众所周知,用CSS3的圆角、转换可以画出各种不同的形状,制作不同的图案,早些前先驱者已画出经典的叮当猫,iphone手机等展示CSS3的强大实力,趁最近有空我也对CSS3进行了一些实践,颇有收获。
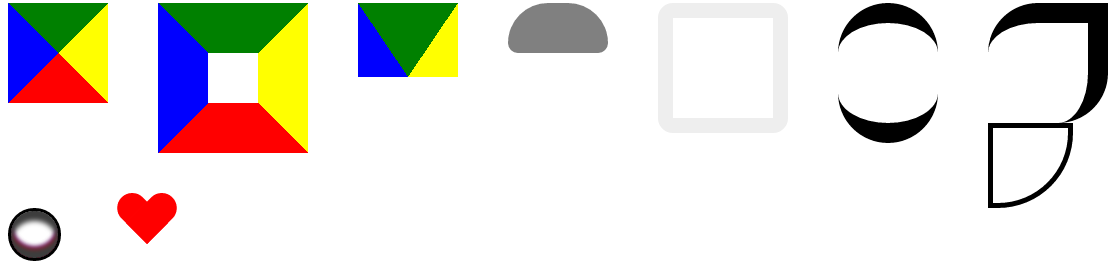
用border边框属性可以画出各种三角形,矩形,用border-radius可以画出何种圆形、扇形、圆弧型,利用内置阴影外置阴影可以有各种投影效果,只要你去尝试就好发现可以出来各种形状

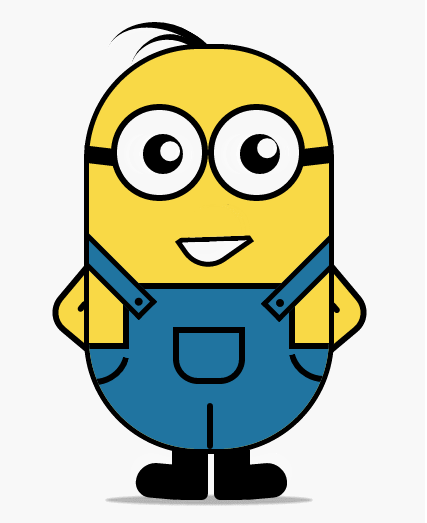
结合实践画了个会动的小黄人

地址http://play.163.com/special/minions/
实践中的收获:
收获一:发现在制作CSS3卡通动画的时候圆角渲染出来的弧线会有锯齿问题,最后发现之是因为终端显示设备的呈现问题,在MAC的视网膜屏 @2x下看就会好很多
收获二:关于border-radius的属性问题,之前项目中应用一般直接是配置一个值用作圆角,其实border-radius内部还有很多讲究。
可以对其设置1-4个值(可以用px、em、%),最完整的为border-radius:25px 10px 50px 0;//左上角、右上角、右下角、左下角(顺时针顺序)
当然也可以对其分别设置,比如,
* border-top-left-radius
* border-top-right-radius
* border-bottom-right-radius
* border-bottom-left-radius
另外,对某一个圆角的水平半径跟垂直半径可以单独设置,简言之可以让它成为椭圆的角,写法是用/区分,比如border-radius:50px/25px;
border-radius还可以用斜杠设置第二组值。这时,第一组值表示水平半径,第二组值表示垂直半径。第二组值也可以同时设置1到4个值,应用规则与第一组值相同。
border-radius: 100px 25px 80px 5px / 45px 25px 30px 15px;
例子 2
border-radius: 2em 1em 4em / 0.5em 3em;
等价于:
border-top-left-radius: 2em 0.5em; border-top-right-radius: 1em 3em; border-bottom-right-radius: 4em 0.5em; border-bottom-left-radius: 1em 3em;
参考链接:http://www.w3school.com.cn/cssref/pr_border-radius.asp
http://www.cnblogs.com/lhb25/archive/2013/01/30/css3-border-radius.html