前言
base-admin从开源至今,已经收获了2k Stat,而我们一直都没有一份像样的在线文档,最近写了一个博客园随笔备份Java脚本,将博客随笔备份到本地,格式是md文档格式,就有意去找将md文档转成html的工具,最后选用了下面这个文档网站生成器,经过一段时间的学习、编写文档,配合Gitee Pages服务,重要有了一个像样的项目网站
https://huanzi-qch.gitee.io/base-admin


文档网站生成器
- 无需构建,写完文档直接发布
- 容易使用并且轻量 (压缩后 ~21kB)
- 智能的全文搜索
- 提供多套主题
- 丰富的 API
- 支持 Emoji
- 兼容 IE11
- 支持服务端渲染 SSR
npm i docsify-cli -g
也可以手动创建文件,一个index.html入口页面,一个README.md文档,还有一个.nojekyll的文件

把这些文件丢到tomcat或者nginx中,把容器运行起来就可以访问!

Gitee Pages服务
有人说你为什么不买个服务器、域名?搞开源嘛就是用爱发电,能白嫖就白嫖,不寒碜!
同时,为了节省仓库空间,文档中部分图片是直接引用博客园博客里面的图片地址,因此要做反防盗链处理
//img图片反防盗链,给所有img标签都加上referrerPolicy属性 for(let img of document.getElementsByTagName('img')){ img.setAttribute('referrerPolicy','no-referrer'); }
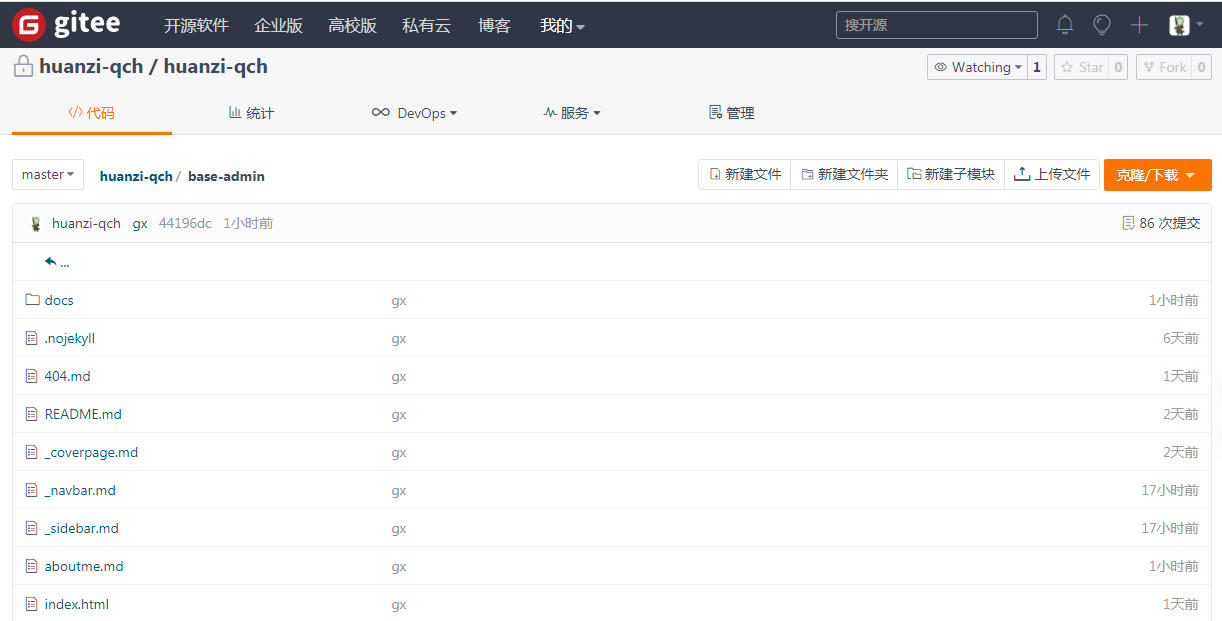
在gitee上创建一个与用户名同名的私有仓库,创建一个文件夹存放docsify相关文件

