摘要:针对于具备瞬时流量、业务场景比较简单的小程序,开发者借助FunctionGraph,可以方便快捷的搭建一个健壮的小程序后台。
本文分享自华为云社区《智慧校园想搞好,FunctionGraph少不了——从零开发签到小程序so easy!》,作者: 一只程序猿。
背景
华为romalab实验室在构建智慧教育领域app时,以FunctionGraph为试点,尝试基于FunctionGraph云函数开发一个签到小程序。针对于具备瞬时流量、业务场景比较简单的小程序,开发者借助FunctionGraph,可以方便快捷的搭建一个健壮的小程序后台。
免登方案设计与前后端通信逻辑
方案概述
App在登录以后,才会打开小程序。如果小程序和app的用户体系一致,用户就不用再次登录。在首次访问小程序的时候,调用智慧校园app的免登接口,获取用户信息,然后小程序构建自己的登录状态。由于云函数本身属于无状态的服务,需要借助授权服务器(或者签发jwt)实现自己的接口认证。
小程序在调用后台业务接口时,携带票据。
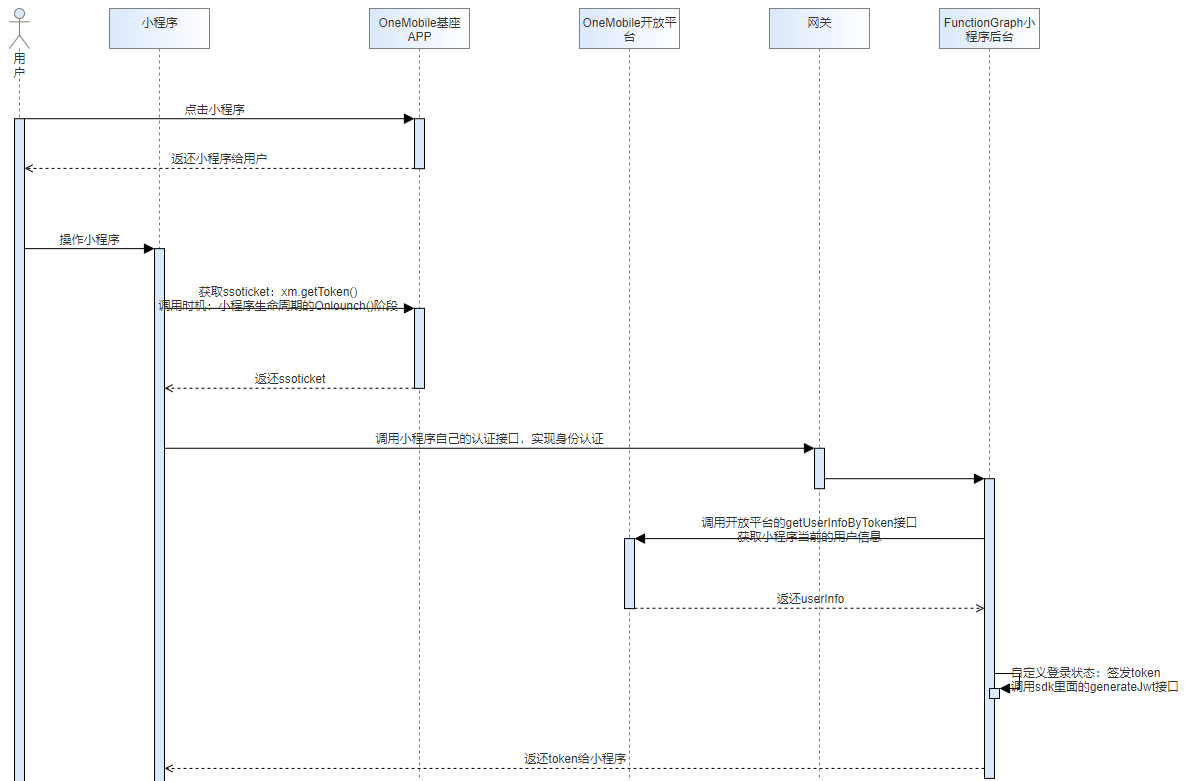
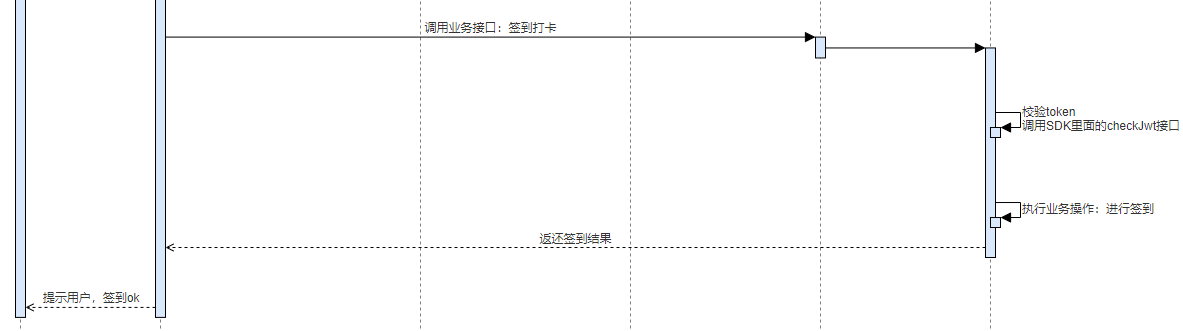
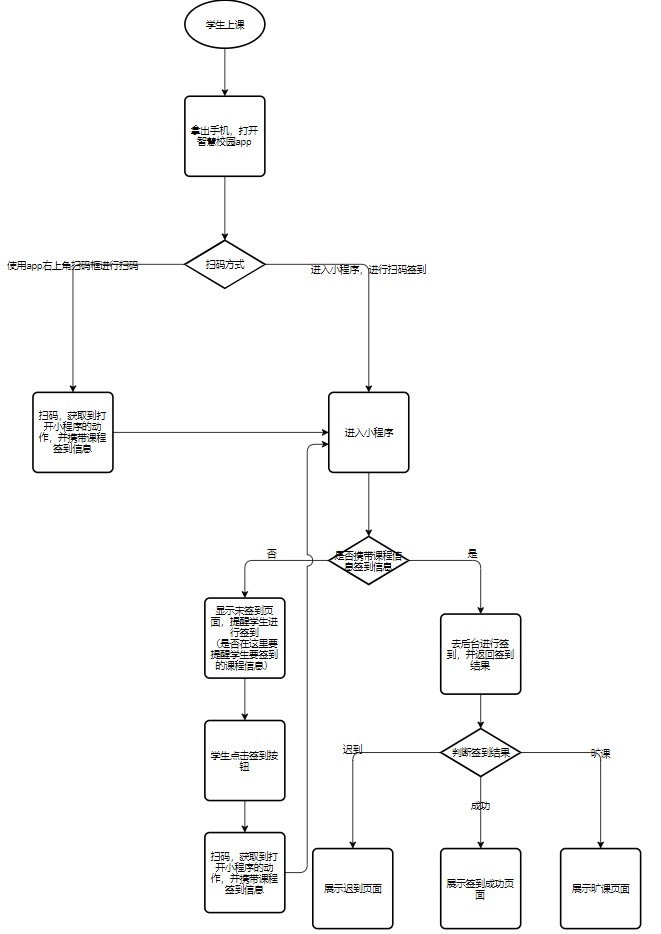
交互流程图
(注:智慧校园app是基于华为内部的移动使能平台OneMobile构建,此处的OneMobile就可以理解为智慧校园app)


