1. DOM 对象,每一份DOm对象(Document Object model)都可以表示成一棵树,一个基本的网页如下:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>Document</title> 8 </head> 9 <body> 10 <h3>例子</h3> 11 <p title="你最喜欢吃的水果">你最喜欢吃的水果?</p> 12 <ul> 13 <li class="attive">梨子</li> 14 <li>苹果</li> 15 <li>草莓</li> 16 <li>香蕉</li> 17 </ul> 18 </body> 19 </html>
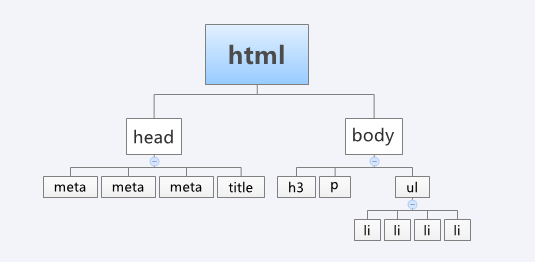
运行结果和DOM结构如下:


在这棵DOM树中,h3,p,ul 以及ul下的4个li 子节点,都是DOM的元素节点,可以通过js中的getElementsByTagName或者getElementById来获取元素节点,像这样得到的DOm元素就是DOM对象;dom对象js获取实例:
var domObj = document.getElementById('Id'); // 获取DOM对象
var ObjHTML = domObj.innerHTML; // 使用JS中的属性----innerHTML;
2. jquery 对象
jquery 对象就是通过jQuery 包装DOM对象后产生的对象。
jquery对象是jQuery 独有。如果一个对象是jquery对象,就可以使用jquery里的方法;例如:
$("#name1").html(); // 获取ID为name 的元素里的 html代码;
等同于js里的:document.getElementById("name").innerHTML;
备注:jquery 对象不能使用DOM对象的任何方法;DOM对象也不能使用jquery里的方法。
3. jquery对象与DOM对象的转换:
3.1 jquery 对象转换为DOM对象:通过[index]和get(index);
3.1.1 jquery 代码:
var $cr = $("#cr"); // 获取jquery对象 $cr
var cr = $cr[0] ; // 转化为DOM对象 cr
alert( cr.checked ); // 弹出cr对象的checked 属性值
3.1.2 jquery 代码:
var $cr = $("#cr"); // 获取jquery对象 $cr
var cr = $cr.get(0) ; // 转化为DOM对象 cr
alert( cr.checked ); // 弹出cr对象的checked 属性值
3.2 DOM对象转化为jquery对象:用 $() 把DOM对象包裹起来,就可以了
3.1.2 jquery 代码:
var cr = document.getElementById("id_name") ; // 获取Id名字为id_name的DOM对象;
var $cr = $( cr ) ; // 将DOM对象转化为jquery 对象
alert( $cr.attr("checked") ); // 弹出jquery对象$cr的checked 属性值