SharePoint framework中文官方文档:https://docs.microsoft.com/zh-cn/sharepoint/dev/spfx/web-parts/get-started/connect-to-sharepoint?view=sp-typescript-latest
概要
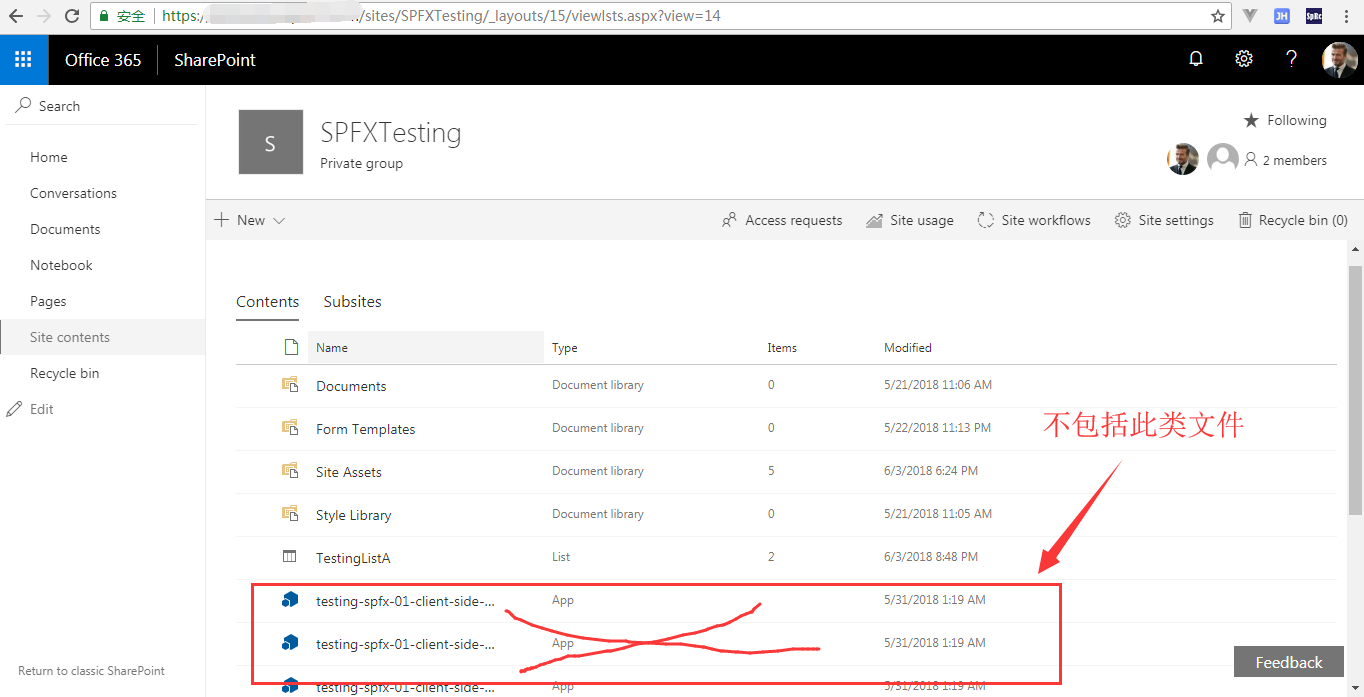
一、查询当前站点下的所有文件,但不包括APP文件

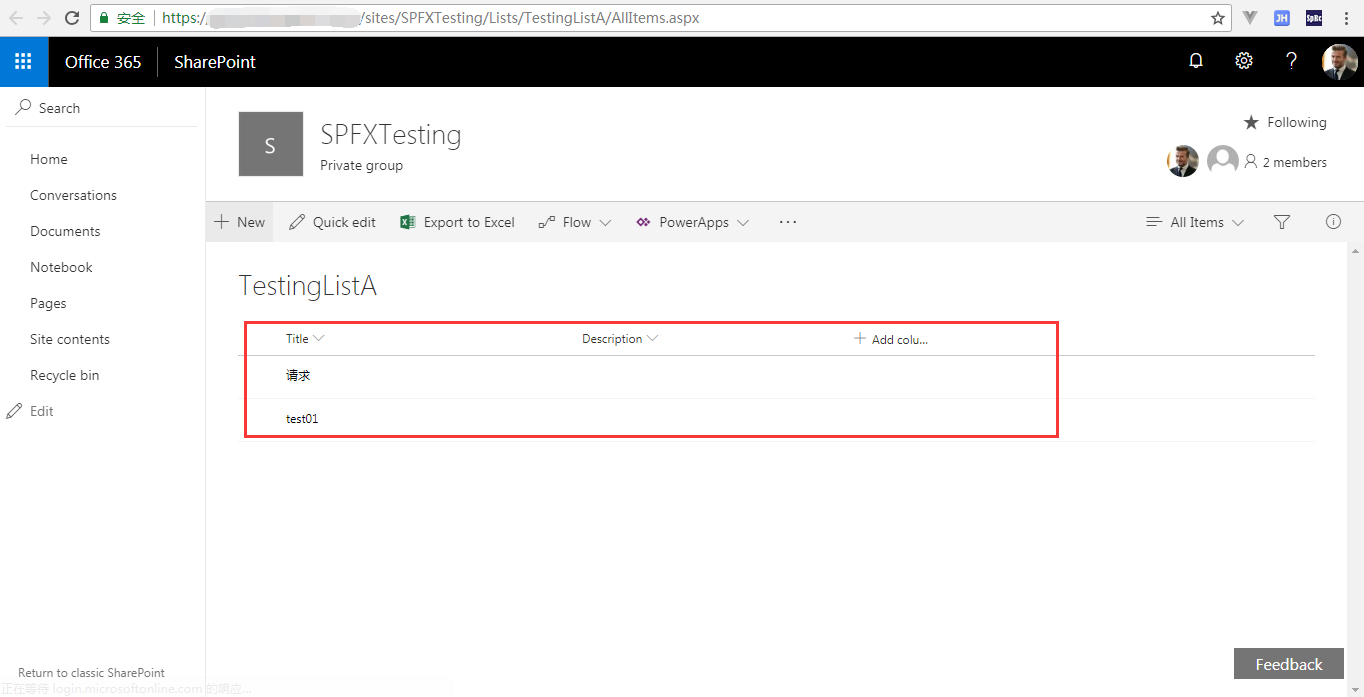
二、查询TestingListA列表下的内容

开始写代码 :
一. 生成一个普通的SharePoint Framework项目。

二. 在webpart的属性编辑器中添加一个名字为“list name”的文本框,用于指定需要访问的列表。
- 1. 在import中导入一个文本框控件

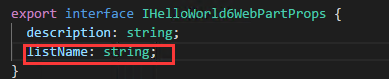
- 2. 在接口中定义列表名称属性

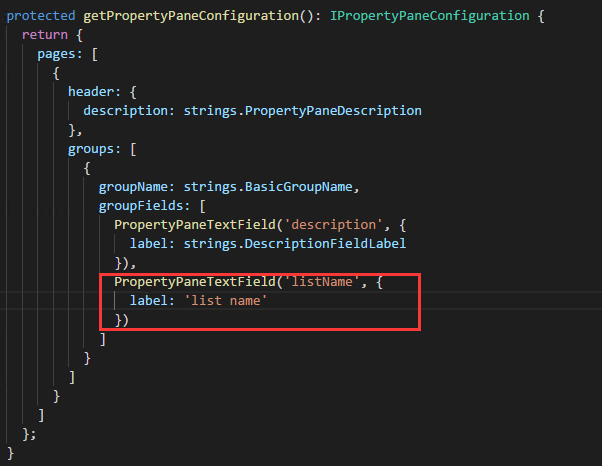
- 3. 修改getPropertyPaneConfiguration()方法在webpart属性编辑器中显示这个文本框控件

