1. 创建spfx项目
2. 引入需要第三方插件(有两种方式)
2.1 方法一:在config.json的externals中引入需要的js
{ "$schema": "https://developer.microsoft.com/json-schemas/spfx-build/config.2.0.schema.json", "version": "2.0", "bundles": { "hello-world-web-part": { "components": [ { "entrypoint": "./lib/webparts/helloWorld/HelloWorldWebPart.js", "manifest": "./src/webparts/helloWorld/HelloWorldWebPart.manifest.json" } ] } }, "externals": { "jquery": "https://code.jquery.com/jquery-1.12.4.min.js", "datatables.net": "https://cdn.datatables.net/1.10.15/js/jquery.dataTables.min.js", "moment": "https://momentjs.com/downloads/moment.min.js" }, "localizedResources": { "HelloWorldWebPartStrings": "lib/webparts/helloWorld/loc/{locale}.js" } }
externals中,“jquery”类似名字,"https://code.jquery.com/jquery-1.12.4.min.js"是js的URL地址。
2.1 方法二:直接将js文件放入项目中的 “src/webparts/项目名”

3. 使用引入的js(两种方式)
3.1. 方法一:通过import引入
使用2.1中的方法引入:import 'jquery';
使用2.2中的方法引入:import './moment-plugin'
3.2. 方法二:通过require引入
使用2.1中的方法引入:require('jquery');
使用2.2中的方法引入:require('./script');
4. 引入样式文件
可在render方法中直接类似HTML的方式引入,如:
public render(): void { this.domElement.innerHTML = ` <link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/1.10.15/css/jquery.dataTables.min.css" /> <table id="requests" class="display ${styles.helloWorld}" cellspacing="0" width="100%"> <thead> <tr> <th>ID</th> <th>Business unit</th> <th>Category</th> <th>Status</th> <th>Due date</th> </tr> </thead> </table>`; require('jquery'); require('./script'); }
通过该方式可以使用类似JavaScript的方式做项目。
5.完整代码
HelloWorldWebParts.ts:
import { Version } from '@microsoft/sp-core-library';
import {
BaseClientSideWebPart,
IPropertyPaneConfiguration,
PropertyPaneTextField
} from '@microsoft/sp-webpart-base';
import { escape } from '@microsoft/sp-lodash-subset';
import './moment-plugin';
import 'datatables.net';
import 'moment';
import styles from './HelloWorldWebPart.module.scss';
import * as strings from 'HelloWorldWebPartStrings';
export interface IHelloWorldWebPartProps {
description: string;
}
export default class HelloWorldWebPart extends BaseClientSideWebPart<IHelloWorldWebPartProps> {
public render(): void {
this.domElement.innerHTML = `
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/1.10.15/css/jquery.dataTables.min.css" />
<table id="requests" class="display ${styles.helloWorld}" cellspacing="0" width="100%">
<thead>
<tr>
<th>ID</th>
<th>Business unit</th>
<th>Category</th>
<th>Status</th>
<th>Due date</th>
</tr>
</thead>
</table>`;
require('jquery');
require('./script');
}
protected get dataVersion(): Version {
return Version.parse('1.0');
}
protected getPropertyPaneConfiguration(): IPropertyPaneConfiguration {
return {
pages: [
{
header: {
description: strings.PropertyPaneDescription
},
groups: [
{
groupName: strings.BasicGroupName,
groupFields: [
PropertyPaneTextField('description', {
label: strings.DescriptionFieldLabel
})
]
}
]
}
]
};
}
}
config.json:
{ "$schema": "https://developer.microsoft.com/json-schemas/spfx-build/config.2.0.schema.json", "version": "2.0", "bundles": { "hello-world-web-part": { "components": [ { "entrypoint": "./lib/webparts/helloWorld/HelloWorldWebPart.js", "manifest": "./src/webparts/helloWorld/HelloWorldWebPart.manifest.json" } ] } }, "externals": { "jquery": "https://code.jquery.com/jquery-1.12.4.min.js", "datatables.net": "https://cdn.datatables.net/1.10.15/js/jquery.dataTables.min.js", "moment": "https://momentjs.com/downloads/moment.min.js" }, "localizedResources": { "HelloWorldWebPartStrings": "lib/webparts/helloWorld/loc/{locale}.js" } }
script.js
$(document).ready(function () { $('#requests').DataTable({ 'ajax': { 'url': "https://xxxxxxx.sharepoint.com/_api/web/lists/getbytitle('IT Requests')/items?$select=ID,BusinessUnit,Category,Status,DueDate", 'headers': { 'Accept': 'application/json;odata=nometadata' }, 'dataSrc': function (data) { return data.value.map(function (item) { return [ item.ID, item.BusinessUnit, item.Category, item.Status, new Date(item.DueDate), ]; }); } }, columnDefs: [{ targets: 4, render: $.fn.dataTable.render.moment('YYYY/MM/DD') }] }); });
moment-plugin.js
// UMD (function (factory) { "use strict"; if (typeof define === 'function' && define.amd) { // AMD define(['jquery'], function ($) { return factory($, window, document); }); } else if (typeof exports === 'object') { // CommonJS module.exports = function (root, $) { if (!root) { root = window; } if (!$) { $ = typeof window !== 'undefined' ? require('jquery') : require('jquery')(root); } return factory($, root, root.document); }; } else { // Browser factory(jQuery, window, document); } } (function ($, window, document) { $.fn.dataTable.render.moment = function (from, to, locale) { // Argument shifting if (arguments.length === 1) { locale = 'en'; to = from; from = 'YYYY-MM-DD'; } else if (arguments.length === 2) { locale = 'en'; } return function (d, type, row) { var moment = require('moment'); var m = moment(d, from, locale, true); // Order and type get a number value from Moment, everything else // sees the rendered value return m.format(type === 'sort' || type === 'type' ? 'x' : to); }; }; }));
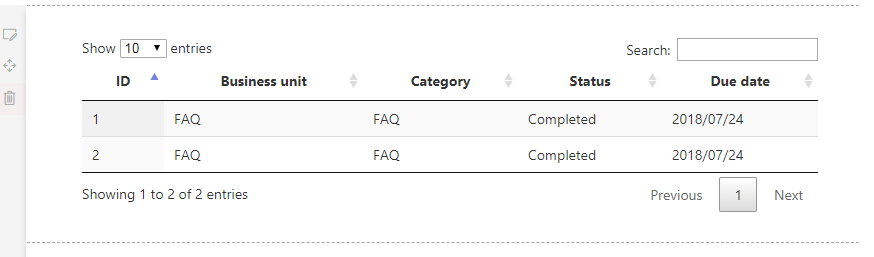
效果: