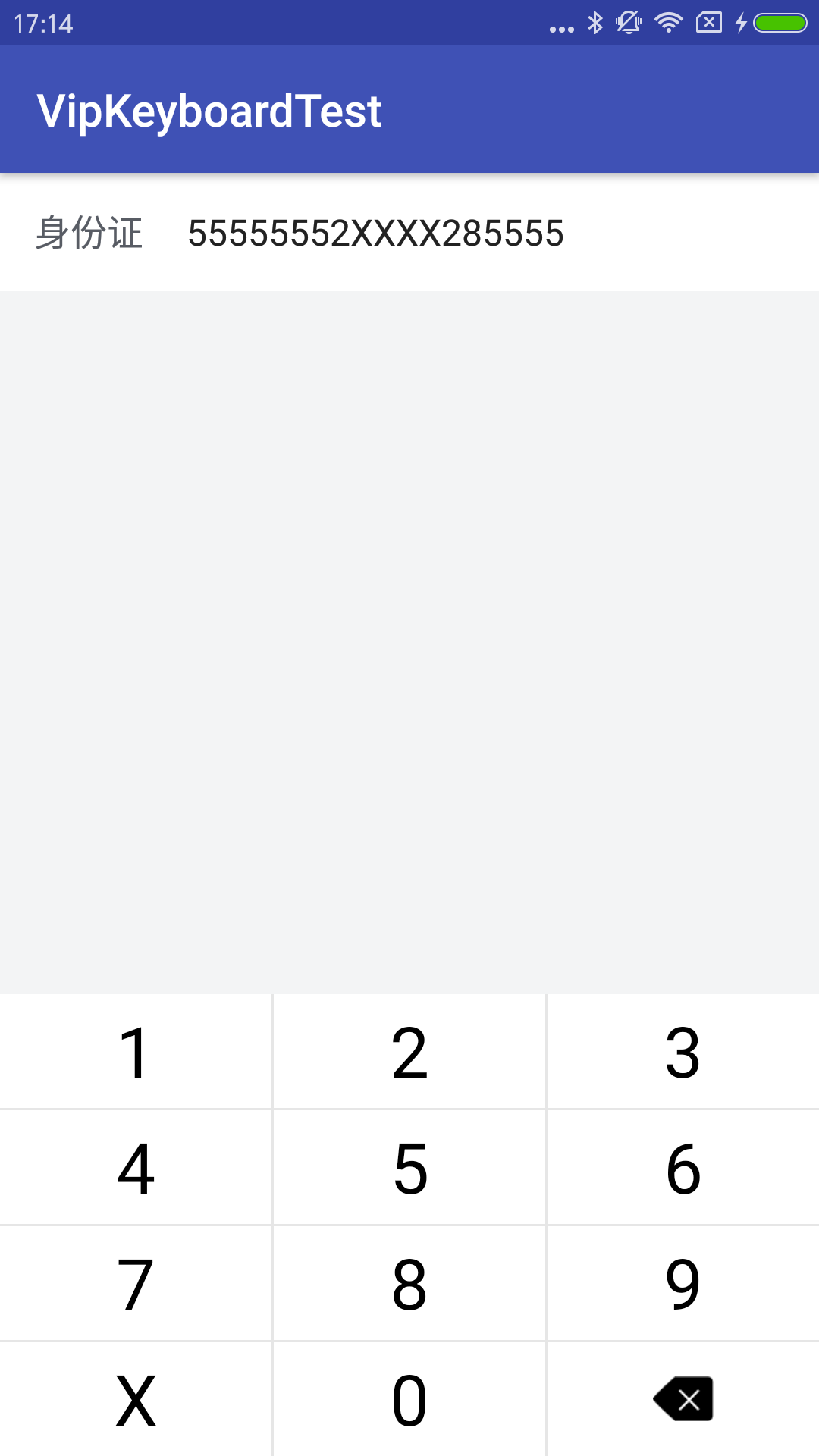
上图上代码

public class MainActivity extends AppCompatActivity { EditText writebankcard_mobileedit; CustomKeyboard mCustomKeyboard; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); writebankcard_mobileedit = (EditText) findViewById(R.id.writebankcard_mobileedit); //1 屏蔽掉系统默认输入法 if (Build.VERSION.SDK_INT <= 10) { writebankcard_mobileedit.setInputType(InputType.TYPE_NULL); } else { getWindow().setSoftInputMode(WindowManager.LayoutParams.SOFT_INPUT_STATE_ALWAYS_HIDDEN); try { Class<EditText> cls = EditText.class; Method setShowSoftInputOnFocus = cls.getMethod("setShowSoftInputOnFocus", boolean.class); setShowSoftInputOnFocus.setAccessible(true); setShowSoftInputOnFocus.invoke(writebankcard_mobileedit, false); } catch (Exception e) { e.printStackTrace(); } } //2 初试化键盘 MyKeyboardView keyboardView = (MyKeyboardView) findViewById(R.id.customKeyboard); mCustomKeyboard = new CustomKeyboard(MainActivity.this, keyboardView, writebankcard_mobileedit); mCustomKeyboard.showKeyboard(); writebankcard_mobileedit.setOnTouchListener(new View.OnTouchListener() { @Override public boolean onTouch(View v, MotionEvent event) { mCustomKeyboard.showKeyboard(); return false; } }); } //物理返回键 @Override public void onBackPressed() { if (mCustomKeyboard.isShowKeyboard()){ mCustomKeyboard.hideKeyboard(); }else { finish(); } } }
public class CustomKeyboard { private EditText mEdittext; private MyKeyboardView mKeyboardView; private Keyboard mKeyboard; public CustomKeyboard(Context context, MyKeyboardView keyboardView, EditText editText) { this.mEdittext = editText; mKeyboard = new Keyboard(context, R.xml.keyboard);//从xml中加载自定义的键盘 mKeyboardView = keyboardView; mKeyboardView.setContext(context); mKeyboardView.setKeyboard(mKeyboard); mKeyboardView.setPreviewEnabled(false); mKeyboardView.setOnKeyboardActionListener(actionListener); } private KeyboardView.OnKeyboardActionListener actionListener = new KeyboardView.OnKeyboardActionListener() { @Override public void onPress(int primaryCode) { } @Override public void onRelease(int primaryCode) { } @Override public void onKey(int primaryCode, int[] keyCodes) { Editable editable = mEdittext.getText(); int index = mEdittext.getSelectionStart();//光标位置 switch (primaryCode) { case Keyboard.KEYCODE_DELETE://回退 if (editable != null && editable.length() > 0) { if (index > 0) { editable.delete(index - 1, index); } } break; case 9995://重输 mEdittext.setText(""); break; case 9994://左移 if (index > 0) { mEdittext.setSelection(index - 1); } break; case 9996://右移 if (index < mEdittext.length()) { mEdittext.setSelection(index + 1); } break; default: editable.insert(index, Character.toString((char) primaryCode)); break; } } @Override public void onText(CharSequence text) { } @Override public void swipeLeft() { } @Override public void swipeRight() { } @Override public void swipeDown() { } @Override public void swipeUp() { } }; public void showKeyboard() { if (mKeyboardView.getVisibility() != View.VISIBLE) { mKeyboardView.setVisibility(View.VISIBLE); } } public void hideKeyboard() { if (mKeyboardView.getVisibility() == View.VISIBLE) { mKeyboardView.setVisibility(View.GONE); } } public boolean isShowKeyboard() { return mKeyboardView.getVisibility() == View.VISIBLE; } }
public class MyKeyboardView extends KeyboardView { private Context context; public MyKeyboardView(Context context, AttributeSet attrs) { super(context, attrs); } public void setContext(Context context) { this.context = context; } @Override public void onDraw(Canvas canvas) { super.onDraw(canvas); /* List<Keyboard.Key> keys = getKeyboard().getKeys(); for(Keyboard.Key key: keys) { if(key.label.equals("delete")) resetOKBtn(key, canvas); }*/ } /** * 绘制OK键的点9图 * @author Song * @param key * @param canvas */ private void resetOKBtn(Keyboard.Key key, Canvas canvas) { //将OK键重新绘制 /* Drawable npd = (Drawable) context.getResources().getDrawable(R.mipmap.icon_number_del); npd.setBounds(key.x, key.y + 1, key.x + key.width, key.y + key.height + 1); npd.draw(canvas);*/ } }
键盘点击变色
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android" > <item android:state_pressed="true" > <color android:color="#d1d5db"/> </item> <item android:state_pressed="false" > <color android:color="#ffffff"/> </item> </selector>
光标颜色
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <size android:width="2px" /> <solid android:color="#000000" /> </shape>
键盘
<?xml version="1.0" encoding="utf-8"?> <Keyboard xmlns:android="http://schemas.android.com/apk/res/android" android:horizontalGap="3px" android:verticalGap="3px" android:keyHeight="50dp" android:keyWidth="33.33%p"> <Row> <Key android:codes="49" android:keyLabel="1" /> <Key android:codes="50" android:keyLabel="2" /> <Key android:codes="51" android:keyLabel="3" /> </Row> <Row> <Key android:codes="52" android:keyLabel="4" /> <Key android:codes="53" android:keyLabel="5" /> <Key android:codes="54" android:keyLabel="6" /> </Row> <Row> <Key android:codes="55" android:keyLabel="7" /> <Key android:codes="56" android:keyLabel="8" /> <Key android:codes="57" android:keyLabel="9" /> </Row> <Row> <Key android:codes="88" android:keyLabel="X" /> <Key android:codes="48" android:keyLabel="0" /> <Key android:codes="-5" android:keyIcon="@mipmap/icon_number_del"/> </Row> </Keyboard>
demo地址 https://github.com/huanyi0723/VipKeyboardTest