- 4. 添加disableReactivePropertyChanges()函数,禁用响应式的属性编辑功能

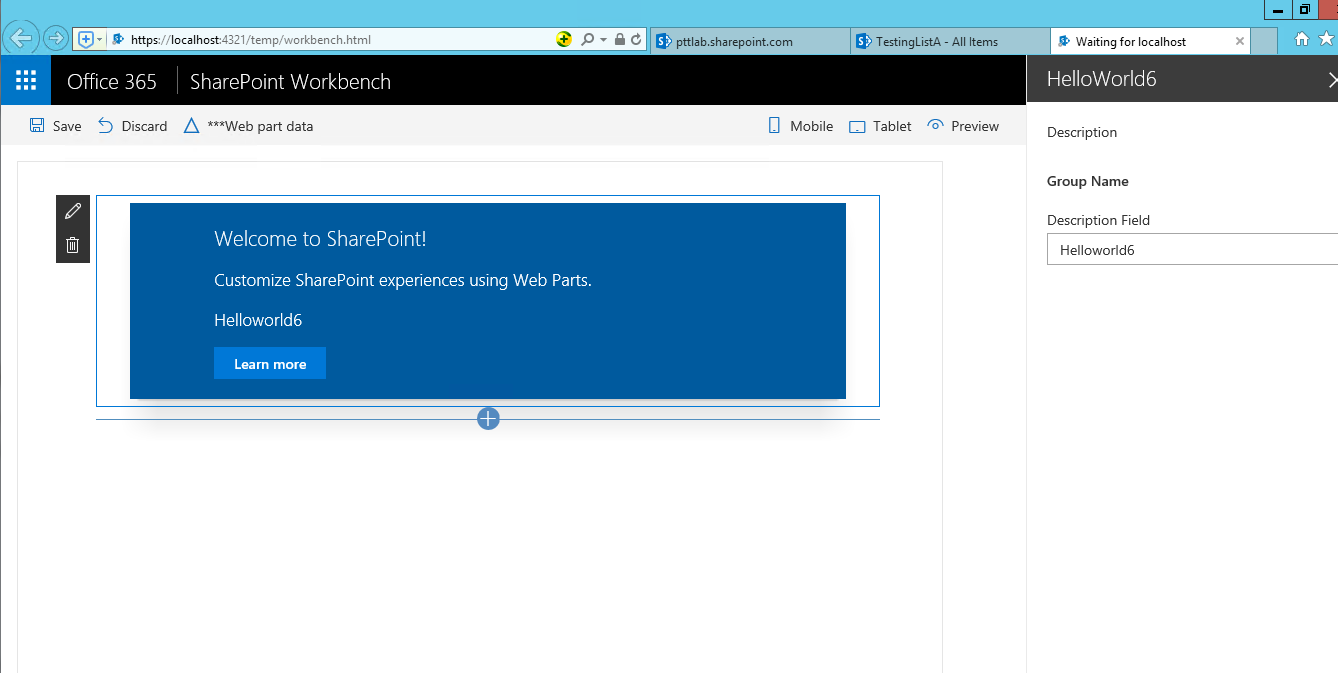
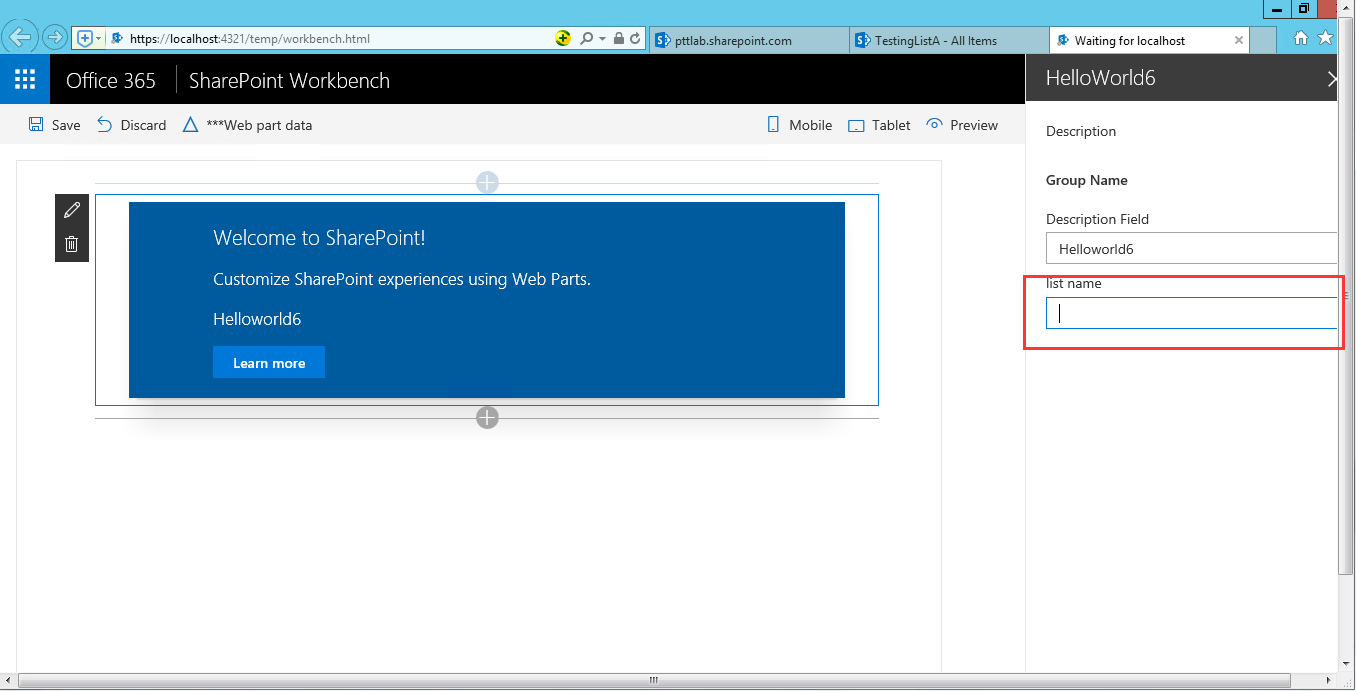
- 5. 最终结果

三、获取当前站点的所有文件(此步和官方文档大致一样)
- 1. 定义列表模型
ISPList接口包含要连接到的SharePoint列表信息
export interface ISPLists { value: ISPList[]; } export interface ISPList { Title: string; Id: string; }
- 2. 从SharePoint网站检索列表
import { SPHttpClient, SPHttpClientResponse } from '@microsoft/sp-http';
此方法使用 spHttpClient 帮助程序类,并发出 get 请求。 它使用 ISPLists 模型,并通过应用筛选器不检索隐藏的列表。
private _getListData(): Promise<ISPLists> { return this.context.spHttpClient.get(this.context.pageContext.web.absoluteUrl + `/_api/web/lists?$filter=Hidden eq false`, SPHttpClient.configurations.v1) .then((response: SPHttpClientResponse) => { return response.json(); }); }
- 3. 添加新样式
新建HelloWorld.module.scss文件
.list { color: #333333; font-family: 'Segoe UI Regular WestEuropean', 'Segoe UI', Tahoma, Arial, sans-serif; font-size: 14px; font-weight: normal; box-sizing: border-box; margin: 10; padding: 10; line-height: 50px; list-style-type: none; box-shadow: 0 4px 4px 0 rgba(0, 0, 0, 0.2), 0 25px 50px 0 rgba(0, 0, 0, 0.1); } .listItem { color: #333333; vertical-align: center; font-family: 'Segoe UI Regular WestEuropean', 'Segoe UI', Tahoma, Arial, sans-serif; font-size: 14px; font-weight: normal; box-sizing: border-box; margin: 0; padding: 0; box-shadow: none; *zoom: 1; padding: 9px 28px 3px; position: relative; }
将HelloWorld.module.scss文件导入ts文件中
import styles2 from './HelloWorld.module.scss';
- 4. 呈现列表信息
导入EnvironmentType模块
import { Environment, EnvironmentType } from '@microsoft/sp-core-library';
调用相应方法来检索列表数据