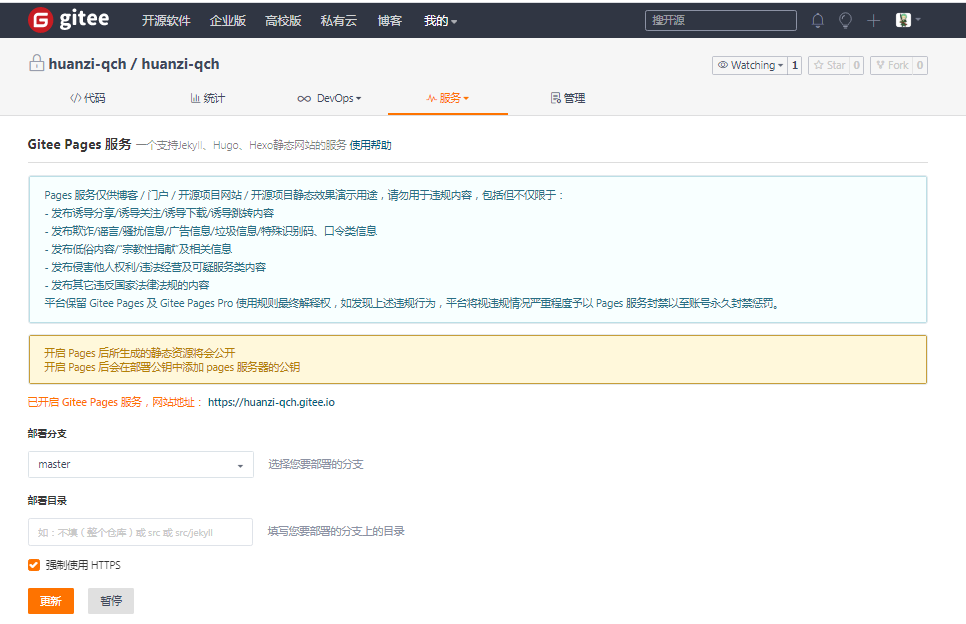
部署gitee pages服务

这样我们的项目网站就部署成功了!
封装
为了方便其他地方也使用同一份配置,我封装了自己的mydocsify.js、mydocsify.css脚本页面访问统计
封装css
/* 侧边栏 */ .sidebar{ padding: 25px 0 0 !important; } /* 自定义右侧目录 */ .catalogue{ display: block; overflow: hidden; position: fixed; right: 15px; top: 100px; padding: 15px 30px; background: white; color: rgb(102, 102, 102); border: 1px solid rgb(221, 221, 221); border-radius: 4px; line-height: 42px; font-size: 16px; text-align: center; box-shadow: rgb(238 238 238) 0px 0px 6px; cursor: pointer; } .catalogue-h2{ display: block; text-decoration: none; color: #505d6b; margin-left: 0px; font-size: 14px; line-height: 25px; text-align: left; } .catalogue-h3{ display: block; text-decoration: none; color: #505d6b; margin-left: 20px; font-size: 14px; line-height: 25px; text-align: left; } /* 首页按钮 */ section.cover .cover-main > p:last-child a { border-radius: 0.5rem !important; }
封装js
let body = document.body; let head = document.head; let logaPath = 'https://huanzi-qch.gitee.io/file-server/images/logo.png'; let nodeArray = [ //logo {tagName:'link',rel:'shortcut icon',type:'image/x-icon',href:logaPath}, //docsify脚本 {tagName:'link',rel:'stylesheet',href:'https://cdn.jsdelivr.net/npm/docsify/themes/vue.css'}, {tagName:'script',src:'https://cdn.jsdelivr.net/npm/docsify/lib/docsify.js'}, //插件 {tagName:'script',src:'https://cdn.jsdelivr.net/npm/docsify/lib/plugins/zoom-image.min.js'}, {tagName:'script',src:'https://busuanzi.ibruce.info/busuanzi?jsonpCallback=BusuanziCallback'}, ]; //通用配置 window.$docsify = { name: 'huanzi-qch', loadNavbar: true,//导航栏 loadSidebar: true,//目录栏 coverpage: true,//封面 onlyCover: true, auto2top: true, busuanzi_value:{ site_uv: 0, page_pv: 0, site_pv: 0 }, plugins: [ //底部版权声明 function(hook, vm) { hook.beforeEach(function(html) { let newHtml = html + " " + "<hr>" + //"<a target='_blank' href=''></a><br/>" + "<p>AD广告位(长期招租,如有需要请私信)</p>" + "<a target='_blank' href='https://promotion.aliyun.com/ntms/act/ambassador/sharetouser.html?userCode=ckkryd9h&utm_source=ckkryd9h'>【阿里云】新老用户同享,上云优化聚集地!</a><br/>" + "<a target='_blank' href='https://www.aliyun.com/activity?userCode=ckkryd9h'>【阿里云】最新活动页,上新必买抢先知,劲爆优惠不错过!</a><br/>" + "<a target='_blank' href='https://www.aliyun.com/daily-act/ecs/activity_selection?userCode=ckkryd9h'>【阿里云】轻量应用服务器2核2G 低至60元/年起!香港与海外服务器最低24元/月起!</a><br/>" + "<a target='_blank' href='https://www.aliyun.com/daily-act/ecs/care?userCode=ckkryd9h'>【阿里云】ECS实例升级、续费,享低至 6.3折 限时折扣!</a><br/>" + "<a target='_blank' href='https://cloud.tencent.com/act/cps/redirect?redirect=1077&cps_key=e1c9db729edccd479fc902634492bf53&from=console'>【腾讯云】云产品限时秒杀,爆款1核2G云服务器,首年74元!