(标音:劳道谱,俗称:露肚皮)是专业WEB控件,用它既可裁剪输出页面内容,又可用程序代码直接实现复杂打印。控件功能强大,却简单易用,所有调用如同JavaScript扩展语句,主要接口函数如下:</div><br> <hr> <div style="50mm;height:20mm;white-space:nowrap;background:#2cbb91;">Lodop(标音:劳道谱,俗称:露肚皮)是专业WEB控件,用它既可裁剪输出页面内容,又可用程序代码直接实现复杂打印。控件功能强大,却简单易用,所有调用如同JavaScript扩展语句,主要接口函数如下:</div><br> <hr> <div style="overflow:hidden;50mm;height:20mm;background:#2cbb91;">Lodop(标音:劳道谱,俗称:露肚皮)是专业WEB控件,用它既可裁剪输出页面内容,又可用程序代码直接实现复杂打印。控件功能强大,却简单易用,所有调用如同JavaScript扩展语句,主要接口函数如下:</div><br> <hr> <div style="overflow:hidden;50mm;height:20mm;white-space:nowrap;background:#2cbb91;">Lodop(标音:劳道谱,俗称:露肚皮)是专业WEB控件,用它既可裁剪输出页面内容,又可用程序代码直接实现复杂打印。控件功能强大,却简单易用,所有调用如同JavaScript扩展语句,主要接口函数如下:</div><br> <hr> <div> <a href="javascript:prn1_preview()">超文本打印预览</a><br> <a href="javascript:prn2_preview()">纯文本打印预览2</a><br> <script language="javascript" type="text/javascript"> var LODOP; //声明为全局变量 function prn1_preview() { LODOP=getLodop(); LODOP.PRINT_INIT(""); LODOP.ADD_PRINT_HTM(0,0,"100%","100%",document.getElementById("testgn").innerHTML); //LODOP.PRINT_DESIGN(); LODOP.PREVIEW(); }; function prn2_preview() { LODOP=getLodop(); LODOP.PRINT_INIT(""); LODOP.ADD_PRINT_TEXT(30,53,100,11,"Lodop(标音:劳道谱,俗称:露肚皮)是专业WEB控件,用它既可裁剪输出页面内容,又可用程序代码直接实现复杂打印。控件功能强大,却简单易用,所有调用如同JavaScript扩展语句,主要接口函数如下:"); LODOP.ADD_PRINT_TEXT(97,56,100,146,"Lodop(标音:劳道谱,俗称:露肚皮)是专业WEB控件,用它既可裁剪输出页面内容,又可用程序代码直接实现复杂打印。控件功能强大,却简单易用,所有调用如同JavaScript扩展语句,主要接口函数如下:"); //LODOP.PRINT_DESIGN(); LODOP.PREVIEW(); }; </script> </body>
图示: