设置一个初级菜单,点击显示本级菜单下的项目,被点击的同级其它菜单收起
html 代码:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <script src="https://code.jquery.com/jquery-3.1.1.min.js"></script> 7 <style> 8 .bg { 9 background: #ccc; 10 } 11 .none { 12 display: none; 13 } 14 </style> 15 </head> 16 <body> 17 <div class="box"> 18 <ul class="menu"> 19 <li class="level1"> 20 <a href="#">衬衫</a> 21 <ul class="level2"> 22 <li><a href="#" class="cc">长袖衬衫</a></li> 23 <li><a href="#" class="cc">短袖衬衫</a></li> 24 <li><a href="#" class="cc">长袖T shirt</a></li> 25 <li><a href="#" class="cc">短袖T shirt</a></li> 26 </ul> 27 </li> 28 <li class="level1"> 29 <a href="#">卫衣</a> 30 <ul class="level2"> 31 <li><a href="#" class="cc">开襟卫衣</a></li> 32 <li><a href="#" class="cc">套头卫衣</a></li> 33 <li><a href="#" class="cc">运动卫衣</a></li> 34 <li><a href="#" class="cc">童装卫衣</a></li> 35 </ul> 36 </li> 37 <li class="level1"> 38 <a href="#">裤子</a> 39 <ul class="level2"> 40 <li><a href="#" class="cc">短裤</a></li> 41 <li><a href="#" class="cc">牛仔裤</a></li> 42 <li><a href="#" class="cc">卡其裤</a></li> 43 <li><a href="#" class="cc">蚕丝库</a></li> 44 </ul> 45 </li> 46 </ul> 47 </div> 48 </body> 49 </html>
js代码(非链式写法):
1 <script> 2 $(function() { 3 $("ul.level2").addClass("none"); 4 $(".level1>a").on("click", function() { 5 $(this).addClass("bg"); 6 $(this).next().removeClass('none'); 7 $(this).parent().siblings().children("a").removeClass("bg"); 8 $(this).parent().siblings().children("a").next().addClass("none"); 9 }); 10 }) 11 </script>
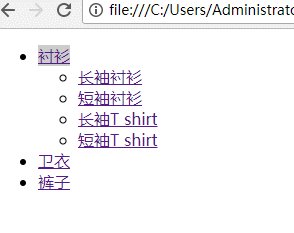
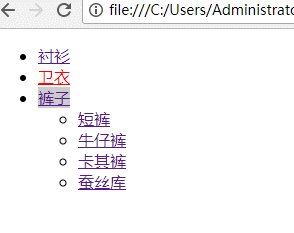
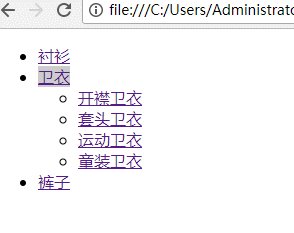
运行结果:

juery 链式写法:链式写法,可以把常规的需要写的代码简化,从而达到精简代码的目的
jquery 存在的意义:目的就是要达到少写代码,多做操作的事情,把写代码的问题简单化,也就是:write less,do more!
1 <script> 2 $(function() { 3 $("ul.level2").addClass("none"); 4 $(".level1>a").on("click", function() { 5 $(this).addClass("bg").next().removeClass("none").end().parent().siblings().children("a").removeClass("bg").next().addClass("none"); 6 }); 7 }) 8 </script>
运行结果:

从以上的写法可以看出,虽然写的代码行数减少了,但是效果并没有打折,达到目的了
备注:其中end() 是一个改变指针的函数,在这一行代码中,如果某个时候,我不知道指针现在指到哪里去了,那就加一个end()函数,这样,指针就指向了最初的 this 了