在 js 中,有一种方法,可以在不刷新页面的情况下,页面的内容进行变更,ajax 是一种,这里介绍另一种,就是 哈希路由原理
先看一个简单的路由和页面内容关联的例子,要实现两个功能:
1.1. 浏览器的路由变化,页面内容跟着变化
1.2.页面内容变换,浏览器的内容跟着变化
实现过程:
1.3.设定一个页面按钮,点击按钮时,改变页面的内容
1.4.设定浏览器的内容,跟随页面内容的变化而变化,即:直接赋值给浏览器的hash属性就可以了
1.5.监听浏览器的hash值,如果hsah改变了,则页面内容跟随变化
代码:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <script> 7 window.onload = function(){ 8 var getoneNum = function(start,end){ 9 var rand_num = Math.random(); 10 var range = end - start ; 11 return start + Math.round( (Math.random() * range) ); 12 }; 13 var getnums = function(start,end,n){ 14 var arr = []; 15 for(var i=0;i<n;i++){ 16 arr.push( getoneNum(start,end) ); 17 }; 18 return arr ; 19 }; 20 function Ohash(){ 21 this.ospan = document.querySelector('.ospan'); 22 this.obtn = document.querySelector('input'); 23 }; 24 Ohash.prototype.bind = function(){ 25 var that = this; 26 this.obtn.onclick = function(){ 27 location.hash = getnums(3,108,6); 28 that.ospan.innerHTML = location.hash.substring(1) ; 29 }; 30 window.onhashchange = function(){ 