流程描述
流程描述:
- 打开签到小程序,调用getToken()获取ssoTikect票据信息
- 小程序将ssoTicket传入到认证函数A中,在A中去调用智慧校园app的开放平台接口,根据ssoTicket获得当前的用户信息
- 拿到用户信息以后,根据该用户信息,生成票据token ,返还给小程序

- 小程序调用业务函数B,在请求中携带token
- 业务函数B在拿到请求以后,校验token、换取用户信息
- 校验通过,根据获取的用户信息,执行业务功能,返还结果

业务实现
角色权限管理策略
智慧校园app本身对小程序有着严格的权限控制体系,可以在用户、组织、岗位等维度,对小程序的可见性进行控制。由于签到打卡这个业务场景比较简单,且人员有着明显的角色特征,老师设置签到规则,学生扫码进行签到。
结合当前的现状,此次签到小程序不再单独构建自己的权限管理体系,而是依托于智慧校园app本身的权限体系。提供两个小程序,一个是教师使用的“教师上课点名”小程序,用于协助老师生成签到二维码。一个是“签到打卡”小程序,用于学生上课签到。由智慧校园app在入口处对小程序的使用者进行管控。
App扫码签到实现
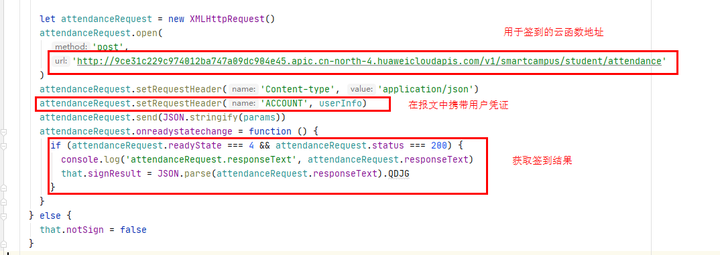
如何签到
签到是通过扫描二维码进行签到,在扫码的时候,将扫码得到的信息,传递到后台,后台对二维码中的课程信息与签到规则进行比对后,返还签到结果。小程序根据不同的签到结果,给用户展示不同的页面。
如何扫码
当前扫码的入口有两个,一个在小程序内部,一个在app的右上角。二者调用的都是系统的扫码能力。


由于在app上扫码能够进入签到小程序并进行签到,就需要签到二维码不仅仅要携带课程信息,同时也要携带要打开小程序的信息。
如何实现扫码进入小程序
智慧校园app的扫一扫能力,预制了一些通用的能力,当扫码得到的结果是某一个固定类型的数据格式,就会自动完成一些操作。
如扫码能识别打开小程序的数据格式为:native://openapp?data={"appid":"88157779"},而打开小程序的能力,其实是封装了jssdk的xm.openApp()的能力。xm.openApp()允许开发者能在一个小程序里面打开另外一个小程序。
App扫码签到代码实现流程图

