1、出现情景
根据查询条件,所展示的列的个数不一样,比如默认是所有的车间,车间下面有工区,所有筛选车间时候,DataGrid中就需要展示该车间下所有工区的统计数据,筛选工区的话,需要展示的列是该工区所有的车站,所有指定的是同一个DataGrid数据表,但是列Cells至动态变化的。
2、实现思路
在我们加载渲染DataGrid的时候,可以把列的值也带过来,如Field,Title,Field指定列的值,title指定显示的列名称,动态加载列,实际上是这些值得动态变化。我们可以在后台拼接3个对应参数,第一个是列的field值,第二个是具体的数据,即rows,第三个是数据总数,即totle。
3、具体实现
参考下面js代码
function initDataGrid() { //清空数据表 if ($('#dataTab').datagrid('getRows').length > 0) { $('#dataTab').datagrid('loadData', {total: 0, rows: []}); } // $.ajax({ url: '/XXX/jxNotes/yearJxNotesData.action?' + $('#searchform').serialize(), type: 'POST', dataType: 'json', cache: false, success: function (datas) { var successData = { total: datas.total, rows: datas.rows }; var arrays1 = []; var arrays = []; var heads = datas.headtab; var orglength = getJsonLength(heads); arrays1.push({field: 'index', '2%',title:'顺号',align: 'center',rowspan:2,formatter: getPageNum}); arrays1.push({field: 'PROJECTNAME',title:'名称', '8%',rowspan:2,align: 'center'}); arrays1.push({field: 'DEVTYPE', '9%',title:'类型',rowspan:2, align: 'center'}); arrays1.push({field: 'JX_CONTENT', '11%',title:'内容',rowspan:2, align: 'center'}); arrays1.push({field: 'danwei', '3%',title:'单位',rowspan:2, align: 'center'}); arrays1.push({field: '', '40%',title:'数量',colspan:(orglength+1),align: 'center'}); arrays1.push({field: 'PERIOD', '3%',title:'周期', align: 'center',rowspan:2, formatter: formatPeriod}); arrays1.push({field: '', '24%',title:'月份',colspan:12, align: 'center'}); arrays.push({field: 'DEVALL', '2%', align: 'center', formatter: hrefNum,title:'总数'}); $.each(heads, function (i) { arrays.push({field: i, title: heads[i], '2%',formatter: hrefNum}); }); arrays.push({field: 'M1', '2%', align: 'center',title:'1',formatter: hrefNum}); arrays.push({field: 'M2', '2%', align: 'center',title:'2', formatter: hrefNum}); arrays.push({field: 'M3', '2%', align: 'center',title:'3', formatter: hrefNum}); arrays.push({field: 'M4', '2%', align: 'center',title:'4', formatter: hrefNum}); arrays.push({field: 'M5', '2%', align: 'center',title:'5', formatter: hrefNum}); arrays.push({field: 'M6', '2%', align: 'center',title:'6', formatter: hrefNum}); arrays.push({field: 'M7', '2%', align: 'center',title:'7', formatter: hrefNum}); arrays.push({field: 'M8', '2%', align: 'center',title:'8', formatter: hrefNum}); arrays.push({field: 'M9', '2%', align: 'center',title:'9', formatter: hrefNum}); arrays.push({field: 'M10', '2%', align: 'center',title:'10', formatter: hrefNum}); arrays.push({field: 'M11', '2%', align: 'center',title:'11', formatter: hrefNum}); arrays.push({field: 'M12', '2%', align: 'center',title:'12', formatter: hrefNum}); var columnsArray = []; columnsArray.push(arrays1);//第一行 columnsArray.push(arrays);//第一行 console.log(columnsArray); $('#dataTab').datagrid({ columns:columnsArray, data:successData }); } }); }
以上是一个js动态加载列的一段代码。
(1)首先每次加载钱,先清空DataGrid。
(2)请求后台,返回json中有三个 对象,分别是totle,rows,headtab。headtab就是渲染列需要的东西,是一个Map,field对应title的一个键值对。
(3)可以看到,我用申明的数据循环接受headtab的map,以此渲染到dataGrid的Cells中去。
(4)因为实际业务涉及到跨行跨列的问题,所有以上代码中有两数组,分别是第一行和第二行的表头部位。
(5)cells生成好后,就可以渲染dataGrid的数据了。
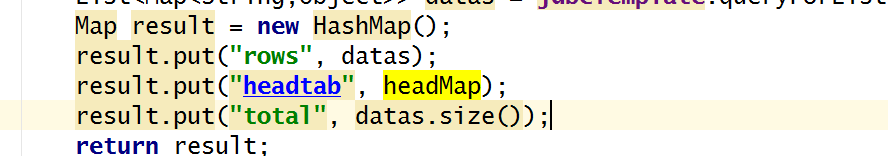
最后参考以上java后台局部代码

因为具体业务的不同,这里就不贴后端代码了,要注意的是headtab中的field值要和rows中对应的值要一致,这样前端动态加载的cells才能识别值出来,不然动态加载成功
,数据也不会出来。