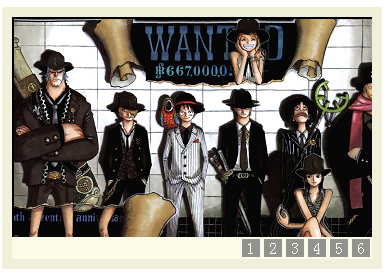
对于相册,大家都很熟悉,常见的一种如下图所示:

当你点击下面的数字的时候,就会换一张图片,直接用链接就可以实现,很简单。下面我们将介绍其他两种css相册。
第一种css相册:
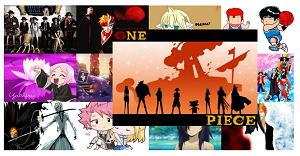
我们先来看看示意图:

当鼠标移到某张图片时,这张图片会放大一倍,并且小图刚好是在大图的正中间的下面。看到效果图后,我们先来思考下怎样可以达到这样的效果:
1、图片先是放在一个大容器里面的,且是无缝排列在一起的,这个可以使用float来实现,外面可以加一个div之类的套住。
2、hover时,图片放大,也就是说我们得调整图片的大小,即img的大小。
就表面看,似乎这样就够了。我们可以编写代码试试。结果你会发现,由于图片的变大,会导致周围图片的位置发生变化。这个怎么解决呢?
解决办法其实很简单,就是img和div之间再加一层元素可用span或者其他之类的,当hover的时候,改变img的样式,但是不去改动span。
不过这中间还有一个问题,就是得设置span的大小,不然就相当于span不起作用了。
最后附上源码,供大家参考,代码部分有注释。

<!doctype html> <title>纯CSS相册 by huansky</title> <meta charset="utf-8"/> <meta name="keywords" content="纯CSS相册 by huansky" /> <meta name="description" content="纯CSS相册 by huansky" /> <style type="text/css"> ul#album, #album li{ margin:0; padding:0; list-style:none; } ul#album{/*第1层*/ width:600px; height:400px; } #album li{/*第2层*/ float:left; width:150px;/*一定要设置,要不当hover激活img成为大图时,img就上升到更上一层,↓*/ height:100px;/*LI元素为空,就会被挤成一条线,后面的元素就会挤压过来填满此空间,出现最右下角少一块的现象*/ } #album img{ width:150px;/*默认平时都以小图形式显示*/ height:100px; } #album li img:hover{/*只有由hover激活的img才位于第3层*/ position: relative; left:-75px;/*上移小图的宽的一半*/ top:-50px;/*上移小图的高的一半*/ width:300px; height:200px; } </style> <h1>纯CSS相册 by huansky</h1> <ul id="album"> <li> <img src="img/1.png" /> </li> <li> <img src="img/2.png" /> </li> <li> <img src="img/3.png" /> </li> <li> <img src="img/4.png" /> </li> <li> <img src="img/5.png" /> </li> <li> <img src="img/6.png" /> </li><li> <img src="img/7.png" /> </li> <li> <img src="img/8.png" /> </li> <li> <img src="img/9.png" /> </li> <li> <img src="img/10.png" /> </li> <li> <img src="img/11.png" /> </li> <li> <img src="img/12.png" /> </li> </ul>
第二种css相册:
同样,我们还是来看看我们最后要达到的效果:如下图

当鼠标在外围的图片上移动的时候,会在中间显示其大图,同样我们来思考下应该怎样达到这种效果。
1、图片先是放在一个大容器里面的,且是无缝排列在一起的,这个可以使用float来实现,外面可以加一个div之类的套住。
2、不同于第一种,第二种中间是空的,图片不能放在中间,这个似乎有点难实现,后面再说。
3、当鼠标hover的时候,它不仅得显示在中间,还得在原来的地方也显示,这就告诉着我们需要两份图片,其中一份hover的时候显示在中间。
4、所有的图片都是显示在中间,因此用绝对定位就可以了。
好了,可以开始写了。然后你会发现图片的位置似乎有点难实现,因为,图片会自己跑到中间空的地方去。怎么办呢?别急,clear还有两个属性,right和left,有不明白的可以参看我的一篇博文:CSS浮动(float,clear)通俗讲解:http://www.cnblogs.com/huansky/p/5460803.html。
位置问题解决后,有些人可能还有问题,那就是我hover的时候,怎么保证一张图片变大,另一张不变呢?这个其实很简单,给把另一个img放在span里面,hover的时候,只改变span里面的图片就好了。
最后附上源码供大家参考:

<!doctype html> <title>纯CSS相册 by huansky</title> <meta charset="utf-8"/> <meta name="keywords" content="纯CSS相册 by huansky" /> <meta name="description" content="纯CSS相册 by huansky" /> <style type="text/css"> ul#album, #album li{ margin:0; padding:0; list-style:none; } ul#album{ width:600px; height:400px; position:relative; } #album li{ float:left; width:150px; height:100px; overflow: hidden; } #album li img{ width:150px; height:100px; } #album li:hover span img{ display: block; position: absolute; top:100px; left: 150px; width: 300px; height: 200px; } #album li.left { float:left; clear:left; } #album li.right { float:right; clear:right; } #album li.fixbug { width:200px; height:150px; } #album .first img{ display: block; position: absolute; top:100px; left: 150px; width: 300px; height: 200px; } </style> <h1>纯CSS相册 by huansky</h1> <ul id="album"> <li> <img src="img/1.png" /> <span class="first"><img src="img/1.png" /></span> </li> <li> <img src="img/2.png" /> <span><img src="img/2.png" /></span> </li> <li> <img src="img/3.png" /> <span><img src="img/3.png" /></span> </li> <li> <img src="img/4.png" /> <span><img src="img/4.png" /></span> </li> <li class="left"> <img src="img/5.png" /> <span><img src="img/5.png" /></span> </li> <li class="right"> <img src="img/6.png" /> <span><img src="img/6.png" /></span> </li> <li class="left"> <img src="img/7.png" /> <span><img src="img/7.png" /></span> </li> <li class="right"> <img src="img/8.png" /> <span><img src="img/8.png" /></span> </li> <li class="left"> <img src="img/9.png" /> <span><img src="img/9.png" /></span> </li> <li> <img src="img/10.png" /> <span><img src="img/10.png" /></span> </li> <li> <img src="img/11.png" /> <span><img src="img/11.png" /></span> </li> <li> <img src="img/12.png" /> <span><img src="img/12.png" /></span> </li> </ul>
