摘要:《物联网平台接口调用实验》详细讲解了API Explorer的应用,根据提供的接口,结合真实案例,制作了一个小程序,真正的把它应用起来,解放重复劳动,小程序是一个很好的平台,作为应用侧应用作为快速App环境。
本文分享自华为云社区《华为云IoT API Explorer对接小程序实现系统化应用》,作者: 神龙居市 。
《物联网平台接口调用实验》详细讲解了API Explorer的应用,根据提供的接口,结合真实案例,制作了一个小程序,真正的把它应用起来,解放重复劳动,小程序是一个很好的平台,作为应用侧应用作为快速App环境。
准备资料:
1、华为云账号,并开通IoTDA控制台,选择北京四区域,创建好资源空间。
2、小熊派Bearpi-HM Nano开发板,和E53_IA1扩展版,
3、微信小程序账号,如果没有认证,也可以用开发临时账号运行。
4、小熊派其中一个案例,并导出Profile文件。Profile文件和API 接口数据字段有差异可以批量替换
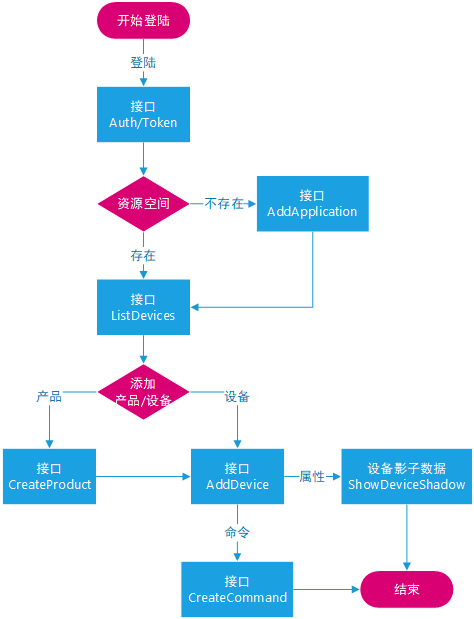
工作原理和使用到的API Explorer接口。
工作流程和调用接口关系如图:

接口调用封装代码
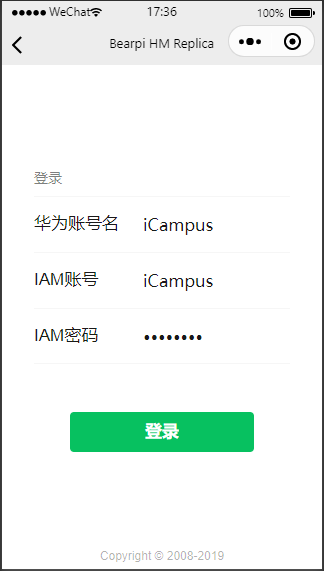
1、首先是登陆接口,需要在北京四区域开通IoT平台的资源空间权限
//请求Token的json数据格式 var tokenReq = require('../jsons/reqJson/tokenReq.js'); // 认证得到Token //X-Auth-Token //token.project.id export function authToken(params) { var data = tokenReq.reqTokenJson; data.auth.identity.password.user.name = params.iamAccount data.auth.identity.password.user.password = params.iamPassword data.auth.identity.password.user.domain.name = params.account console.log("auth_data", data) return request({ url: `${global.IAMEndpoint}/v3/auth/tokens`, method: 'post', data: data }) } //从token中获得project_id,作为全局数据,以备后用 wx.setStorageSync('project_id', res.token.project.id)
2、查找和初始化资源,如果project_id对应的指定名称的资源空间是否存在,否则创建资源空间
//检查资源产品 let params ={ 'project_id': global.project_id } init(params, res => { global.products = res; wx.navigateTo({ url: '../home/index', }) }) export function init(params, func) { getAppSpace({ "project_id": params.project_id }).then(res => { var app_name = global.app_name; var applications = res.applications; for (var item of applications) { if (item.app_name == app_name) { global.app_id = item.app_id break; } } if (global.app_id) { console.log('app_id', global.app_id); func(true) } else { addAppSpace({ 'project_id': global.project_id || wx.getStorageSync('project_id') }).then(res => { global.app_id = res.app_id console.log('app_id', global.app_id); func(true) }) } }); }
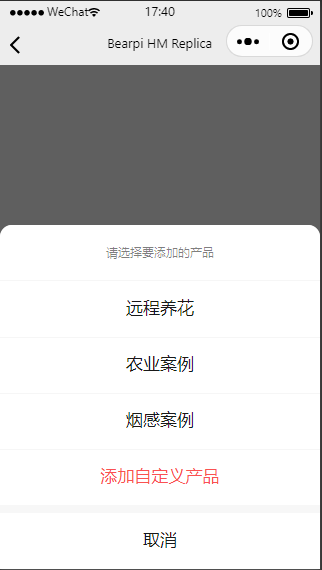
3、添加设备是中选定产品后添加,所以在添加设备的同时,先检查产品是否存在,不存在先创建产品。我这里的产品是通过Profile编辑的,说到这里要吐槽一下,通过IoTDA平台编辑导出的Profile文件和API Explorer接口不一致,json结构是一致的,但是字段名称不一致。对此我也在平台上反应过,已经被采纳,但是还没有实现。IOT的APIExplorer接口CreateProduct参数与Profile不一致_建议反馈_开发者中心-华为云 (huaweicloud.com)
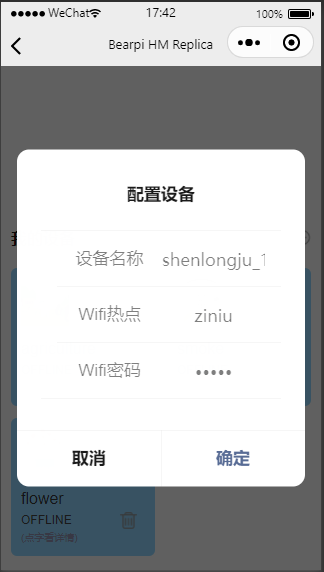
addOrGetDevice: function (func) { //检查输入 var json = deviceCreate.deviceCreateJson; json.node_id = this.data.device_name json.device_name = this.data.device_name // json.project_id = global.project_id json.product_id = global.product_id json.app_id = global.app_id //产品是否存在 this.checkProduct(this.data.selectedProduct, product => { //检查设备,创建设备 var has = this.data.devices.filter((x) => { return x.device_name == this.data.device_name; }); if (has == false) { var params = { "deviceCreateJson": { "node_id": this.data.device_name, "device_name": this.data.device_name, "product_id": product.product_id, "app_id": product.app_id, "description": "XXXXXX device" }, "project_id": global.project_id } addDevice(params).then(device => { if (device.device_id) { this.setData({ showAddDevice: false }) func({ device_id: device.device_id, secret: device.auth_info.secret }, { ssid: this.data.wifiSSID, pwd: this.data.wifiPwd }) } else { wx.showModal({ title: '创建设备失败', content: `${res.error_msg}`, showCancel: false }) } }) } else { func(null, { ssid: this.data.wifiSSID, pwd: this.data.wifiPwd }) } }) }
4、设备的动态展示,根据产品的Profile属性而来。设备属性值不能直接通过设备读取,这里读取的设备影子数据
//影子属性 export function getDeviceProperties(params) { if (!params) params = {} let project_id = params.project_id || global.project_id || wx.getStorageSync('project_id') let device_id = params.device_id return request({ url: `${global.IOTDAEndpoint}/v5/iot/${project_id}/devices/${device_id}/shadow`, method: 'get' }) }
小程序的相关界面