31 that.ospan.innerHTML = location.hash.substring(1)||'' ; 32 }; 33 }; 34 var Oha = new Ohash(); 35 Oha.bind(); 36 } 37 </script> 38 </head> 39 <body> 40 <div class='box'> 41 <input type="submit" value="触发按钮"> 42 <span class="ospan"></span> 43 </div> 44 </body> 45 </html>
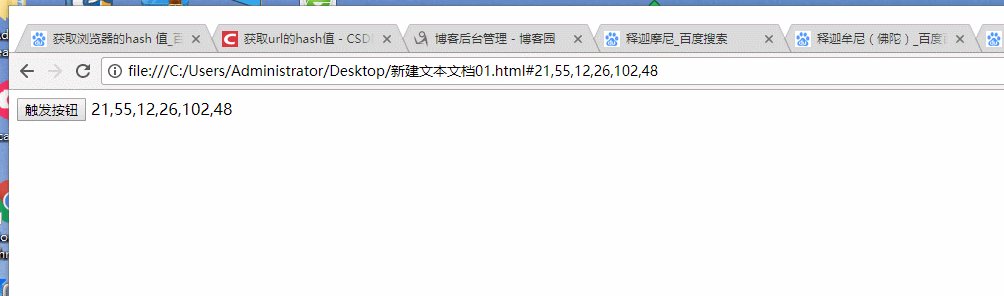
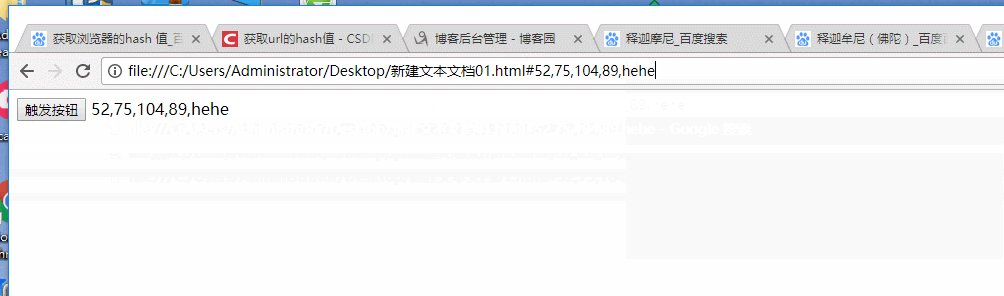
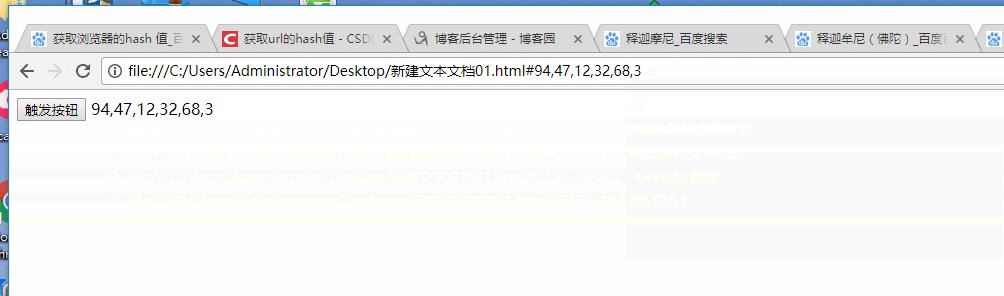
运行结果:实现了hash 值与页面内容的关联变化

2.类似的,通过页面的无刷新,仅改变页面的 hash 值,而达到页面内容的变更
2.1 构造一个路由函数
2.2 对路由的hash值进行监听,如果hash 发生改变,则执行加载函数
2.3 定义路由配置规则
2.4 对路由进行初始化即调用
html 代码:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <link rel="stylesheet" href="./css/router.css"> 7 <script src="./js/router.js"></script> 8 <style> 9 10 </style> 11 12 </head> 13 <body> 14 <header>这里是头部</header> 15 <nav> 16 <li><a href="#/">aluoa</a> </li> 17 <li><a href="#/01">huanying2015</a> </li> 18 <li> <a href="#/02">一代天骄</a> </li> 19 <li> <a href="#/03">霸王</a> </li> 20 <li><a href="#/04">秦始皇</a> </li> 21 <li><a href="#/05">释迦摩尼</a> </li> 22 </nav> 23 <section> 24 如果想看路由改变效果,请点击左边的链接 25 </section> 26 <div class="clear"></div> 27 <footer>这里是尾部</footer> 28 </body> 29 </html>