private _renderListAsync(): void { this._getListData() .then((response) => { this._renderList(response.value); }); }
渲染列表数据
private _renderList(items: ISPList[]): void { let html: string = ''; items.forEach((item: ISPList) => { html += ` <ul class="${styles2.list}"> <li class="${styles2.listItem}"> <span class="ms-font-l">${item.Title}</span> </li> </ul>`; }); const listContainer: Element = this.domElement.querySelector('#spListContainer'); listContainer.innerHTML = html; }
- 5. 检索列表数据
此时添加了“show item”按钮,但此时是无效的;
<div id="spListContainer" />用于显示检索的列表
this.domElement.innerHTML = ` <div class="${ styles.helloWorld6 }"> <div class="${ styles.container }"> <div class="${ styles.row }"> <div class="${ styles.column }"> <span class="${ styles.title }">Welcome to Levine SharePoint6!</span> <p class="${ styles.subTitle }">Customize SharePoint experiences using Web Parts.</p> <p class="${ styles.description }">${escape(this.properties.description)}</p> <p class="${ styles.description}">item name: ${escape(this.context.pageContext.web.title)}</p> <div class="${ styles.row }"> <button class="${styles.button}" id="showItemButton"><span>show item</span></button> </div> <div id="items"></div> </div> </div> <div id="spListContainer" /> </div> </div>`; this._renderListAsync();
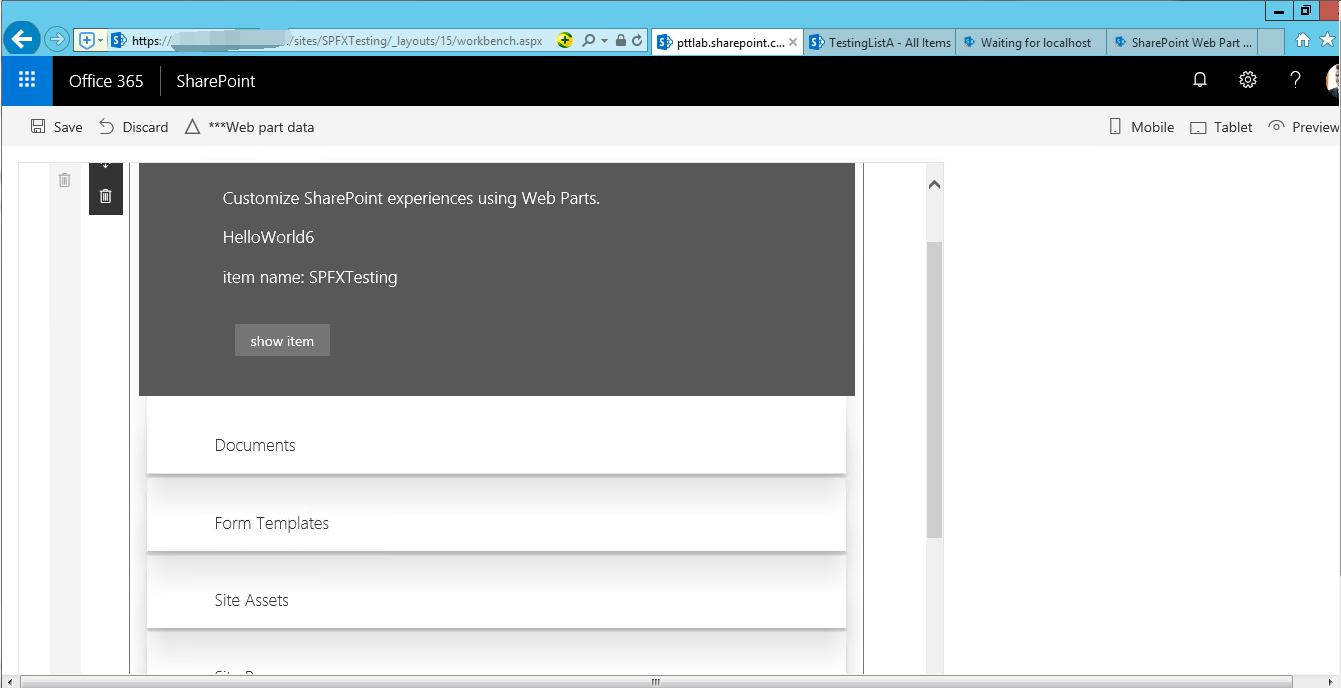
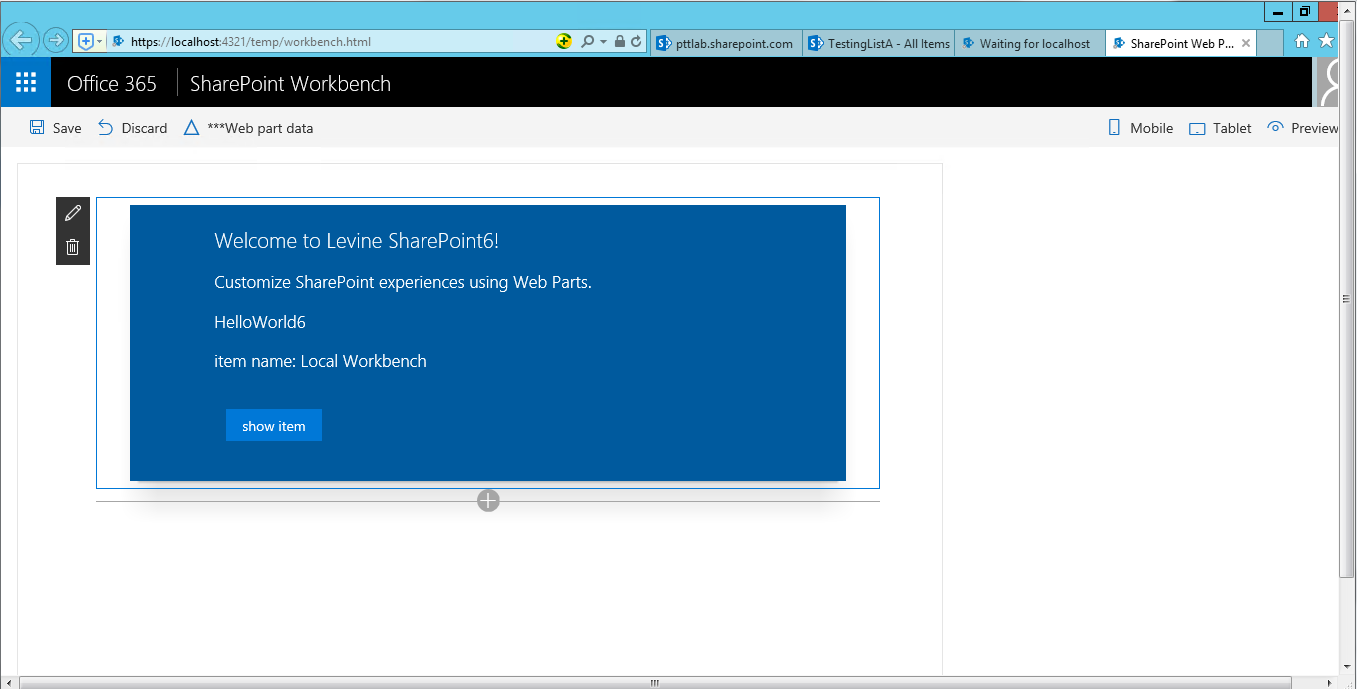
- 6. 结果
这里会发现运行的路径不是 “https://localhost:4321/temp/workbench.html” 了,而是换成了https://xxxxxxxx/sites/SPFXTesting/_layouts/15/workbench.aspx,其中xxxxxx指的是公司的SharePoint域名,SPFXTesing是站点名。

