1,指令的动态参数:
通过:或@后面跟->[动态指令参数],可以动态绑定指令。但是有一些约束,动态绑定的值只能为字符串或null,为其他值得时候回报错。为null的时候默认是移除绑定
2,方法与计算属性的区别:
方法和计算属性在他们依赖的数据属性变化的时候,都会触发重新执行。区别在于:计算属性是有缓存的,计算属性对于其依赖数据属性发生变化之前,任意地方,任意次数的调用都会直接返回第一次计算
结果,直到它依赖的数据属性发生变化。而数据属性每次调用都会完整执行。
3,使用v-style绑定需要添加浏览器前缀的css属性时,VueJS会自动添加相应前缀
4,同时对多个同级元素使用v-if指令时,可以在外层包一个<template>标签,这个标签不会被渲染
5,在子组件中,通过props属性接收父组件传递过来的数据时,设置props属性值验证是,验证不通过的属性会报错,但是程序一人执行
6,父组件想要把一个对象上的属性全部绑定到子组件上的时候,可以通过v-bind="***"(使用简写:的形式会报错)绑定,然后在子组件的props属性中引入想要使用的属性
7,父组件通过props向子组件传递数据的时候,这一过程是单向的,父组件数据更新的时候,子组件视图也会随着更新,子组件中不应该直接修改其值
8,子组件通过props注入的父组件数据如果要当做自有数据属性来使用和修改时,可以通过创建一个自身data属性来复制这个值:***:this.prop;这个时候父组件值变化时,改属性不会随着变化。如果需要
更新变化,可以通过封装一个方法或计算属性的形式使用
9,使用$emit定义和触发自定义事件的时候,最好使用kebab-case格式命名自定义的事件名
10,组件内可以使用当前组件的$listeners属性,获取绑定父组件绑定在这个组件上的所有事假,可以通过v-on将这些事件绑定到组件内某一元素上
11,通过.sync修饰符配合this.$emit('update:要更新的属性名'),实现类似双向绑定一个props属性。
12,在组件内使用<slot></slot>插槽时,由于插槽中元素跟当前模板其他元素一样可以访问当前实例作用域,可以类似实现在子组件中直接渲染父组件数据的效果(但是它不能访问子组件实例数据)
13,所有vue子组件实例中,有一个$root属性,用于访问应用根组件内属性或方法,对于小项目没有引入vuex可以通过这种方式在根组件上存少量数据(通常不推荐)
14,依赖注入:通过实例对象的provide与inject属性实现在任意层级子组件都可以访问其父组件暴露的接口方法或属性
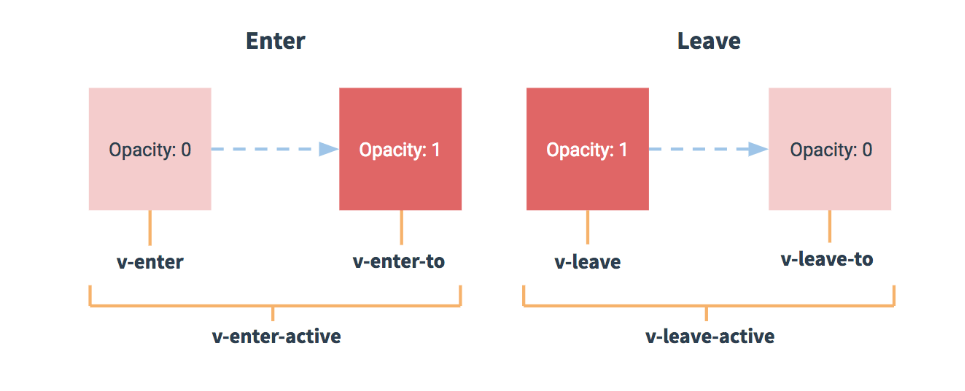
15,vue动画过度类:

16,VUE中的混入:
*.通过Vue实例对象的mixins属性可以混入一个对象(new Vue({ mixin : [要混入的对象] }))
* 混入的对象与实例对象的同名选项会被合并,发生冲突时以实例上的选项优先
* 同名钩子函数将合并为一个数组,因此都将被调用。另外,混入对象的钩子将在组件自身钩子之前调用
17,VUE全局混入:
* Vue.mixin({混入对象}):通过全局混入的对象,在项目所有实例中都可以访问到混入对象,对于混入的引用对象,所有实例中访问到的都是引用对象的副本
* 全局混入可以用来处理自定义选项的逻辑(合理使用场景)
18,自定义指令:
* 通过Vue.directive('指令名')来注册全局自定义指令,也可以通过在实例内的directives属性内添加局部自定义指令
19,渲染函数:
* 通常我们使用.vue文件模板的形式,在<template>元素中写入模板内容,对于有些场景需要使用渲染函数更方便,这个时候可以通过省略<template>元素和其中内容,在这个实例中写入渲染函数
(rander(){return ******;})形式通过js绘制模板内容(只用在省略<template>元素的时候渲染函数才会被调用)