1. 目前在项目中,遇到一个需求不会做,就是要计算两个城市之间的距离,而这两个城市的输入是可变的,如果要使用数据库来先存储两地之间的距离,调用的时候再来调用,那么存数据的时候,要哭的,因为光是省级区域,目前就是34个省级行政区,两个城市之间的距离,就是取任意两地之间的距离,那么按照排列组合的分析,就要有 34*33 = 1122 种排列组合方式,每个省有若干个城市,那这工作量就大了,所以需要寻找一种更为方便的方法来求两个城市之间的距离
2. 先看下需求:两个城市之间的距离,在数学中,两点之间的距离就是两点之间的直线长度,如果两点之间使用曲线链接,那么两点之间的距离就是曲线的长度;那么怎么样求两点之间的距离呢,首先,需要知道两点分别在哪里,所以,第一步,就是要获取这点之间的定位,准确的说,是先要找出这两个点在当前平面上的坐标,x坐标是多少,y坐标是多少,找出了(x1,y1),(x2,y2)之间的坐标后,就可使用公式:d = sqrt((x1-x2 )2+ (y1-y2)2 );来求直线距离了
3. 对应到两地之间的距离,就是要先确认两地的位置,也是就经纬度,经纬度一旦确定,定位就确定了,地球表面是一个球面,那么两地之间的距离就是一条弧线,根据弧线的计算公式,就可以把两地之间的距离算出来了,当然我们这个是有假设的,假设地球球面是光滑的,这样算下来的距离,会有一定的误差,但是从理论上是可行的
4. 自己按照地球表面的弧度来计算两地之间的距离,理论上是可行的,但是,目前网上有一些做好API,我们可以直接调用,就可以计算出两地之间的距离了,而且很好用。下面,我将使用 高德地图的API 来计算两地之间的距离
4.1 按照上面所说的理论,要计算两地的距离,首先需要确认这两个点在哪里,那怎么确定呢?--------地球上一个点的定位,使用经纬度就可以了,经度和纬度定了,那么这个点也就定了
例如:我们要计算:重庆市到深圳市的距离
现在,我们需要获取 重庆市 和 深圳市 的经纬度
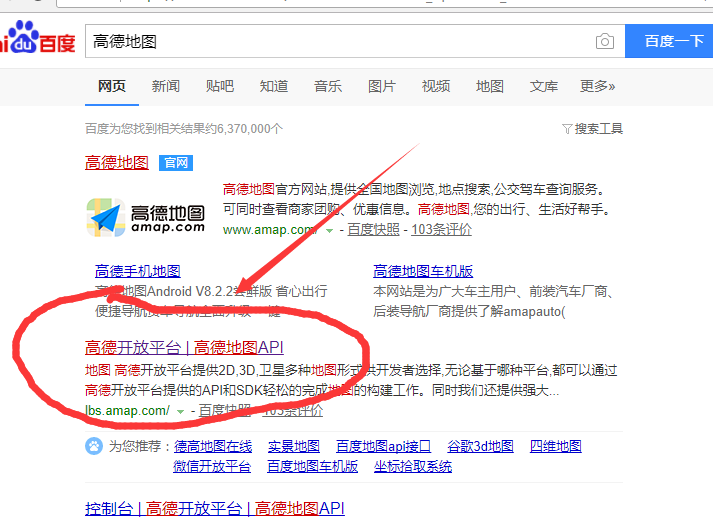
4.1. 1 来看高德地图API:要使用高德的API,首先需要注册一下成为高德用户,直接在百度里输入 ‘高德地图’ ,回车,然后进入 ‘高德开放平台 | 高德地图API’