FunctionGraph实现签到业务
开发函数支持多种语言类型,如nodejs、python、java等。后端逻辑中,除了普通业务逻辑(如跟数据库交互)之外,最主要的是跟智慧校园app的交互,如获取用户信息。交互形式是接口调用,可以直接引用封装好的客户端来实现,以nodejs开发语言为例,直接引入npm包即可。
开发后端函数逻辑
认证函数
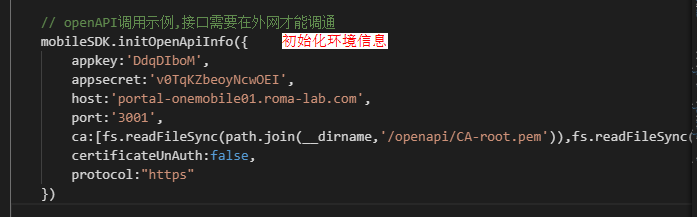
App在登录以后,才会打开小程序。如果小程序和app的用户体系一致,用户就不用再次登录。而小程序如何在不登录的情况下想要拿到当前使用该App的用户,就需要借助app的接口,实现免登。认证函数的作用就是获取当前app的使用者,并且能够签发小程序自己的自定义登录状态,如签发一个jwt
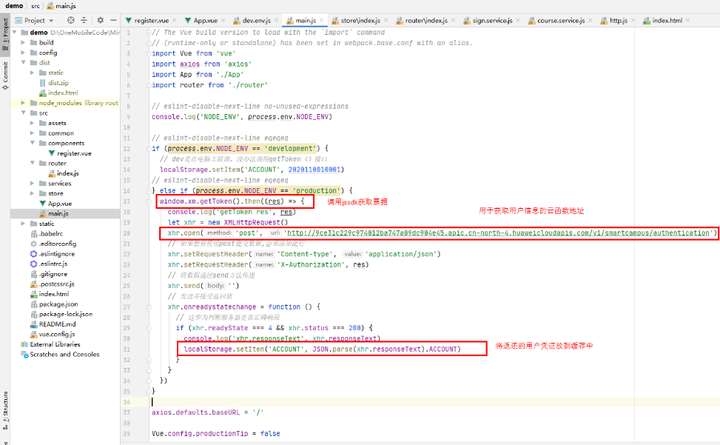
认证函数的入参为小程序前台从app获取到的ssoTicket。
具体实现如下:
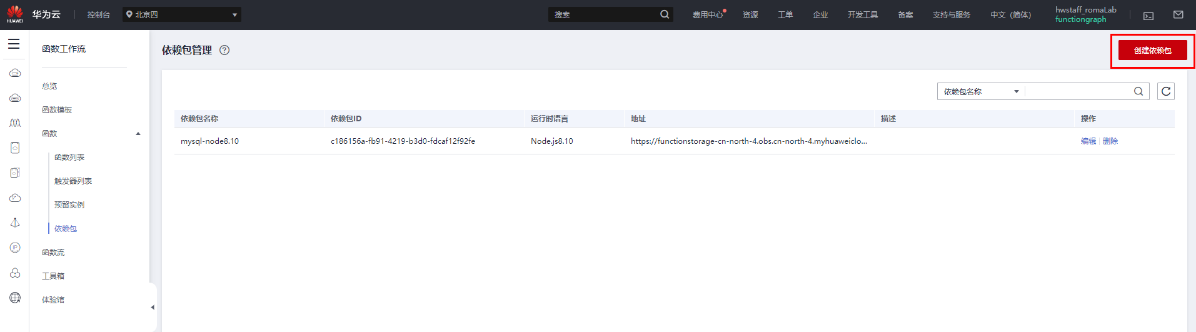
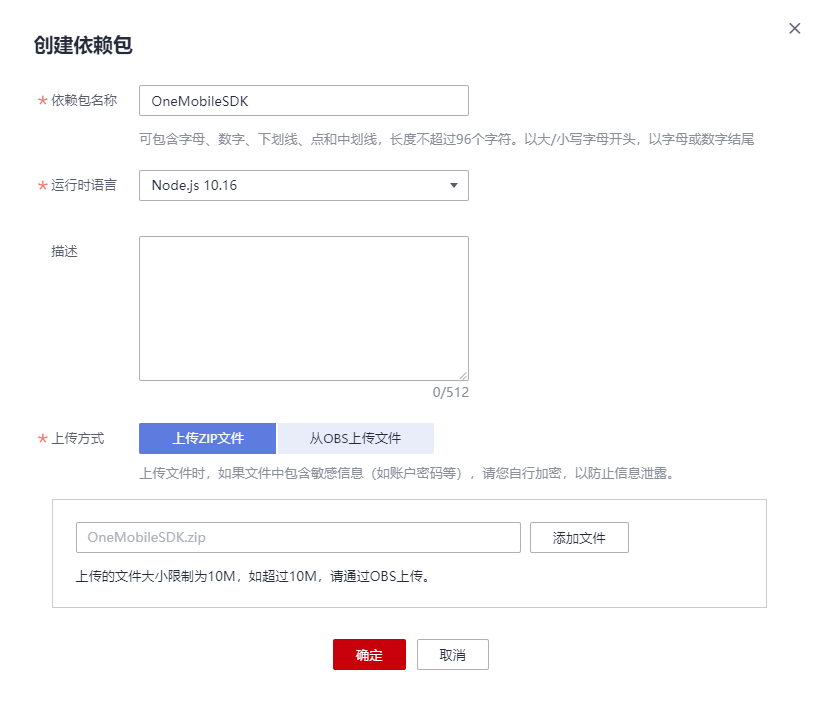
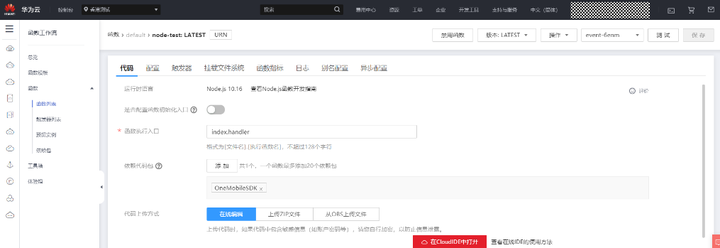
1. 获取智慧校园app的api调用SDK代码,执行npm pack打包,生成OneMobileSDK-0.0.1.tgz, 在新项目中安装该依赖npm install OneMobileSDK-0.0.1.tgz,然后将node-modules文件压缩成zip,上传到FunctionGraph的依赖仓库中去。在创建函数时添加该依赖。
a.创建依赖包

