文章内容基于Orchard 1.8版本
本文将逐步简要介绍Orchard提供的功能。如果你是第一次使用Orchard,本文将非常适合你。
Orchard入门
对于初次接触Orchard的人,我们提供以下一些关于Orchard资源和最新信息的链接:
- Orchard Beginner
- Orchard in GitHub - Orchard Code Repository
- Orchard Discussion Forum - Discussion area for Orchard
- Orchard Documentation - Documentation area for Orchard
- Orchard Community Websites - Community sites on Orchard from all over the world
- Orchard CMS Weekly Meeting
本文假设你已经安装了Orchard并且已经配置号了网站。如果没有,参见:原文:Installing Orchard、译文:Orchard 安装。
另外,如果你没有在本地机器或本地IIS服务器安装Orchard,你也可以通过其他几种方法尝试使用Orchard。
Orchard试用
Try Orchard! 是Orchard的一个运行示例:你可以通过已经运行的Demo示例来尝试感受Orchard。
关于Try Orchard!:
- 不需要注册安装
- 它是一个demo网站,会不断的重新安装
- 这是初步了解Orchard最简单的方式
请注意 Try Orchard! 仅仅是用来测试:demo网站每小时重置一次,所以不要再上面发布你的博客。


DotNest : Orchard SaaS 提供商
DotNest 是Orchard SaaS 提供商: 那意味着你可以很方便的注册并创建Orchard网站——运行在云服务上。你只需要使用它,而不必关注部署和升级的问题。
借助 DotNest,你可以非常方便快速的使用Orchard网站,并且你可以将你在这上面创建的网站公布给所有人访问。除了使用Orchard的用户界面和功能,你也可以进行一些Orchard主题的基础开发,修改网站风格,自定义Orchard网站等。
- basics of Orchard theme development 官网此链接有误,本文已修改
方便也就意味有缺陷:由于DotNest的架构,你无法安装自定义的模块,所以你只能使用已有的模块——不过应该足以应付网站运行的大部分情况。
1) 什么是 DotNest

2) 点击 New Tenant 来创建托管网站

3) 填写创建托管网站所必需的信息

3) New Tenant 创建成功

在Azure上运行Orchard网站
免费注册微软Azure后,可以在Azure的应用商店里选择Orchard一键部署来创建网站。没有信用卡的绕行,免费注册需要信用卡——Visa、万事达、美国的Express
托管在Azure的Orchard网站完全由你自己控制:你可以安装任何你想要的模块和主题。当然,这也就意味着所有的事都得自己干:网站维护、更新升级、问题修复等。




