给你两棵二叉树 root 和 subRoot 。检验 root 中是否包含和 subRoot 具有相同结构和节点值的子树。如果存在,返回 true ;否则,返回 false 。
二叉树 tree 的一棵子树包括 tree 的某个节点和这个节点的所有后代节点。tree 也可以看做它自身的一棵子树。
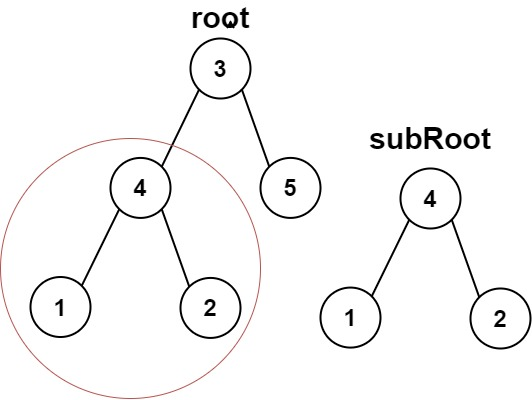
示例 1:

输入:root = [3,4,5,1,2], subRoot = [4,1,2] 输出:true
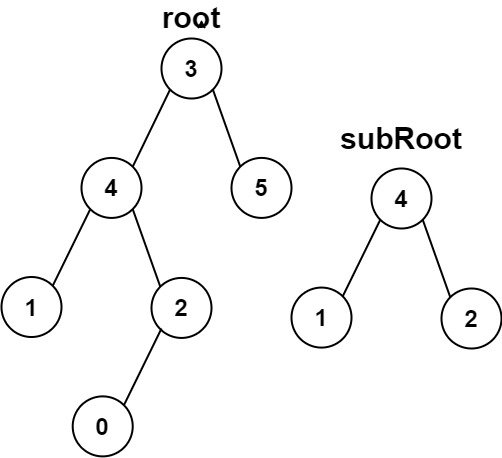
示例 2:

输入:root = [3,4,5,1,2,null,null,null,null,0], subRoot = [4,1,2] 输出:false
提示: root 树上的节点数量范围是 [1, 2000] subRoot 树上的节点数量范围是 [1, 1000] -104 <= root.val <= 104 -104 <= subRoot.val <= 104
解法:
/** * Definition for a binary tree node. * public class TreeNode { * public var val: Int * public var left: TreeNode? * public var right: TreeNode? * public init() { self.val = 0; self.left = nil; self.right = nil; } * public init(_ val: Int) { self.val = val; self.left = nil; self.right = nil; } * public init(_ val: Int, _ left: TreeNode?, _ right: TreeNode?) { * self.val = val * self.left = left * self.right = right * } * } */ class Solution { func isSubtree(_ s: TreeNode?, _ t: TreeNode?) -> Bool { guard let s = s else { return false } guard let t = t else { return false } if equals(s, t) { return true } return isSubtree(s.left, t) || isSubtree(s.right, t) } func equals(_ s: TreeNode?, _ t: TreeNode?) -> Bool { if (s == nil && t != nil) || (s != nil && t == nil) { return false } guard let s = s, let t = t else { return true } if s.val != t.val { return false } return equals(s.left, t.left) && equals(s.right, t.right) } }
来源:力扣(LeetCode)
链接:https://leetcode-cn.com/problems/subtree-of-another-tree
著作权归领扣网络所有。商业转载请联系官方授权,非商业转载请注明出处。