1.在开发中,有时候会用到一些小三角形来强调或者标记元素,这样以便区分不同的项目,然后把三角形绘制成一个比较明显的颜色,就达到效果了,那怎么才能画出三角形呢,之前我也不清楚,最近看到了有些网页在使用,在进行标记的时候,都是使用的是背景图片进行标记,这样在网页显示的时候,感觉有点生硬,毕竟图片的加载没有css加载那么顺畅
下面看一段代码:这里设置了一个span 元素为块级元素,分别设置border的四边都为不同的颜色:
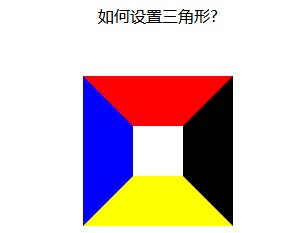
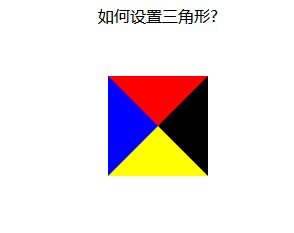
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>Document</title> 8 <style> 9 div { 10 width: 100%; 11 margin: 50px 0; 12 text-align: center; 13 } 14 span { 15 position: relative; 16 margin: 0 auto; 17 display: block; 18 width: 50px; 19 height: 50px; 20 border-style: solid; 21 border-width: 50px; 22 border-top-color: red; 23 border-left-color: blue; 24 border-bottom-color: yellow; 25 border-right-color: black; 26 } 27 </style> 28 </head> 29 <body> 30 <div class="as">如何设置三角形?</div> 31 <div class="jindaobox"> 32 <span class="sanjiao"> 33 </span> 34 </div> 35 </body> 36 </html>
运行结果:发现四面的边框,居然是这种梯形的结构,如果把梯形上底变为0,不就是我们想要的三角形了么,而且这是使用html 和css做不来的,不存在使用静态页面就可以实行,不存在图片的不连续显示问题;
接下来就是把梯形的上底变为0 了

上底变为0 很简单,只要把元素的高和宽设置为0就可以了
----->0 得到上下两种箭头
height:------->0 得到左右两种箭头

1.当我们想要上箭头的时候,就把元素的左右边框和下边框去掉
2.当我们想要下箭头的时候,就把元素的左右边框和上边框去掉
3.当我们想要左箭头的时候,就把上下边框和右边框去掉
4.当我们想要右箭头的时候,就把上下边框和左边框去掉
想法是好的,试了一下,想要上加箭头:设置css如下:
1 span { 2 position: relative; 3 margin: 0 auto; 4 display: block; 5 0px; 6 height: 0px; 7 border-style: solid; 8 border- 50px; 9 10 /* 设置上边框和左右边框宽度为0 开始*/ 11 border-top- 0; 12 border-left- 0; 13 border-right- 0; 14 /* 设置上边框和左右边框宽度为0 开始*/ 15 16 border-top-color: red; 17 border-left-color: blue; 18 border-bottom-color: yellow; 19 border-right-color: black; 20 }
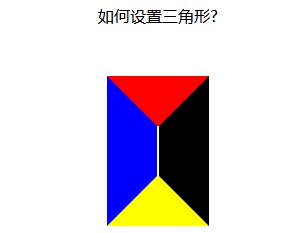
运行结果:发现不行啊,什么都没有

那我们换个方法:既然设置宽度不行,那我们就设置颜色吧,只要把上,左,右边框的颜色设置为透明的,不就可以了么,css 中,刚好有一个设置颜色为透明的值
1 span { 2 position: relative; 3 margin: 0 auto; 4 display: block; 5 0px; 6 height: 0px; 7 border-style: solid; 8 border- 50px; 9 10 /* 设置上边框和左右边框宽度为0 开始*/ 11 border-top-color: transparent; 12 border-left-color: transparent; 13 border-right-color: transparent; 14 /* 设置上边框和左右边框宽度为0 开始*/ 15 16 /* border-top-color: red; 17 border-left-color: blue; */ 18 border-bottom-color: yellow; 19 /* border-right-color: black; */ 20 }
运行结果:OK,大功告成!!!