修改主页布局
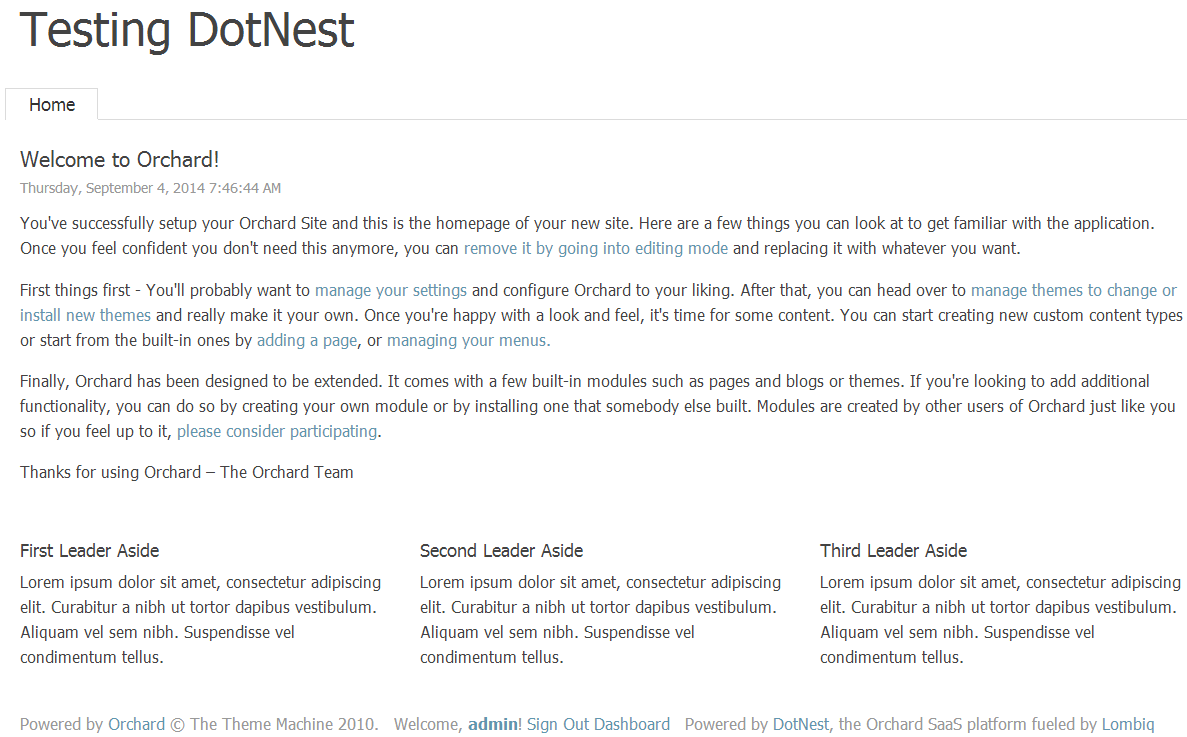
Orchard网站默认使用一个名为 "Theme Machine" 的主题。此主题包括 CSS 样式和一个基本的布局。Orchard允许你控制网站上的每一个页面包含或不包含哪些部分(区域)。

在 Navigation 区域默认包含一个 Home 选项卡菜单。页面底部区域的 TripelFirst, TripleSecond 和 TripleThird 内容是虚构的第一,二,三负责人信息。
除了上述区域,每一页还包含一个中心区域(样例中为文字 "Welcome to Orchard" 到 "Thank you for using Orchard"),在本教程中,它被称为页面的主体-Body 。

尽管Theme Machine 定义了许多可用区域,但只有有部件的区域才会显示出来,更多部件内容见:原文:Managing-Widgets。首页显示Navigation, TripelFirst, TripelSecond 和 TripelThird 区域是由于它们含有部件。下面对此进行演示:
1) 在控制面板中选中 部件 Widgets 。
部件管理页面打开后默认选中 Default 层。在默认层上显示的区域将在所有页面显示。因此 Navigation 区以及内部的 Main Menu 部件是在所有页面显示。主菜单部件显示为绿色是因为它被添加到当前层的一个区域内。

2) 选择 HomePage 层可以查看在首页有哪些区域是显示的。
在选中层中已添加部件的区域显示为绿色 (FirstLeaderAside, SecondLeaderAside and ThirdLeaderAside)。 在其他层中已添加部件的区域将显示为灰色 (Main Menu)。


在首页中,TripelFirst, TripelSecond, 和 TripelThird 区域都有部件,故会显示在首页上。移除部件将会隐藏区域。
3) 点击 Third Leader Aside 部件后的 Remove 。

区域TripelThird将不在首页显示。

4) 点击TripelThird区域后的 Add 添加部件。

5) 选择 HTML Widget 添加一个部件到 TripelThird 区域。

6) 输入部件名称及内容

7) 点击 Save 完成添加部件.
8) 点击控制面板左上角网站名称跳转到网站首页,查看TripelThird区域的变化。

编辑主页内容
Orchard提供了一个简化页面区域或页面主体编辑的功能。要打开功能,需启用 Content Control Wrapper 和 Widget Control Wrapper 模块
1) 点击控制面板中的 模块 Modules
2) 启用 Content Control Wrapper
3) 启用 Widget Control Wrapper

一旦启用这两个模块,你可以通过点击区域右上角的 Edit 链接来编辑区域内容。

4) 点击首页上TripelFirst区域的 Edit 链接。
5) 修改标题、主体内容等。
插入媒体文件内容
6) 点击 Insert Media 按钮

7) 点击 Create Folder.

8) 输入文件夹名称 myImages 并点击 Save.