4.1.2 然后在点击注册页面,注册一个用户
4.1.3 申请秘钥:
为什么要申请秘钥呢?因为你要使用高德地图的服务,而服务会以一个地址的形式发送到高德的服务器,高德的服务器会先确定你的身份,然后再确定是否处理你提交的东西;那高德地图怎么确定是否要受理这份请求呢,毕竟谁也不会吃饱了没事干,然后有求必应,处理完了还不知道是谁在发送请求;这里秘钥就器作用了,秘钥说白了就是一个字符串,是一个身份标识,是高德地图给注册它的用户的一个身份标识。你发送请求了,他先确定,哦,这是我的用户,然后才会进行处理,而且用户的请求是有限制的,每个用户每天最多只能请求多少次,每秒钟请求多少次,这都是有限制的。
秘钥申请 OK 之后,在你发送请求的同时,把秘钥放在请求的参数里,一起发送到高德地图的服务端,服务端返回请求结果,这样就可以使用了
4.1.4.1 获取起始点和结束点的经纬度(重庆和深圳的经纬度)
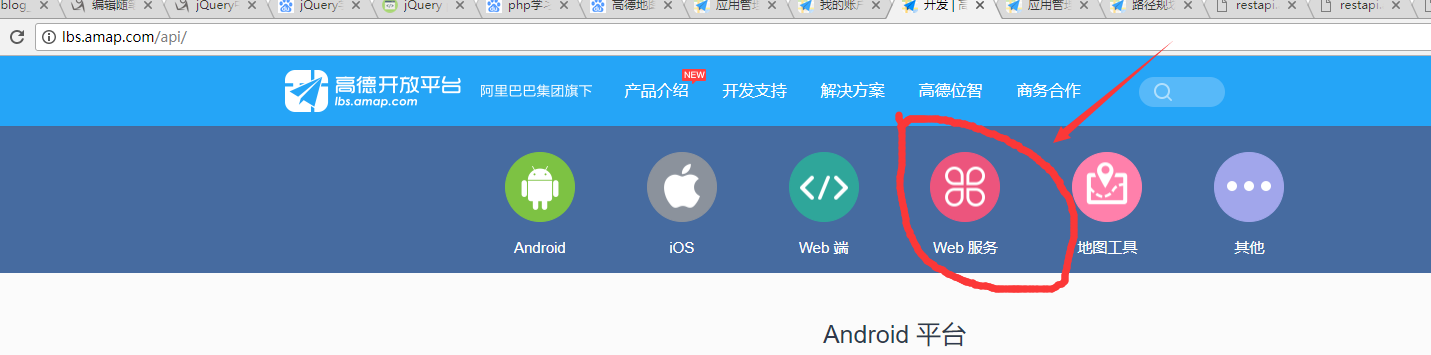
找到web 服务,如下:

4.1.4.2 我们将会用到以下两个模块:

4.1.4.3 请求地址:

4.1.4.4 请求返回的数据:

4.1.4.5 请求例子:
例如,我申请的秘钥是:key=3eac2241aca3b6f67079173fe3f3b8ec
然后申请的地点是:重庆市
那么我的服务请求就是: http://restapi.amap.com/v3/geocode/geo?address=重庆市&output=JSON&key=3eac2241aca3b6f67079173fe3f3b8ec
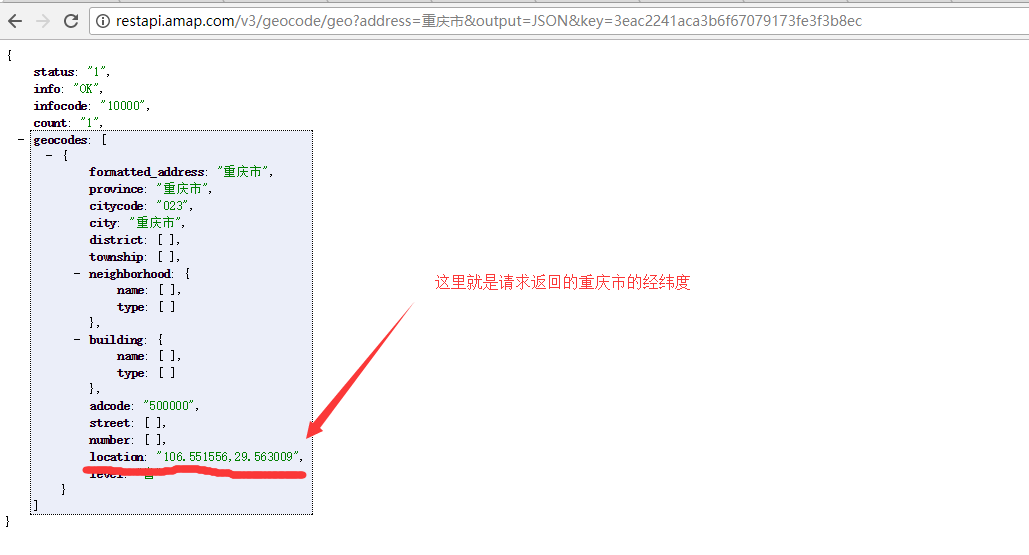
把上面的请求输入浏览器地址栏:http://restapi.amap.com/v3/geocode/geo?address=重庆市&output=JSON&key=3eac2241aca3b6f67079173fe3f3b8ec,得到以下结果:

这里得到重庆市的经纬度为:106.551556,29.563009
通过相同的方式,获取深圳市的经纬度为:114.057868,22.543099
4.1.4.6 计算两地之间的距离:

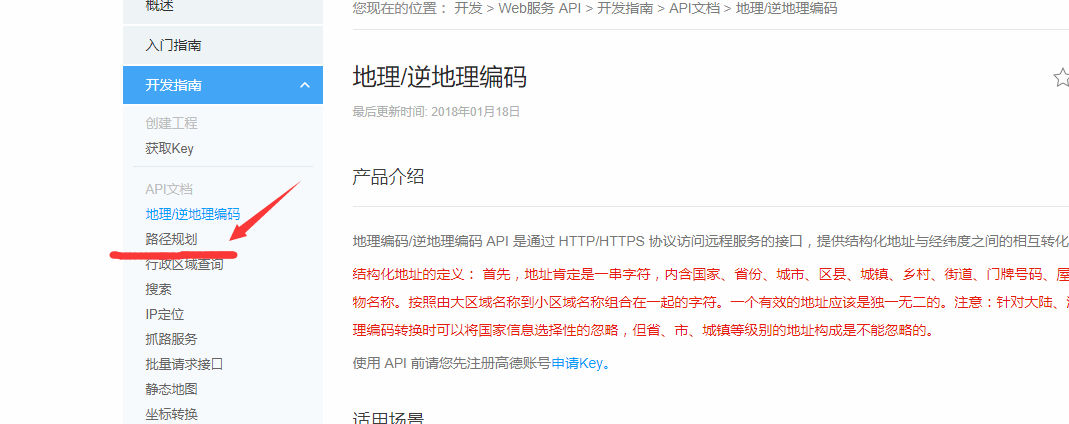
4.1.4.7 找到距离测量:

4.1.4.8 测距返回数据:

4.1.4.9 服务请求地址:
http://restapi.amap.com/v3/distance?origins=106.551556,29.563009&destination=114.057868,22.543099&output=json&key=3eac2241aca3b6f67079173fe3f3b8ec&type=1
在浏览器中输入:http://restapi.amap.com/v3/distance?origins=106.551556,29.563009&destination=114.057868,22.543099&output=json&key=3eac2241aca3b6f67079173fe3f3b8ec&type=1,请求结果如下:

所以,重庆市和深圳市之间的距离就是:1446881 米 ,合 1446.88 公里
查看下手机高德地图的导航结果:1445 公里,基本一致

5. 把距离测算写成代码:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <script src="http://code.jquery.com/jquery-latest.js"> 8 </script> 9 <title>Document</title> 10 <script> 11 $(function() { 12 // 获取起始点和结束点的经纬度 13 $("#btn2").on('click', function() { 14 var dizhi1 = $("#ostart").val(); 15 var dizhi2 = $("#oend").val(); 16 // var url = "http://restapi.amap.com/v3/geocode/geo?address=" + dizhi1 + "|" + dizhi2 + "&output=JSON&key=3eac2241aca3b6f67079173fe3f3b8ec&batch=true"; 17 var url1 = "http://restapi.amap.com/v3/geocode/geo"; 18 $.post(url1, { 19 address: dizhi1 + '|' + dizhi2, 20 output: 'JSON', 21 key: '3eac2241aca3b6f67079173fe3f3b8ec', 22 batch: true 23 }, function(data) { 24 $("#ospan").html(data.geocodes[0].location); 25 $("#osend").html(data.geocodes[1].location); 26 }); 27 }); 28 // 根据经纬度计算起始点和结束点的距离 29 $("#btn").on('click', function() { 30 var st = $("#ospan").html(); 31 var ed = $("#osend").html(); 32 var url2 = "http://restapi.amap.com/v3/distance?origins=" + st + "&destination=" + ed + "&output=json&key=3eac2241aca3b6f67079173fe3f3b8ec&type=1" 33 $.get(url2, {}, function(data) { 34 $("#distance").html(data.results[0].distance); 35 }); 36 }); 37 $("#btn1").on('click', function() { 38 $("#ostart").val(''); 39 $("#oend").val(''); 40 $("#ospan").html(''); 41 $("#osend").html(''); 42 $("#distance").html(''); 43 }); 44 }); 45 </script> 46 </head> 47 <body> 48 <input type="button" id="btn2" value="获取经纬度"> 49 <input type="button" id="btn" value="显示距离"> 50 <input type="button" id="btn1" value="清空"> 51 <p>起始地:<input type="text" value="" id="ostart"><span id="ospan"></span></p> 52 <p>结束地:<input type="text" value="" id="oend"><span id="osend"></span></p> 53 <p>两地距离:<span class="distance" id="distance"></span>米</p> 54 </body> 55 </html>
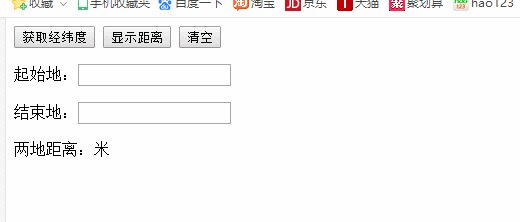
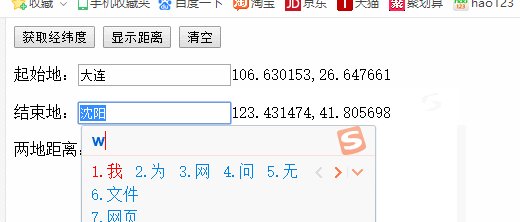
运行结果:

