1. DOM 分为三个部分:DOM core ,HTML_DOM,CSS_DOM;
1.1.document.getElementById(),document.getElementsByTagName,getAttribute(),setAttribute() 这些方法属于DOM core
1.2. docuement.froms // HTML_DOM获取一个表单对象
element.src //HTML_DOM获取元素的src属性
类似这样的属于HTML_DOM
1.3.CSS_DOM针对CSS操作,CSS_DOM主要用于获取和设置style对象的各种属性
例如:element.style.color = "red" ; 设置元素的color属性
2. 查找节点:
2.1 查找元素节点
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <script src="https://code.jquery.com/jquery-3.1.1.min.js"></script> 8 <title>Document</title> 9 </head> 10 <script> 11 $(function() { 12 var $li = $("ul li:eq(1)"); 13 var li_txt = $li.text(); 14 console.log(li_txt); 15 }); 16 </script> 17 <body> 18 <p title="请选择你最喜欢的水果">你最喜欢的水果是设么</p> 19 <ul> 20 <li title="苹果" class="shuoguo1">苹果</li> 21 <li title="梨子" class="shuoguo2">梨子</li> 22 <li title="香蕉" class="shuoguo3">香蕉</li> 23 24 </ul> 25 </body> 26 </html>

2.2.1 查找属性节点
1 <script> 2 $(function() { 3 var $li = $("ul li:eq(1)"); 4 var li_txt = $li.class; 5 console.log(li_txt); 6 }); 7 </script>
运行结果错误:

上面的原因:写法错误,jquery的对象不能直接调用js的属性,要使用jquery的方法来调用
改正为
1 <script> 2 $(function() { 3 var $li = $("ul li:eq(1)"); 4 var li_txt = $li.attr('class'); 5 console.log(li_txt); 6 }); 7 </script>
结果:

2.2.2 设置属性节点
1 $(function() { 2 var $li = $("ul li:eq(1)"); 3 $li.attr({"data_title": "lizi","my_name": "huanying2015"}); 4 });
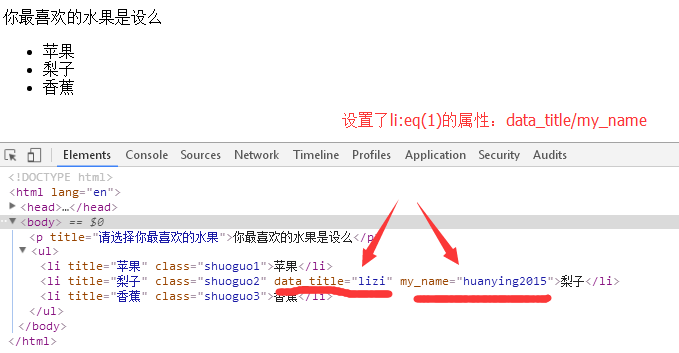
运行结果:

类似 attr() 方法的还有一些,例如:html(),val(),height(),width(),text(),css()等
2.2.3 删除属性
$(function() { var $li = $("ul li:eq(1)"); $li.removeAttr("title"); });
运行结果:

设置属性和删除属性,还可以使用prop()和removeProp() 方法进行,与attr()和removeAttr()类似
2.2.4 设置样式:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <script src="https://code.jquery.com/jquery-3.1.1.min.js"></script> 8 <title>Document</title> 9 </head> 10 <body> 11 <p title="请选择你最喜欢的水果">你最喜欢的水果是设么</p> 12 <ul> 13 <li title="苹果" class="shuoguo1">苹果</li> 14 <li title="梨子">梨子</li> 15 <li title="香蕉" class="shuoguo3">香蕉</li> 16 </ul> 17 </body> 18 </html>
1 <script> 2 $(function() { 3 var $li = $("ul li:eq(1)"); 4 // $li.attr("class", "nihao"); 5 $li.addClass("nihao"); 6 }); 7 </script>
运行结果:attr()和addClass()当没有样式时,结果是一样的,就是上面的两种方式;

当存在一个样式时,addClass可以进行追加样式:在nihao 的基础上追加一个 huanying2015 样式
1 <script> 2 $(function() { 3 var $li = $("ul li:eq(1)"); 4 $li.attr("class", "nihao"); 5 $li.addClass("huanying2015"); 6 }); 7 </script>
运行结果:

2.2.5 对样式进行切换:toggleClass()
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <script src="https://code.jquery.com/jquery-3.1.1.min.js"></script> 8 <title>Document</title> 9 </head> 10 <style> 11 .nihao { 12 background: red; 13 } 14 </style> 15 <script> 16 $(function() { 17 var $li = $("ul li:eq(1)"); 18 var Obtn = $(".btn"); 19 Obtn.on('click', function() { 20 $li.toggleClass('nihao'); 21 }); 22 }); 23 </script> 24 <body> 25 <p title="请选择你最喜欢的水果">你最喜欢的水果是设么</p> 26 <ul> 27 <li title="苹果" class="shuoguo1">苹果</li> 28 <li title="梨子">梨子</li> 29 <li title="香蕉" class="shuoguo3">香蕉</li> 30 </ul> 31 <input type="button" value="切换" class="btn"> 32 </body> 33 </html>
在第20行执行样式切换,运行结果:

2.2.6 判断元素是否拥有某个属性:hasClass(),现在li:eq(1)中添加属性 huanying2015

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <script src="https://code.jquery.com/jquery-3.1.1.min.js"></script> 8 <title>Document</title> 9 </head> 10 <body> 11 <p title="请选择你最喜欢的水果">你最喜欢的水果是设么</p> 12 <ul> 13 <li title="苹果" class="shuoguo1">苹果</li> 14 <li title="梨子" class="huanying2015">梨子</li> 15 <li title="香蕉" class="shuoguo3">香蕉</li> 16 </ul> 17 <input type="button" value="切换" class="btn"> 18 </body> 19 </html>
1 <script> 2 $(function() { 3 var $li = $("ul li:eq(1)"); 4 var O_has = $li.hasClass("huanying2015"); 5 console.log(O_has); 6 }); 7 </script>
运行结果:

2.2.7 获取元素的内容:html()和text() 的区别
1 <body> 2 <p title="请选择你最喜欢的水果">你最喜欢的水果是设么</p> 3 <ul> 4 <li title="苹果" class="shuoguo1">苹果</li> 5 <li title="梨子" class="huanying2015"> <strong>这是一个梨子</strong></li> 6 <li title="香蕉" class="shuoguo3">香蕉</li> 7 </ul> 8 <input type="button" value="切换" class="btn"> 9 </body>
1 <script> 2 $(function() { 3 var $li = $("ul li:eq(1)"); 4 var O_html = $li.html(); 5 var O_text = $li.text(); 6 console.log(O_html); 7 console.log(O_text); 8 }); 9 </script>
运行结果:html()会把strong标签也打印出来,text()只打印文本内容