9) 选中文件夹 myImages, 然后点击 Import

10) 点击选择 My Computer ,然后点击中间区域浏览选择本地图片上传。当然,你也可以拖动图片到中间区域自动上传。

11) 关闭对话框.

12) 点击选中图片后点击 Select.

13) 如果需要,可以通过右侧的处理程序调整图片大小,比便于更好的显示在内容区域中。然后点击 Save 应用部件的更改。

首页将自动更新改变区域。

14) 点击页面 Body 部分的 Edit 链接

Orchard将展示 Edit Page
Note: 修改页面同样可以在控制面板中打开(选择 Content 后,点击要修改页面后的 Edit 链接)。
15) 输入内容

16) 点击页面底部的 Publish Now ,页面内容将立即更新

添加新页面
1) 在Orchard的控制面板中,点击在 New 下面的 Page.
2) 输入页面标题。输入完标题后,页面链接会自动填写——如:页面标题为 "Download", 页面链接将自动设为 "download"。当然,你也可以修改为你想要的链接。
3) 输入页面主体内容。

4) 在 Tags 字段部分,输入 "download" 和 "Orchard" 并以逗号分割,这样后面你就可以通过标签来搜索筛选页面了。
5) 勾选 Show on main menu 并输入菜单文本 ("Downloads") 以便通过主菜单链接到此页面
6) 点击 Publish Now ,立即更新页面显示。你也可以将页面保存为草稿(方便后面在发布前修改),或者选择在特定的时间发布。

7) 点击控制面板左上角的网站标题,跳转至主页面查看新菜单。点击 Downloads 菜单,将跳转到你的新页面
给页面添加新层
为了改变新页面的布局,但又不能影响到其他页面,你就需要添加一个新层。下面将新层应用到 Downloads 页面,这样你可以为 Downloads 页面添加一些独有的部件。.
1) 打开控制面板,选择 Widgets。然后点击 add a new layer 来添加一个新层。稍后,你将可以自定义布局内容。

2) 输入层的名称、描述以及层的规则: url"~/download"。层规则用于告诉 Orchard 网站系统当前层的部件仅仅显示在url指向 "download"的页面。然后点击 Save.

添加 HTML 部件
3) 确认层规则可用,并可以添加部件到层。同时确认 Current Layer 是 Download。点击AsideFirst后的Add

4) 选择添加 Html Widget.

5) 输入标题及内容并保存。

6) 点击控制面板左上角的 网站名称 ,进入主页。然后打开Downloads页面,你将看到自定义的布局

改变主题
你可以通过改变主题来定制Orchard网站的外观
1) 在控制面板中,选择 Themes —— 默认列出已经安装的主题。
2) 要下载新的主题,点击 Gallery 标签。
3) 搜索 PJS.Bootstrap ,找到 PJS.Bootstrap 主题并安装。
4) 点击 Installed 标签。
一旦主题安装完,它将显示在Installed 标签的 Available 部分。在后面的插图里,PJS.Bootstrap 主题已经安装,所以它显示在 Available 部分。
5) 要查看网站应用主题的样式,可以点击Preview查看应用主题的效果。确定应用主题,则点击 Set Current 将主题应用到网站。更多详细内容见:原文:Previewing and Applying a Theme 和 原文:Installing Themes


Orchard扩展功能模块
Orchard的一个主要特点是可以新功能来扩展你的网站。它通过安装模块来实现此功能。你可以用一个zip压缩包来安装模块。要查看已安装的模块,可以在控制面板中点击 Modules,然后点击Modules 界面的Installed标签

Orchard提供了一些内置的模块,你也可以安装新模块。更多信息见:原文:Installing and Upgrading Modules 和 原文:Registering additional gallery feeds.
模块功能可以单独的启用或禁用。要查看Orchard的内置功能模块,请点击Modules界面的Features标签.

每一个功能都有 Enable 或 Disable 链接(取决于当前启用禁用状态),同时要启用某些功能模块,其依赖项也必须启用。
以上就是本文的全部内容,主要介绍了Orchard的各种功能,以及如何利用这些功能定制你网站的界面和处理行为。
译:奇葩史