后记:
隔几个月后(2018/7/5日),我想,有没有可能不用先点击获取经纬度按钮,直接获取距离呢,这样想后,就需要把获取经纬度加载到第二个按钮中来了,我试了一下,不能写在回调函数外面,只能写在回调函数里面,想了一下,因为回调函数是ajax 请求,是异步处理机制,而写在回调函数外面的话,是同步处理机制,同步执行的时间比异步要早,所以不行,写在回调函数中就可以了,如下:
1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 8 <script src="https://code.jquery.com/jquery-3.1.1.min.js"></script> 9 <script src=""></script> 10 </script> 11 <title>Document</title> 12 <script> 13 $(function () { 14 15 // 根据经纬度计算起始点和结束点的距离 16 $("#btn").on('click', function () { // 选择框将触发事件改为change 即可 17 18 var dizhi1 = $("#ostart").val(); // 起始地点城市 19 var dizhi2 = $("#oend").val(); // 结束地点城市 20 var Odistance = 0; //定义两地距离变量 21 var url1 = "http://restapi.amap.com/v3/geocode/geo"; 22 $.post(url1, { 23 address: dizhi1 + '|' + dizhi2, 24 output: 'JSON', 25 key: '3eac2241aca3b6f67079173fe3f3b8ec', 26 batch: true 27 }, function (data) { 28 var st = data.geocodes[0].location, 29 ed = data.geocodes[1].location; 30 var url2 = "http://restapi.amap.com/v3/distance?origins=" + st + 31 "&destination=" + ed + 32 "&output=json&key=3eac2241aca3b6f67079173fe3f3b8ec&type=1" 33 $.get(url2, {}, function (data) { 34 $("#distance").html(data.results[0].distance); 35 Odistance = data.results[0].distance; 36 37 }); 38 }); 39 40 }); 41 42 43 $("#btn1").on('click', function () { 44 $("#ostart").val(''); 45 $("#oend").val(''); 46 $("#distance").html(''); 47 }); 48 }); 49 </script> 50 </head> 51 52 <body> 53 <input type="button" id="btn" value="显示距离"> 54 <input type="button" id="btn1" value="清空"> 55 <p>起始地: 56 <input type="text" value="" id="ostart"> 57 58 </p> 59 <p>结束地: 60 <input type="text" value="" id="oend"> 61 </p> 62 <p>两地距离: 63 <span class="distance" id="distance"></span>米</p> 64 </body> 65 66 </html>
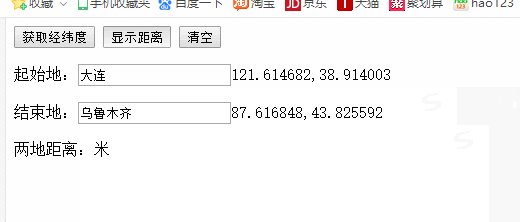
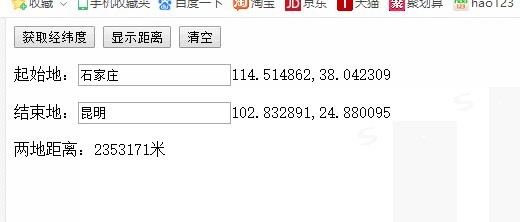
运行结果:结果OK