b.上传依赖文件

c.添加依赖

2. 参照步骤1,将mysql-node的依赖,加入到FG的依赖仓库中去,在创建函数时添加该依赖。
3.调用OneMobileBaseSDK里面的getUserInfoBySsoTicket(ssoTicket),获取用户信息
a.在代码中引用SDK

b.调用接口

4. 校验用户信息。
5. 根据获取到的用户信息,生成业务接口的调用凭证,返还给小程序前台。
签到函数
关于签到函数,在操作流程上面和认证函数相似,这里不做过多的阐述。其主体的流程如下:
1. 创建函数时,添加mysql-node相关依赖
2. 校验签到信息
3. 将签到结果入库
4. 返还签到结果给小程序
接口开放
函数开发完成以后,需要将函数开放给小程序使用,具体操作步骤如下。
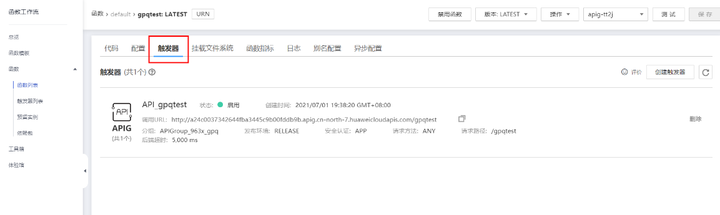
1. 在函数详情页面,点击触发器页签

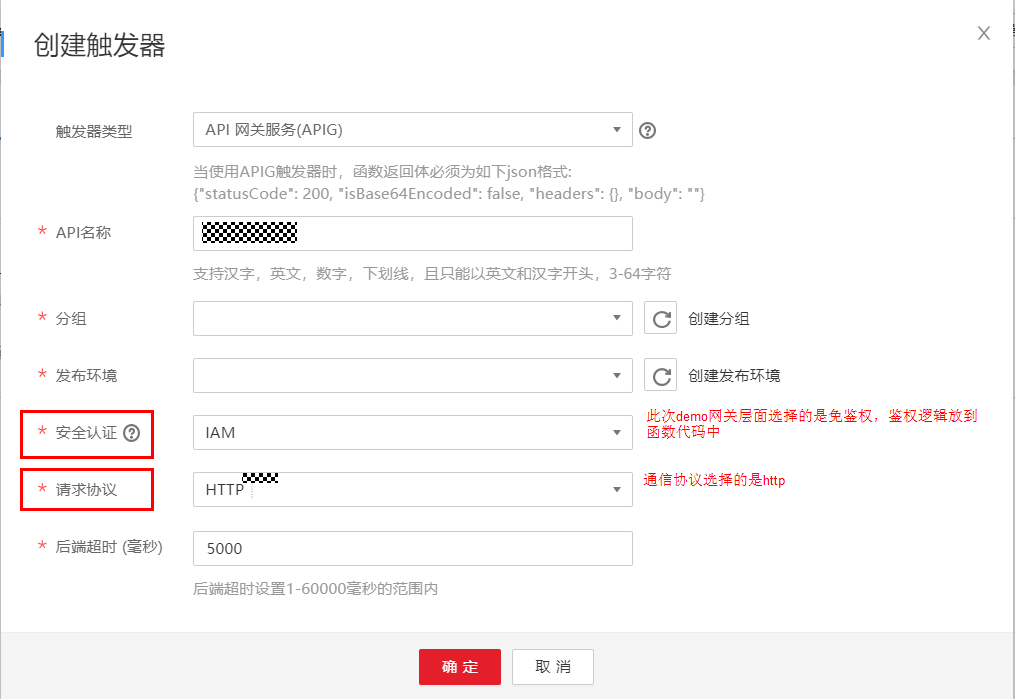
2.创建触发器,触发器类型选择APIG。由于代码中有认证逻辑,所以网关层不做认证