</a><br/>" + "<a target='_blank' href='https://cloud.tencent.com/act/cps/redirect?redirect=1068&cps_key=e1c9db729edccd479fc902634492bf53&from=console'>【腾讯云】境外1核2G服务器低至2折,半价续费券限量免费领取!</a><br/>" + "<a target='_blank' href='https://cloud.tencent.com/act/cps/redirect?redirect=1063&cps_key=e1c9db729edccd479fc902634492bf53&from=console'>【腾讯云】星星海SA2云服务器,1核2G首年99元起,高性价比首选!</a><br/>" + "<a target='_blank' href='https://cloud.tencent.com/act/cps/redirect?redirect=1060&cps_key=e1c9db729edccd479fc902634492bf53&from=console'>【腾讯云】中小企业福利专场,多款刚需产品,满足企业通用场景需求,云服务器2.5折起!</a><br/>" + "<br/><br/>" + "<span style='float: left;'>Copyright © 2021 - 至今 huanzi-qch</span>" + "<span id='busuanzi_container_site_pv' style='float: right;'>本站总访问量 <span id='busuanzi_value_site_pv'>"+window.$docsify.busuanzi_value.site_pv+"</span> 次</span>"; return newHtml; }); }, //返回顶部 function(hook, vm) { var CONFIG = { auto: true, text: 'Top', right: 15, bottom: 140, offset: 500 } var opts = vm.config.scrollToTop || CONFIG; CONFIG.auto = opts.auto && typeof opts.auto === "boolean" ? opts.auto : CONFIG.auto; CONFIG.text = opts.text && typeof opts.text === "string" ? opts.text : CONFIG.text; CONFIG.right = opts.right && typeof opts.right === "number" ? opts.right : CONFIG.right; CONFIG.bottom = opts.bottom && typeof opts.bottom === "number" ? opts.bottom : CONFIG.bottom; CONFIG.offset = opts.offset && typeof opts.offset === "number" ? opts.offset : CONFIG.offset; var onScroll = function(e) { if (!CONFIG.auto) { return } var offset = window.document.documentElement.scrollTop; var $scrollBtn = Docsify.dom.find("span.scroll-to-top"); $scrollBtn.style.display = offset >= CONFIG.offset ? "block" : "none" }; hook.mounted(function() { var scrollBtn = document.createElement("span"); scrollBtn.className = "scroll-to-top"; scrollBtn.style.display = CONFIG.auto ? "none" : "block"; scrollBtn.style.overflow = "hidden"; scrollBtn.style.position = "fixed"; scrollBtn.style.right = CONFIG.right + "px"; scrollBtn.style.bottom = CONFIG.bottom + "px"; scrollBtn.style.width = "50px"; scrollBtn.style.height = "50px"; scrollBtn.style.background = "white"; scrollBtn.style.color = "#666"; scrollBtn.style.border = "1px solid #ddd"; scrollBtn.style.borderRadius = "4px"; scrollBtn.style.lineHeight = "42px"; scrollBtn.style.fontSize = "16px"; scrollBtn.style.textAlign = "center"; scrollBtn.style.boxShadow = "0px 0px 6px #eee"; scrollBtn.style.cursor = "pointer"; var textNode = document.createTextNode(CONFIG.text); scrollBtn.appendChild(textNode); document.body.appendChild(scrollBtn); window.addEventListener("scroll", onScroll); scrollBtn.onclick = function(e) { e.stopPropagation(); var step = window.scrollY / 15; var scroll = function() { window.scrollTo(0, window.scrollY - step); if (window.scrollY > 0) { setTimeout(scroll, 15) } }; scroll() } }) } ] }; //更新自定义右侧目录,以及反防盗链 function update(url){ //自动目录 let catalogue = document.getElementsByClassName('catalogue'); if(catalogue.length <= 0){ catalogue = document.createElement('div'); catalogue.className = 'catalogue'; body.append(catalogue); }else{ catalogue = catalogue[0]; catalogue.innerHTML = ""; } catalogue.style.display='none'; setTimeout(function () { //img图片反防盗链 for(let img of document.getElementsByTagName('img')){ img.setAttribute('referrerPolicy','no-referrer'); } //自动目录 for(let child of document.getElementById('main').children){ if(child.nodeName === 'H2' || child.nodeName === 'H3'){ let a = document.createElement('a'); a.href = url + "?id=" + child.id; a.innerText = child.innerText; if(child.nodeName === 'H2'){ a.className = 'catalogue-h2'; }else{ a.className = 'catalogue-h3'; } catalogue.append(a); } } catalogue.style.display='block'; },1000); } //不蒜子 页面访问统计回调 function BusuanziCallback(data){ window.$docsify.busuanzi_value = data; document.getElementById('busuanzi_value_site_pv').innerText = window.$docsify.busuanzi_value.site_pv; } //DOM加载完成执行 (function (){ //动态引入脚本 for(let node of nodeArray){ let element = document.createElement(node.tagName); for(let key in node){ if('tagName' != key){ element[key] = node[key]; } } if('link' == node.tagName){ head.append(element); }else{ body.append(element); } } //离线模式 if (typeof navigator.serviceWorker !== 'undefined') { navigator.serviceWorker.register('https://huanzi-qch.gitee.io/file-server/files/docsify-sw.js'); } //监听URL发生变化,是否生成自定义右侧目录 let url = window.location.href; if(url.indexOf('docs') !== -1){ url = window.location.hash.split("?")[0]; update(url); } window.onhashchange = function () { let hash = window.location.hash.split("?")[0]; if(hash != '#/' && url.indexOf(hash) === -1){ url = hash; update(url); }else{ let catalogue = document.getElementsByClassName('catalogue'); if(window.location.href.indexOf("docs") === -1 && catalogue.length > 0){ catalogue[0].remove(); } } }; })();
用的是快速统计插件不蒜子
封面的项目Star数,直接引用这两个图片链接即可(把项目地址 huanzi-qch/base-admin 换成自己的项目)
https://img.shields.io/github/stars/huanzi-qch/base-admin.svg?style=social https://gitee.com/huanzi-qch/base-admin/badge/star.svg

巧了
巧了嘛这不是,把从博客园备份下来的《SpringBoot系列》、《SpringCloud系列》也直接丢到Gitee Pages服务,直接用我们封装好的docsify脚本,不就正好可以做成在线文档了!
《SpringBoot系列》,https://huanzi-qch.gitee.io/spring-boot

《SpringCloud系列》,https://huanzi-qch.gitee.io/spring-cloud

后记
base-admin的文档,已经提交到项目中,欢迎大家一起参与编辑
后续有空再分享更多骚操作!


