摘要:javascript中的正则表达式作为相当重要的知识,本文将介绍正则表达式的相关知识和用法。
正则表达式(Regular Expression)是一门简单语言的语法规范,是强大、便捷、高效的文本处理工具,它应用在一些方法中,对字符串中的信息实现查找、替换和提取操作。
正则表达式在人们的印象中可能是一堆无法理解的字符,但就是这些符号却实现了字符串的高效操作。javascript中的正则表达式作为相当重要的知识,本文将介绍正则表达式的相关知识和用法。
正则表达式的概念:
官方:正则表达式(regular expression)是一个描述字符模式的对象。 ECMAScript 的
RegExp类表示正则表达式,而String和正则表达式都定义了进行强大的【模式匹配】
和【文本检索】与【替换】的函数。
本人理解:功能和字符串类似,但是比字符串强大,更像是服务字符串的,例如表单验证
创建正则表达式:
1.通过new关键字声明
var reg=new RegExp("hello","ig")
【注】 第一个参数为正则表达式的主体,是字符串型,第二个参数为修饰符 i 和 g
i的作用是忽略大小写,g的作用是全局匹配,在书写的时候,它们两个前后顺序没有区别。
2.省略new关键字声明
var reg=new RegExp("hello","ig");
3.通过正则表达式的声明规则直接赋值
var reg=/hello/ig;
正则表达式的方法:
正则表达式对象只有两个方法
text方法: 正则表达式.text(字符串) 在字符串中匹配这个正则表达式是否存在
如果匹配成功返回true,匹配失败返回false。
exec方法:正则表达式.exec(字符串) 在字符串中匹配这个正则表达式是否存在,
匹配成功,返回一个装有字符串的数组,匹配失败返回null
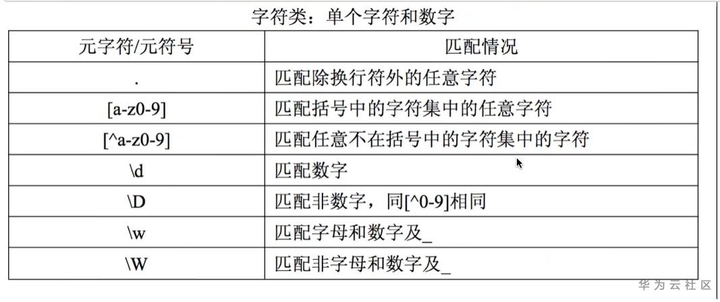
正则表达式的更多功能体现在元字符
元字符的概念:在正则表达式中有特殊含义的字符

【注】 . 匹配单个的任意字符; []匹配单个在范围内的字符;[^] 匹配单个不在范围内的字符。

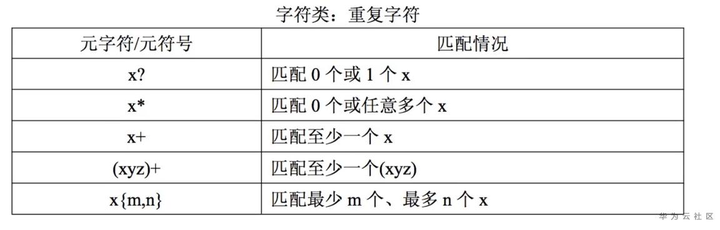
【注】x{n} 必须匹配n个x


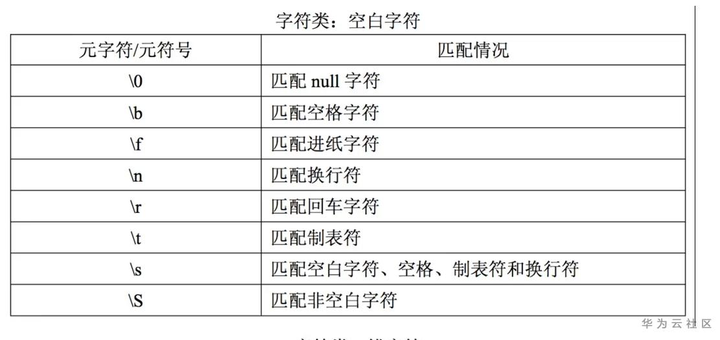
【注】只需要了解前两个,
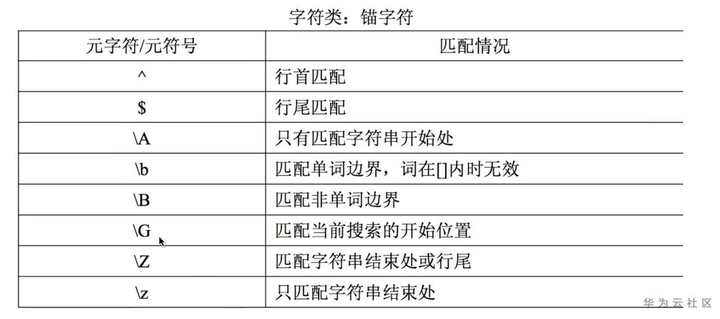
^ 行首匹配 必须以这个正则开头
$ 行尾匹配 必须以这个正则结尾
以上常见的元字符,我从别的地方获取的表格资源,但是最重要的还是练习!!
下面让我们一起简单练习几个常见的吧!
var str="google"; var reg=/google/; reg.text(str); //true
用 . 的 形式
var str="goggle"; var reg=/go.gle/; reg.text(str);//true .对应的单个字符为任意
用[] 的形式
var str="go2gle"; var reg=/go[0-9]gle/; reg.text(str);//true []对应的字符必须符合[]中的范围,否则为false
用x? 的形式
var str="gogle"; var str1="google"; var reg=/goo?gle/; reg.text(str);//true reg.text(str1);//true 0? 代表可以有0个O或者1个O,
用 x+ 的形式
var str="google"; var str1="googe";ar reg=/googl+e/; reg.text(str);//true reg.text(str1);//false l+ 代表至少存在一个l
用 ^ 的形式
var str="I am Li"; var str1="you are Li"; ar reg=/^you/; reg.text(str);//false reg.text(str1)//true 字符串必须以you开头
精力有限,希望大家下去后,把所以元字符练习一遍,加深印象。
前面说到正则表达式是方便字符串的,那么我们今天在这里也简单罗列一下字符串中用到正则表达式的方法
在字符串中使用正则表达式的方法:
match() : 字符串.match(正则表达式) 在字符串中匹配,是否有符合正则表达式,
匹配成功,返回一个装有子串的数组,匹配失败,返回null
replace() : 字符串.replace(oldStr,newStr) 用newStr将oldStr替换,返回替换成功的新字符串
【注】乍一看和正则没有关系,但是oldStr可以用正则表达式的形式。
split() : 字符串.split(分隔符) 用分隔符将原字符串进行分割,返回剩下的子串组成的数组。
【注】分隔符一般为字符串,也可以为正则表达式。
search(): 字符串.search(子串) 找到复合条件的子串第一次出现的位置,如果找到,返回第一次出现子串的位置,并且为子串的首元素位置,否则返回-1。
以上所述是小编给大家介绍的Javascript中正则表达式的使用及基本语法,希望对大家有所帮助。