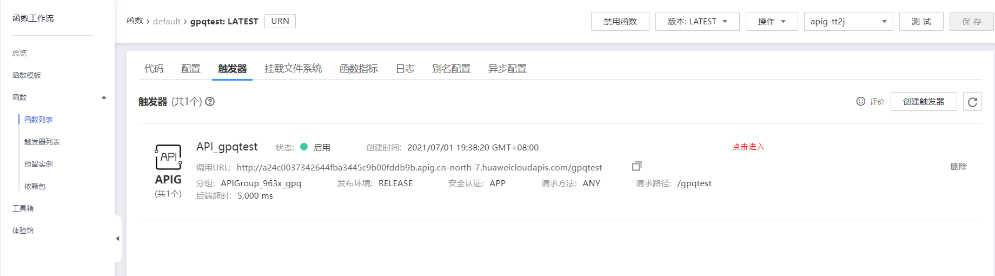
3.获取创建的APIG调用地址,小程序前端即可根据业务需要,调用相应的rest接口。


总结
此次小程序开发识别到的问题
智慧校园app
- FullCode模式下,页面的碎片化问题亟待解决,智慧校园app缺少页面预览工具以及通用的组件库。
- 免登接口只能在容器中才能调用,而调试的时候部分接口强依赖ssoTicket,只能通过集成vconsole,然后在手机中执行getToken()指令才可以获取ssoTicket。
- 公司内部没有调试环境,公网调测,每次都需要传包到开放平台,操作起来很麻烦。
- 文档仍需补齐,一些非常规能力,如扫码打开小程序功能,没有相应的文档支撑
- 缺少支撑一套前端调测多套环境的解决方案
FunctionGraph
- 代码分布在3个地方:前台代码由智慧校园app托管运行、网关api直接配置在APIG、函数代码在Function里。功能调试成功后,如果有一键归档(或者下载)功能或者下载工具会比较好。同样,希望也有一键部署功能的工具。
- 当前加密配置粒度是单个函数,以连接数据库为例,多个函数连接同一个数据库,需要在每个函数中都增加数据库账号密码加密配置,繁琐而且无法保证数据一致。
能力待提升
智慧校园app
- 参照微信,求助IDE团队,为提供小程序开发工具
- 参照welink为开发者提供开放平台的调测工具,并能一键生成不同语言的接口调用代码
- 构建小程序专门的云开发平台,小程序流量走App基座的网关,打通各个云服务,服务之间鉴权由开发平台承接,小程序开发者更专注于业务能力构建。
FunctionGraph
- 能够通过函数应用生命周期管理功能解决函数开发、部署、发布(到APIG)一体化的问题
- 能够实现用户或租户级别的配置共享
参考文档:
https://support.huaweicloud.com/usermanual-romalab/lab_03_0001.html
https://www.huaweicloud.com/product/functiongraph.html