而在 “https://localhost:4321/temp/workbench.html” 路径下啥都没有,因为本地没有站点,此处没有模拟数据,在官方文档中有模拟的代码。

四、 获取指定列表的内容
- 1. 定义列表信息模型
export interface ItemLists{ value: ItemList[]; } export interface ItemList{ Title: string; Id: string; }
- 2. 检索指定列表
给show item按钮绑定单击事件
private bindButtonEvent(){ const webpart:HelloWorld6WebPart = this; this.domElement.querySelector("#showItemButton").addEventListener('click', ()=> {webpart._renderItemsAsync();}); }
private showItems(): Promise<ItemLists>{ return this.context.spHttpClient.get(this.context.pageContext.web.absoluteUrl + `/_api/web/lists/GetByTitle('`+this.properties.listName+`')/items` , SPHttpClient.configurations.v1) .then((response: SPHttpClientResponse) => { return response.json(); }); }
- 3. 呈现列表内容
private _renderItems(items: ItemList[]): void{ let html: string = '<table class="TFtable" border=1 width=100% style="border-collapse: collapse;">'; html += `<th>Id</th><th>Title</th>`; items.forEach((item:ItemList) => { html += `<tr><td>${ item.Id}</td><td>${ item.Title}</td></tr>`; }); html += `</table>`; const itemsContainer: Element = this.domElement.querySelector('#items'); itemsContainer.innerHTML = html; } private _renderItemsAsync(): void { this.showItems() .then((response) => { this._renderItems(response.value); }); }
- 5. 检索列表数据
this.domElement.innerHTML = ` <div class="${ styles.helloWorld6 }"> <div class="${ styles.container }"> <div class="${ styles.row }"> <div class="${ styles.column }"> <span class="${ styles.title }">Welcome to Levine SharePoint6!</span> <p class="${ styles.subTitle }">Customize SharePoint experiences using Web Parts.</p> <p class="${ styles.description }">${escape(this.properties.description)}</p> <p class="${ styles.description}">item name: ${escape(this.context.pageContext.web.title)}</p> <div class="${ styles.row }"> <button class="${styles.button}" id="showItemButton"><span>show item</span></button> </div> <div id="items"></div> </div> </div> <div id="spListContainer" /> </div> </div>`; this._renderListAsync(); this.bindButtonEvent();
- 4. 结果

五、 完整代码

import { Version } from '@microsoft/sp-core-library';
import {
BaseClientSideWebPart,
IPropertyPaneConfiguration,
PropertyPaneTextField
} from '@microsoft/sp-webpart-base';
import {
SPHttpClient,
SPHttpClientResponse
} from '@microsoft/sp-http';
import {
Environment,
EnvironmentType
} from '@microsoft/sp-core-library';
import { escape } from '@microsoft/sp-lodash-subset';
import styles from './HelloWorld6WebPart.module.scss';
import styles2 from './HelloWorld.module.scss';
import * as strings from 'HelloWorld6WebPartStrings';
export interface IHelloWorld6WebPartProps {
description: string;
listName: string;
}
export interface ISPLists{
value: ISPList[] ;
}
export interface ISPList{
Title: string;
Id: string;
}
export interface ItemLists{
value: ItemList[];
}
export interface ItemList{
Title: string;
Id: string;
}
export default class HelloWorld6WebPart extends BaseClientSideWebPart<IHelloWorld6WebPartProps> {
public render(): void {
this.domElement.innerHTML = `
<div class="${ styles.helloWorld6 }">
<div class="${ styles.container }">
<div class="${ styles.row }">
<div class="${ styles.column }">
<span class="${ styles.title }">Welcome to Levine SharePoint6!</span>
<p class="${ styles.subTitle }">Customize SharePoint experiences using Web Parts.</p>
<p class="${ styles.description }">${escape(this.properties.description)}</p>
<p class="${ styles.description}">item name: ${escape(this.context.pageContext.web.title)}</p>
<div class="${ styles.row }">
<button class="${styles.button}" id="showItemButton"><span>show item</span></button>
</div>
<div id="items"></div>
</div>
</div>
<div id="spListContainer" />
</div>
</div>`;
this._renderListAsync();
this.bindButtonEvent();
}
private _getListData(): Promise<ISPLists> {
return this.context.spHttpClient.get(this.context.pageContext.web.absoluteUrl + `/_api/web/lists?$filter=Hidden eq false`, SPHttpClient.configurations.v1)
.then((response: SPHttpClientResponse) => {
return response.json();
});
}
private _renderListAsync(): void {
this._getListData()
.then((response) => {
this._renderList(response.value);
});
}
private _renderList(items: ISPList[]): void {
let html: string = '';
items.forEach((item: ISPList) => {
html += `
<ul class="${styles2.list}">
<li class="${styles2.listItem}">
<span class="ms-font-l">${item.Title}</span>
</li>
</ul>`;
});
const listContainer: Element = this.domElement.querySelector('#spListContainer');
listContainer.innerHTML = html;
}
private bindButtonEvent(){
const webpart:HelloWorld6WebPart = this;
this.domElement.querySelector("#showItemButton").addEventListener('click', ()=> {webpart._renderItemsAsync();});
}
private showItems(): Promise<ItemLists>{
return this.context.spHttpClient.get(this.context.pageContext.web.absoluteUrl + `/_api/web/lists/GetByTitle('`+this.properties.listName+`')/items` , SPHttpClient.configurations.v1)
.then((response: SPHttpClientResponse) => {
return response.json();
});
}
private _renderItems(items: ItemList[]): void{
let html: string = '<table class="TFtable" border=1 width=100% style="border-collapse: collapse;">';
html += `<th>Id</th><th>Title</th>`;
items.forEach((item:ItemList) => {
html += `<tr><td>${ item.Id}</td><td>${ item.Title}</td></tr>`;
});
html += `</table>`;
const itemsContainer: Element = this.domElement.querySelector('#items');
itemsContainer.innerHTML = html;
}
private _renderItemsAsync(): void {
this.showItems()
.then((response) => {
this._renderItems(response.value);
});
}
protected get disableReactivePropertyChanges(): boolean{
return true;
}
protected get dataVersion(): Version {
return Version.parse('1.0');
}
protected getPropertyPaneConfiguration(): IPropertyPaneConfiguration {
return {
pages: [
{
header: {
description: strings.PropertyPaneDescription
},
groups: [
{
groupName: strings.BasicGroupName,
groupFields: [
PropertyPaneTextField('description', {
label: strings.DescriptionFieldLabel
}),
PropertyPaneTextField('listName', {
label: 'list name'
})
]
}
]
}
]
};
}
}
六、 部署
- 1. 控制台执行gulp bundle --ship
绑定CDN,如果没有这步则只能在本地运行