设置下箭头:
1 span { 2 position: relative; 3 margin: 0 auto; 4 display: block; 5 0px; 6 height: 0px; 7 border-style: solid; 8 border- 50px; 9 10 /* 设置上边框和左右边框宽度为0 开始*/ 11 border-bottom-color: transparent; 12 border-left-color: transparent; 13 border-right-color: transparent; 14 /* 设置上边框和左右边框宽度为0 开始*/ 15 16 border-top-color: red; 17 /* border-left-color: blue; 18 border-bottom-color: yellow; 19 border-right-color: black; */ 20 }

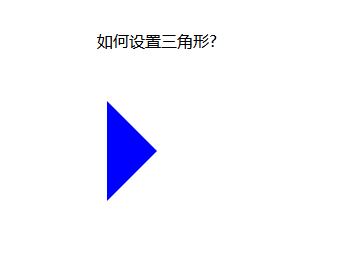
设置左箭头:
1 span { 2 position: relative; 3 margin: 0 auto; 4 display: block; 5 0px; 6 height: 0px; 7 border-style: solid; 8 border- 50px; 9 10 /* 设置上边框和左右边框宽度为0 开始*/ 11 border-top-color: transparent; 12 border-bottom-color: transparent; 13 /* border-left-color: transparent; */ 14 border-right-color: transparent; 15 /* 设置上边框和左右边框宽度为0 开始*/ 16 17 /* border-top-color: red; */ 18 border-left-color: blue; 19 /* border-bottom-color: yellow; 20 border-right-color: black; */ 21 }

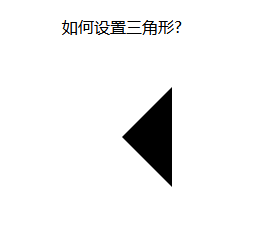
设置右箭头:
1 span { 2 position: relative; 3 margin: 0 auto; 4 display: block; 5 0px; 6 height: 0px; 7 border-style: solid; 8 border- 50px; 9 10 border-top-color: transparent; 11 border-bottom-color: transparent; 12 border-left-color: transparent; 13 /* border-right-color: transparent; */ 14 15 /* border-top-color: red; 16 border-left-color: blue; 17 border-bottom-color: yellow; */ 18 border-right-color: black; 19 }

当然,css 还可写在一起,这样看起来要简单一些:
1 span { 2 position: relative; 3 margin: 0 auto; 4 display: block; 5 0px; 6 height: 0px; 7 /* 先后设置上右下左的border-color属性都是一样的,需要哪个箭头,再设置哪个方向的颜色属性,这样,最后设置的属性覆盖了前面的属性,就变成箭头了 */ 8 border: 50px solid transparent; 9 border-top-color: red; 10 }

以上,是使用html和css两项综合起来设置的箭头,可以不可以再设置简单一点呢?
下面,我采用class 属性来设置箭头,当需要箭头的时候,直接加上这个class 属性就可以,当不想要箭头的时候,去除调这个类就好了
下面来看一个例子:
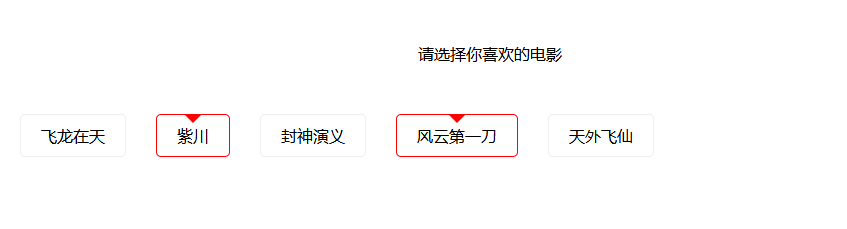
1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 8 <title>Document</title> 9 <style> 10 div { 11 width: 100%; 12 margin: 50px 0; 13 text-align: center; 14 } 15 16 .jindaobox { 17 position: relative; 18 width: 980px; 19 margin: 20px auto; 20 21 } 22 23 li { 24 list-style: none; 25 float: left; 26 position: relative; 27 border: 1px solid #eee; 28 margin-right: 30px; 29 padding: 10px 20px; 30 border-radius: 5px; 31 -webkit-border-radius: 5px; 32 -moz-border-radius: 5px; 33 -ms-border-radius: 5px; 34 -o-border-radius: 5px; 35 } 36 37 .active { 38 border: 1px solid red !important; 39 40 } 41 42 .active::after { 43 position: absolute; 44 content: ""; 45 height: 0; 46 width: 0; 47 48 border: 8px solid transparent; 49 border-top-color: red; 50 51 top: 0; 52 left: 0; 53 right: 0; 54 margin: auto; 55 } 56 </style> 57 </head> 58 59 <body> 60 <div class="as">请选择你喜欢的电影</div> 61 <ul class="jindaobox"> 62 <li class="lis">飞龙在天</li> 63 <li class="lis active">紫川</li> 64 <li class="lis">封神演义</li> 65 <li class="lis active">风云第一刀</li> 66 <li class="lis">天外飞仙</li> 67 </ul> 68 69 </body> 70 71 </html>
运行结果:

这样,就实现了使用class 属性控制箭头的方式,当需要选中时,给li 元素加上一个active class 属性即可,当不需要时,就去除active class 属性