css 代码:

1 header,footer{ 2 height:5em; 3 background: #cba; 4 text-align: center; 5 line-height: 5em; 6 } 7 nav{ 8 width:20%; 9 height:30em; 10 background: #391; 11 float:left; 12 } 13 li{ 14 height:2em; 15 } 16 17 section{ 18 width:80%; 19 background: #9a1; 20 height:30em; 21 float:right; 22 line-height: 2em; 23 text-align: center; 24 } 25 .clear{ 26 clear:both; 27 }
js代码:
1 window.onload = function(){ 2 (function(){ 3 var Router=function(){ 4 this.routes={}; 5 this.curUrl='/'; 6 }; 7 // 对路由的hash值进行监听,如果发生改变,则调用reloadPage()函数 8 Router.prototype.init= function(){ 9 // 这里的两个this 是不一样的,需要注意 10 window.addEventListener('hashchange',this.reloadPage.bind(this) ); 11 }; 12 // 调用reloadPage函数,实际上时执行routes[]()函数 13 Router.prototype.reloadPage = function(){ 14 this.curUrl = location.hash.substring(1)||'/'; 15 this.routes[this.curUrl](); 16 }; 17 // 路由配置的规则 18 Router.prototype.map = function(key,callback){ 19 this.routes[key] = callback; 20 } 21 window.Router = Router; 22 })(); 23 24 var ORouter = new Router(); 25 ORouter.init(); 26 27 // 以下为路由配置的设置,形象的当做一个路由与调用函数的映射表也可以 28 ORouter.map('/',function(){ 29 var Osect = document.querySelector('section'); 30 Osect.innerHTML = "欢迎来到火星,这是一次非常的旅行,祝您路途愉快!"; 31 }); 32 ORouter.map('/01',function(){ 33 var Osect = document.querySelector('section'); 34 Osect.innerHTML = "huanying2015 huanying2015 huanying2015 huanying2015 huanying2015 huanying2015 huanying2015 huanying2015 huanying2015 huanying2015 huanying2015 huanying2015 huanying2015 "; 35 }); 36 ORouter.map('/02',function(){ 37 var Osect = document.querySelector('section'); 38 Osect.innerHTML = "hehehehehheeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeheheehehehhehehehhehehehehheeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeheheehehehhehehehhehehehehheeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeheheehehehheheheh"; 39 }); 40 