- 2. gulp package-solution --ship
打包

- 3. 在文件夹中找到sppkg文件

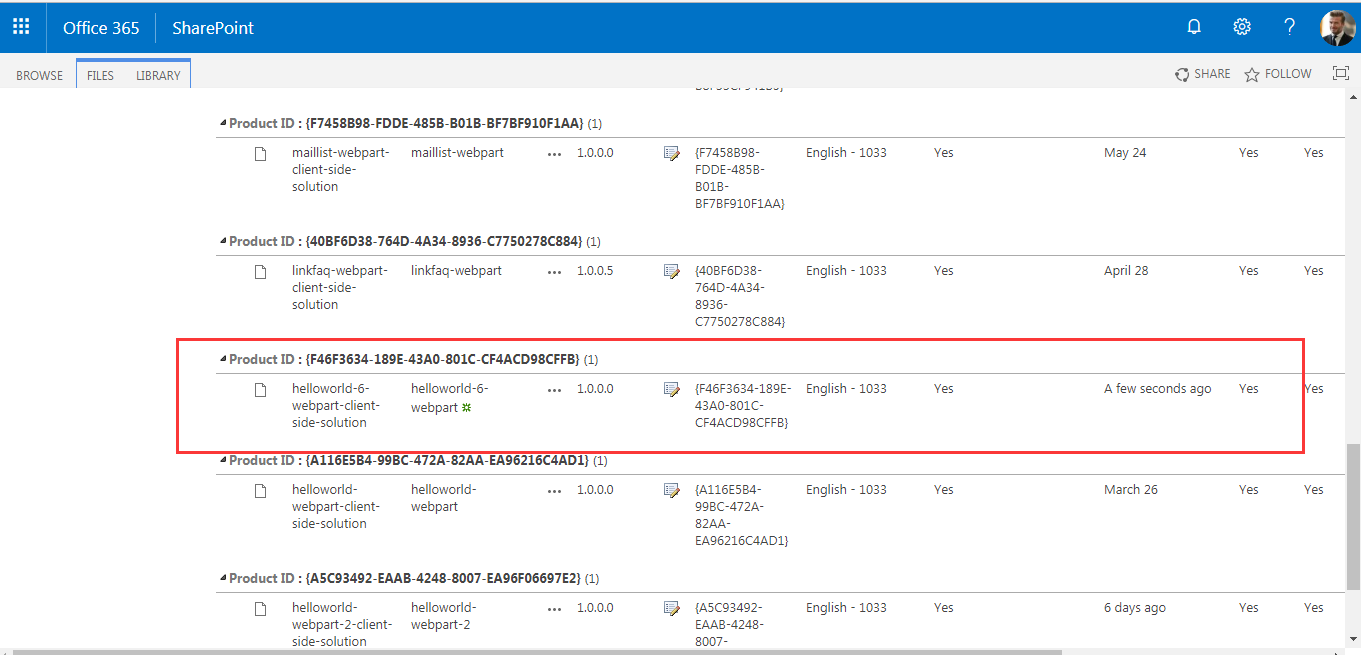
- 4. 在站点中找到“Apps for SharePoint”

- 5. 将sppkg文件拖入“Apps for SharePoint”中,也可点击Upload上传

- 6. 单击Deploy

- 7. 添加成功

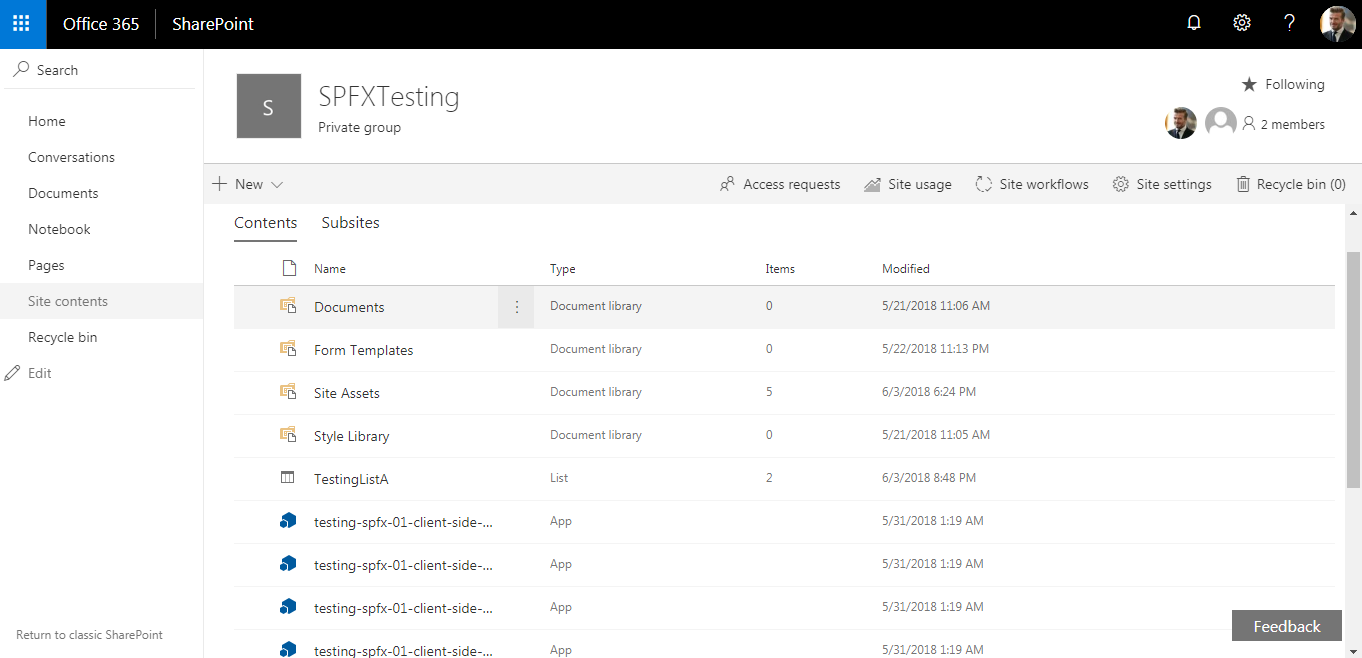
- 8. 到要部署改组件的站点,这里部署在“SPFXTesting”站点中
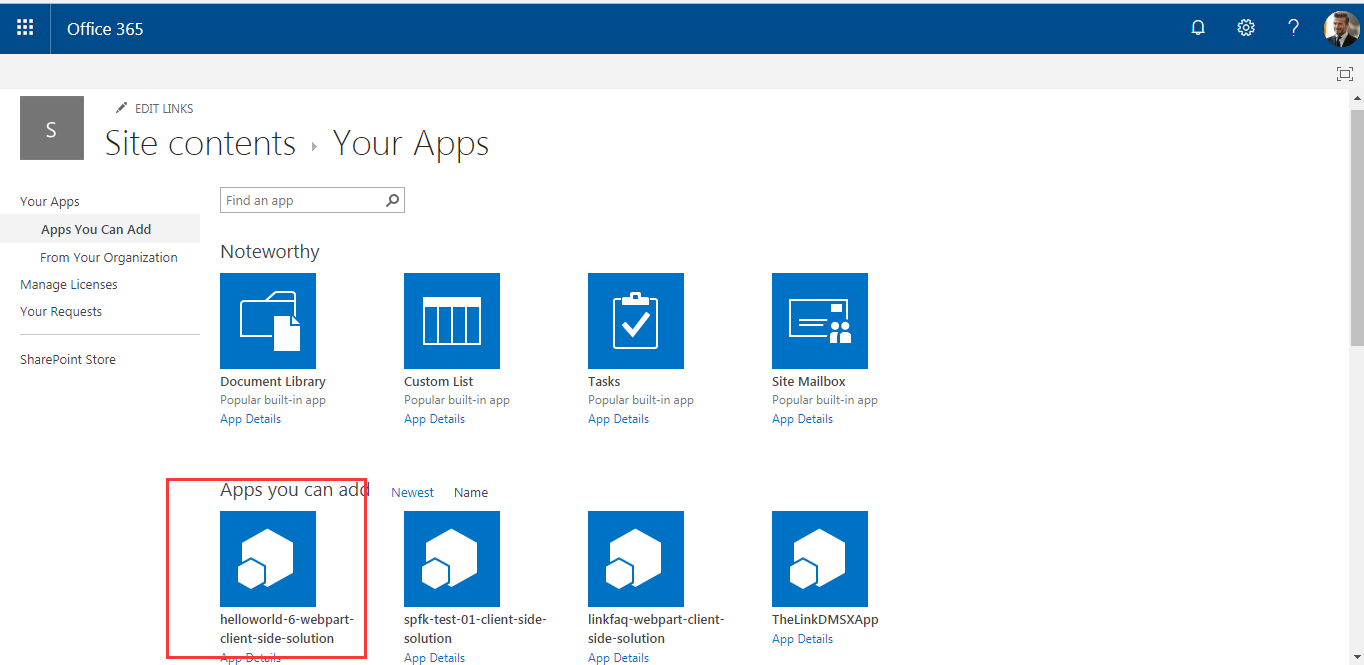
单击Add a app

单击刚刚上传的sppkg文件

跳转到该页面,部署完成。
- 9. 使用方法和以上四.4一样
