在css 设置样式的时候,有时候会用到将元素的边框设置为圆形的样子的时候,一般都是通常直接设置:{border-radius:5px },这样就行了,但是到底是什么意思,一直以来都没有弄明白,只是知道这样设置可以将边框设置成圆形的样子
其实:border-radius 属性的参数,不仅仅可以写一个参数,也可以写两个参数,三个参数,或者四个参数,另外,还可以写写百分比(这里的百分比,是针对border本身的尺寸来的)
格式:
border-radius:none | length{1,4}[/length{1,4}]
其中,length 也可以使用百分比来表示
1. 当 border-radius 为none 时,表示不进行圆弧式的修边
2. 当 length 有值时,有几种情况
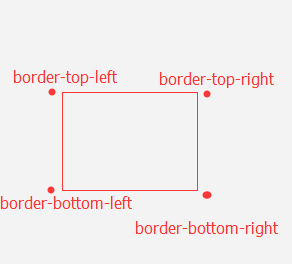
2.1 length有一个值,这时border 的四个角的 border-radius 都是一样的值 ,即 border-top-left ,border-top-right,border-bottom-right,border-bottom-left 四个值都相等
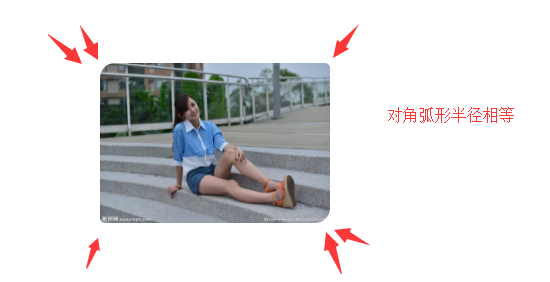
2.2 length 有两个值时,border 对角的 border-radius 相等,第一个值为 border-top-left/border-bottom-right ,第二个值为border-right-top / border-bottom-left
2.3 length 有三个值时,第一个值为 border-top-left,第二个值为border-top-right/border-bottom-left, 第三个值为border-bottom-right
2.4 length 有四个值时,第一个值为 border-top-left,第二个值为border-top-right, 第三个值为border-bottom-right,第四个值为border-bottom-left
顺序:顺时针排序

2.5 此外,还需要做浏览器兼容:如
1 -webkit-border-radius: 10px 20px 30px; 2 -moz-border-radius: 10px 20px 30px; 3 border-radius: 10px 20px 30px;
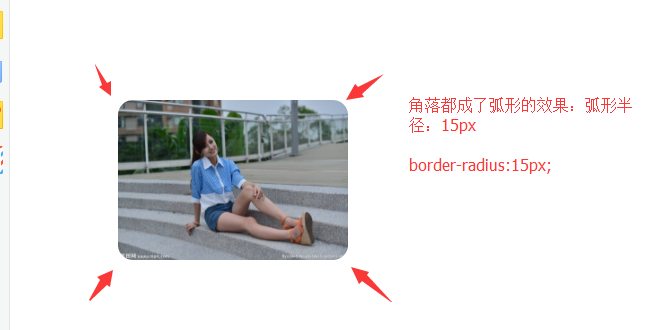
3.设置一个图片的角落成圆弧型的效果:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>Document</title> 8 <style> 9 img { 10 margin: 100px; 11 border-radius: 15px; 12 } 13 </style> 14 </head> 15 <body> 16 <div> 17 <img src="./110.jpg" alt="" width="230" height="160"> 18 </div> 19 </body> 20 </html>
运行效果:

设置border-radius 参数为两个时:
1 <style> 2 img { 3 margin: 100px; 4 border-radius: 15px 5px; 5 } 6 </style>

设置border-radius 参数为3个时:
1 <style> 2 img { 3 margin: 100px; 4 border-radius: 30px 20px 10px; 5 } 6 </style>

设置border-radius 参数为4 个是时:
1 <style> 2 img { 3 margin: 100px; 4 border-radius: 30px 20px 10px 5px; 5 } 6 </style>

设置弧形半径为百分比时:
1 <style> 2 img { 3 margin: 100px; 4 border-radius: 10% 35%; 5 } 6 </style>
