BOM
BOM(Browser Object Model)是指浏览器对象模型,它使 JavaScript 有能力与浏览器进行“对话”。
window对象
所有浏览器都支持 window 对象。它表示浏览器窗口。
*如果文档包含框架(frame 或 iframe 标签),浏览器会为 HTML 文档创建一个 window 对象,并为每个框架创建一个额外的 window 对象。
*没有应用于 window 对象的公开标准,不过所有浏览器都支持该对象。
所有 JavaScript 全局对象、函数以及变量均自动成为 window 对象的成员。
全局变量是 window 对象的属性。全局函数是 window 对象的方法。
接下来要讲的HTML DOM 的 document 也是 window 对象的属性之一。
一些常用的Window方法:
- window.innerHeight - 浏览器窗口的内部高度
- window.innerWidth - 浏览器窗口的内部宽度
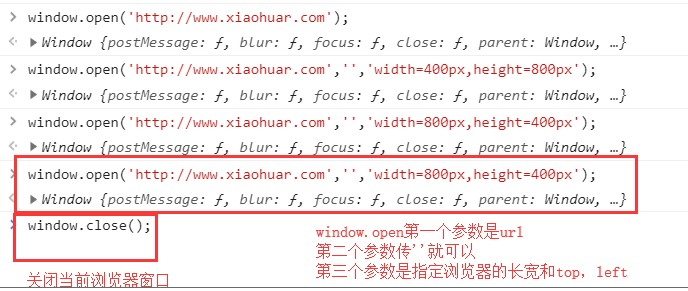
- window.open() - 打开新窗口
- window.close() - 关闭当前窗口
window的子对象
avigator对象(了解即可)
浏览器对象,通过这个对象可以判定用户所使用的浏览器,包含了浏览器相关信息。
navigator.appName // Web浏览器全称
navigator.appVersion // Web浏览器厂商和版本的详细字符串
navigator.userAgent // 客户端绝大部分信息
navigator.platform // 浏览器运行所在的操作系统
screen对象(了解即可)
屏幕对象,不常用。
一些属性:
- screen.availWidth - 可用的屏幕宽度
- screen.availHeight - 可用的屏幕高度
history对象(了解即可)
window.history 对象包含浏览器的历史。
浏览历史对象,包含了用户对当前页面的浏览历史,但我们无法查看具体的地址,可以简单的用来前进或后退一个页面。
history.forward() // 前进一页
history.back() // 后退一页
location对象
window.location 对象用于获得当前页面的地址 (URL),并把浏览器重定向到新的页面。
常用属性和方法:
location.href 获取URL
location.href="URL" // 跳转到指定页面
location.reload() 重新加载页面
弹出框
可以在 JavaScript 中创建三种消息框:警告框、确认框、提示框。
警告框
警告框经常用于确保用户可以得到某些信息。
当警告框出现后,用户需要点击确定按钮才能继续进行操作。
语法:
alert("你看到了吗?");
确认框(了解即可)
确认框用于使用户可以验证或者接受某些信息。
当确认框出现后,用户需要点击确定或者取消按钮才能继续进行操作。
如果用户点击确认,那么返回值为 true。如果用户点击取消,那么返回值为 false。
语法:
confirm("你确定吗?")
提示框(了解即可)
提示框经常用于提示用户在进入页面前输入某个值。
当提示框出现后,用户需要输入某个值,然后点击确认或取消按钮才能继续操纵。
如果用户点击确认,那么返回值为输入的值。如果用户点击取消,那么返回值为 null。
语法:
prompt("请在下方输入","你的答案")
计时相关
通过使用 JavaScript,我们可以在一定时间间隔之后来执行代码,而不是在函数被调用后立即执行。我们称之为计时事件。
setTimeout()
语法:
var t=setTimeout("JS语句",毫秒)
setTimeout() 方法会返回某个值。在上面的语句中,值被储存在名为 t 的变量中。假如你希望取消这个 setTimeout(),你可以使用这个变量名来指定它。
setTimeout() 的第一个参数是含有 JavaScript 语句的字符串。这个语句可能诸如 "alert('5 seconds!')",或者对函数的调用,诸如 alertMsg()"。
第二个参数指示从当前起多少毫秒后执行第一个参数(1000 毫秒等于一秒)。
clearTimeout()
语法:
clearTimeout(setTimeout_variable)
举个例子:
// 在指定时间之后执行一次相应函数
var timer = setTimeout(function(){alert(123);}, 3000)
// 取消setTimeout设置
clearTimeout(timer);
setInterval()
setInterval() 方法可按照指定的周期(以毫秒计)来调用函数或计算表达式。
setInterval() 方法会不停地调用函数,直到 clearInterval() 被调用或窗口被关闭。由 setInterval() 返回的 ID 值可用作 clearInterval() 方法的参数。
语法:
setInterval("JS语句",时间间隔)
返回值
一个可以传递给 Window.clearInterval() 从而取消对 code 的周期性执行的值。
clearInterval()
clearInterval() 方法可取消由 setInterval() 设置的 timeout。
clearInterval() 方法的参数必须是由 setInterval() 返回的 ID 值。
语法:
clearInterval(setinterval返回的ID值)
举个例子:
// 每隔一段时间就执行一次相应函数
var timer = setInterval(function(){console.log(123);}, 3000)
// 取消setInterval设置
clearInterval(timer);
补充计时器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
function func(){
alert('hello baby')
}
function demo(){ t=setTimeout(func,3000);
function inner(){clearTimeout(t)}
setTimeout(inner,9000)}
demo()
</script>
</body>
</html>
注意:
1.setimeout的第一个参数一定要是个函数,不能是直接的js语句,第二个参数是执行的时间整型毫秒
2.cleartime参数没有执行的时间,当第一个setimeout等3s的时候,cleartime就已经执行了,不会再有弹窗
3.setimeout只会弹一次三秒后弹一次
4.第一个参数也可以直接写入函数function(){console.log(123);}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
function func(){
alert('hello baby')
}
function demo(){ t=setInterval(func,3000);
function inner(){clearInterval(t)}
setTimeout(inner,9000)}
demo()
</script>
</body>
</html>
与python对比的属性或方法
res = '12.12'
print(int(res))
print(float(res))
列表添加元素的方式
l = [1,2,3,4]
append
l.append(1)
print(l)
l.append([1,2,3,4])
print(l)
insert
l.insert(0,[1,2,3,4])
print(l)
extend
l.extend([1,2,2,3,4,5])
print(l)
删除列表元素的方式
del
remove
res = l.remove(1)
print(res)
print(l)
pop
res = l.pop(2)
print(res)
print(l)
l = [1,2,3,4]
res = ','.join(l)
print(l)
map(),zip(),filter(),reduce()
映射
l = [1,2,3,4,5]
def func(x):
return x+2
print(list(map(func,l)))
zip()
l = [1,2,3,4,5,6,7,8]
l1 = ['a','b','c']
l2 = [22,33,44,55]
print(list(zip(l,l1,l2)))
filter
l = [1,2,3,4,5,6,7]
print(list(filter(lambda x:x>2,l)))
reduce()
from functools import reduce
l = [1,2,3,4,5,6,7,8]
def func(x,y):
return x+y
print(reduce(lambda x,y:x+y,l))
a = 1 if 2>3 else 4
print(a)
x = 100
def func():
print(x)
def bar():
x = 666
def inner():
func()
return inner
res = bar()
res()
def demo():
pass
demo.name = 'hello'
print(demo.name)