ORouter.map('/03',function(){ 41 var Osect = document.querySelector('section'); 42 Osect.innerHTML = "nihao nihao nihao nihao nihao nihao nihao nihao nihao nihao nihao nihao nihao nihao nihao nihao nihao nihao nihao nihao nihao nihao nihao nihao "; 43 }); 44 ORouter.map('/04',function(){ 45 var Osect = document.querySelector('section'); 46 Osect.innerHTML = "i am fine i am fine i am fine i am fine i am fine i am fine i am fine i am fine i am fine i am fine i am fine i am fine i am fine i am fine i am fine i am fine i am fine "; 47 }); 48 ORouter.map('/05',function(){ 49 var Osect = document.querySelector('section'); 50 Osect.innerHTML = "good night ood night ood night ood night ood night ood night ood night ood night ood night ood night ood night ood night ood night ood night ood night ood night ood night ood night "; 51 }); 52 }
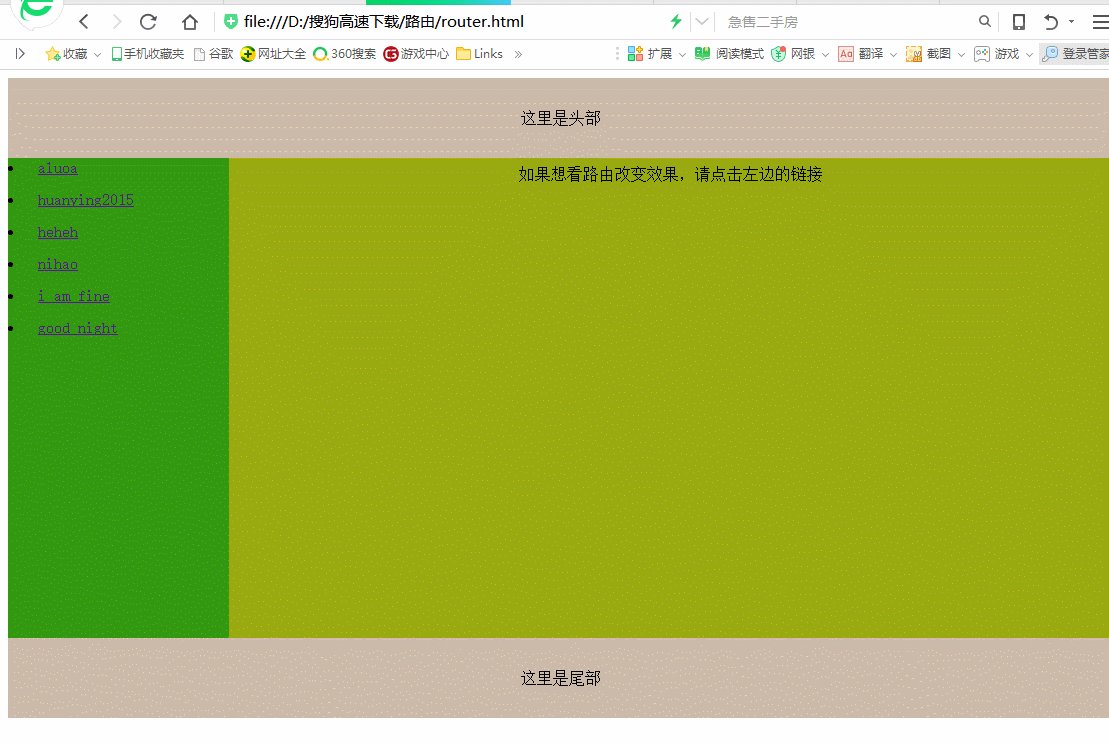
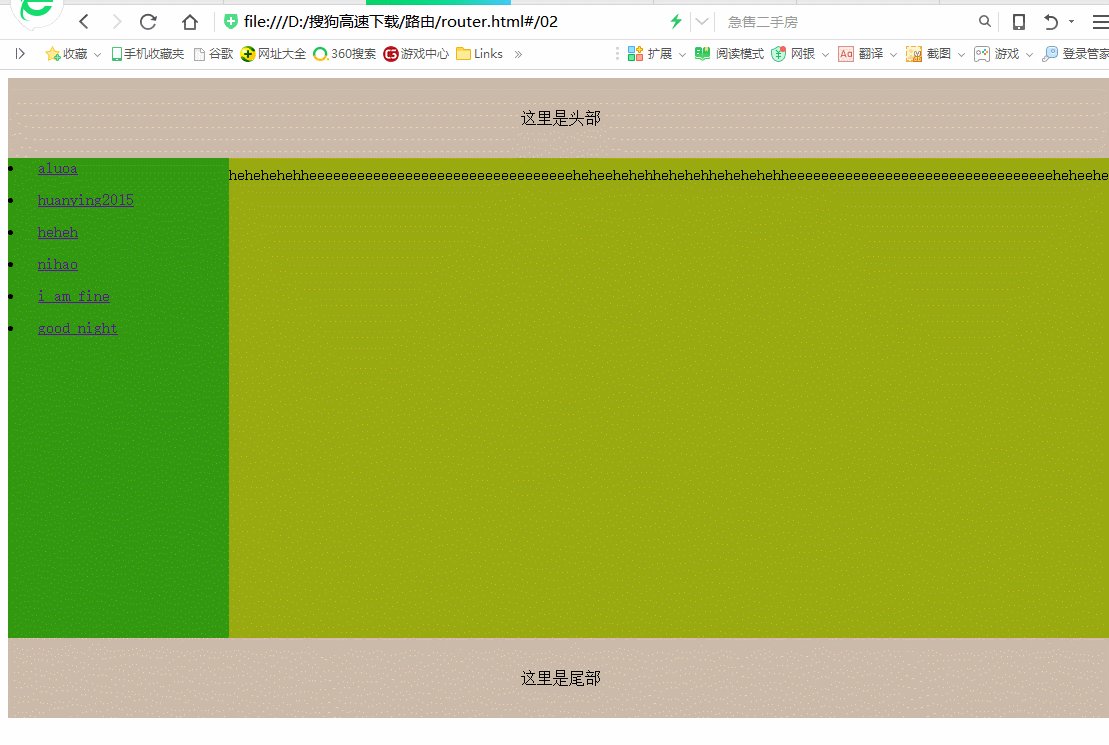
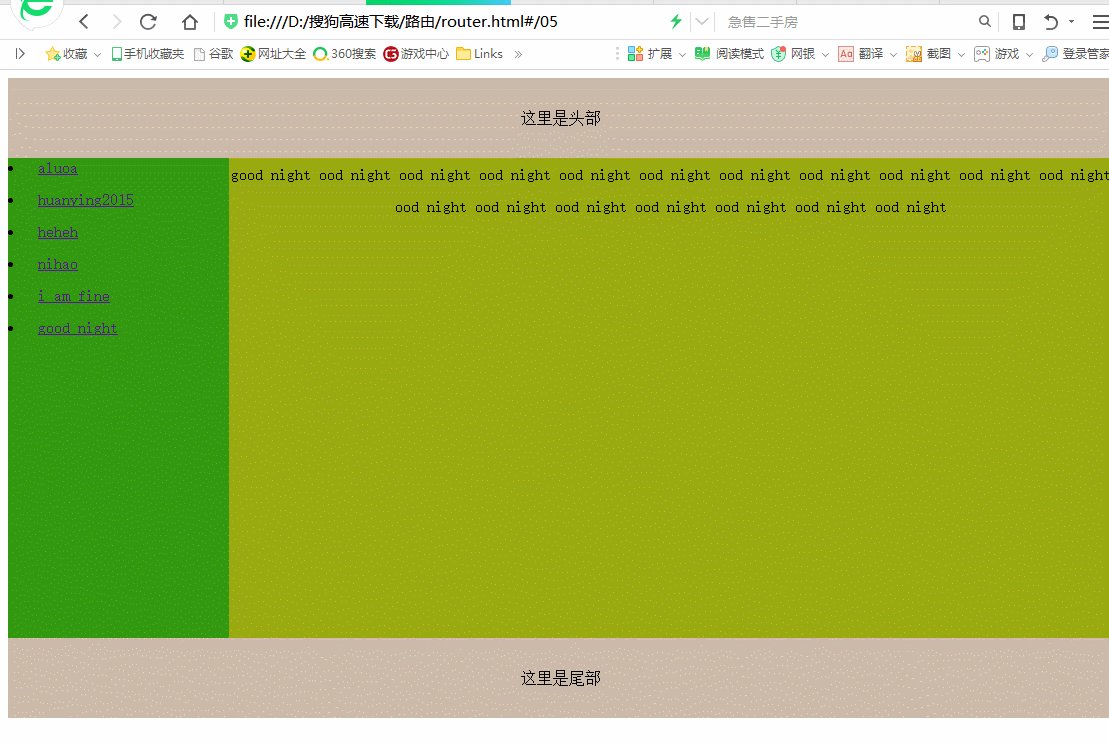
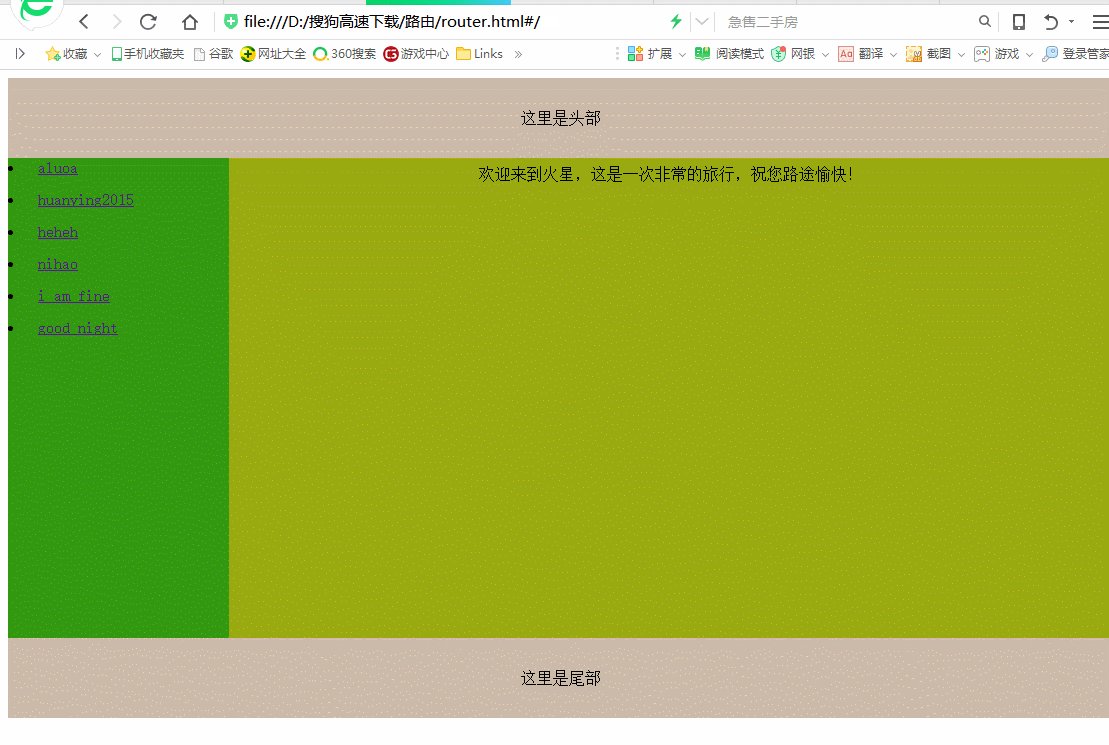
运行结果: