一、MarkDown是什么?
Markdown是一种轻量级的「标记语言」,创始人为约翰·格鲁伯,用简洁的语法代替排版,目前被越来越多的知识工作者、写作爱好者、程序员或研究员广泛使用。其常用的标记符号不超过十个,相对于更为复杂的 HTML 标记语言来说,Markdown 十分的轻量,学习成本也不需要太多,且一旦熟悉这种语法规则,会有沉浸式编辑的效果。Markdown的语法简洁明了、学习容易,而且功能比纯文本更强,因此有很多人用它写博客,Markdown文件后缀为.md。
二、MarkDown标记语言的优缺点
优点:
1、专注文字内容而不是排版样式,安心写作;
2、轻松的导出 HTML、PDF 和本身的 .md 文件;
3、纯文本内容,兼容所有的文本编辑器与字处理软件;
4、随时修改你的文章版本,不必像字处理软件生成若干文件版本导致混乱;
5、可读、直观、学习成本低。
缺点:
1、没有像word一样格式的花哨;
2、有太多不兼容的方言。由于原始的Markdown支持的格式有限,所以出现了很多不同的扩展,这些扩展之间的不兼容性是一个问题;
3、markdown没有被标准化,其版本较多,给人感觉有点混乱,因为github的关系,当前比较流行的是markdown是gfm;
4、有些平台不支持Markdown编辑模式。
三、MarkDown基础语法
(1)标题
用法:只需要在标题文字前加上‘#’号,‘#’号个数代表标题级数,级数上限为6级;
语法示例:
# 一级标题
## 二级标题
### 三级标题
#### 四级标题
##### 五级标题
###### 六级标题
 (使用工具为印象笔记,左边为MarkDown语法语句,右边为效果)
(使用工具为印象笔记,左边为MarkDown语法语句,右边为效果)
注意:标准语法中‘#’号和文字之间有一个空格,但在简书上,空格可以省略。
(2)文本
①文本加粗
用法:分别用‘**’号把要加粗的文字两边包起来
语法示例:
文字内容
**加粗文字内容**

②斜体
用法:分别用‘*’号把要倾斜的文字两边包起来
语法示例:
文字内容
*斜体文字内容*

③加粗斜体
用法:其实就是字体倾斜+加粗,分别用‘***’号把要倾斜加粗的文字两边包起来
语法示例:
文字内容
***斜体加粗文字内容***

④下划线
用法:使用标签<u></u>把要添加下划线文字两边包起来
语法示例:
<u>文字内容</u>

⑤删除线
用法:分别用‘~~’号把要删除的文字两边包起来
语法示例:
~~删除文字内容~~

⑤分割线
用法:在要分割的地方使用至少3个连续‘*’或‘-’即可分割,多于3个也可以
语法示例:
分割文字内容
***
---

(3)引用
用法:在引用文字前加‘>’号
语法示例:
>引用内容1
>>引用内容2
>>>引用内容3

(4)复选文本框
用法:在选项前添加‘*[ ]’表示选项框,使用‘*[x]’表示选项选中:
语法示例:
请选择选项 :
* [x] 选项1
* [ ] 选项2
* [ ] 选项3
* [x] 选项4

注意:[ ]内是有一个空格的,表示未选中,x表示选中
(5)超链接
用法:用[]把超链接文字包起来,然后在后面使用()把超链接url包起来
语法示例:
[百度一下](https://www.baidu.com/)

(6)插入图片
用法:
图片alt就是显示在图片下面的文字,相当于对图片内容的解释。支持嵌入网络图片或者直接拖入本地图片,其中本地图片格式支持 jpg、png 和 gif
语法示例:


(7)列表
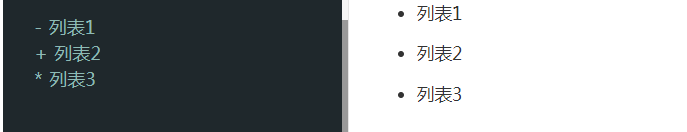
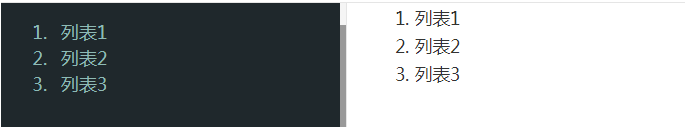
用法:无序列表用 - + * 任何一种都可以;有序列表数字加点;列表嵌套上一级和下一级之间敲三个空格即可;
语法示例:
- 列表1
+ 列表2
* 列表3

1. 列表1
2. 列表2
3. 列表3

+ 一级目录1
- 二级目录1
- 二级目录2
+ 一级目录2
- 二级目录3
- 二级目录4

(8)表格
用法:
第二行分割表头和内容。
① - 有一个就行,为了对齐,多加了几个文字默认居左
② -两边加:表示文字居中
③ -右边加:表示文字居右
注:原生的语法两边都要用 | 包起来。
格式如右所示: 表头|表头|表头
---|:--:|---:
内容|内容|内容
内容|内容|内容
语法示例:
| 帐户类型 | 免费帐户 | 标准帐户 | 高级帐户 |
| :---: | :---: | :---: | :---: |
| 帐户流量 | 60M | 1GB | 10GB |
| 设备数目 | 2台 | 无限制 | 无限制 |
| 当前价格 | 免费 | ¥8.17/月 | ¥12.33/月|

(9)图表
用法:目前支持饼状图、折线图、柱状图和条形图,只需将 type 改为对应的pie、line、column 和 bar。
语法示例:
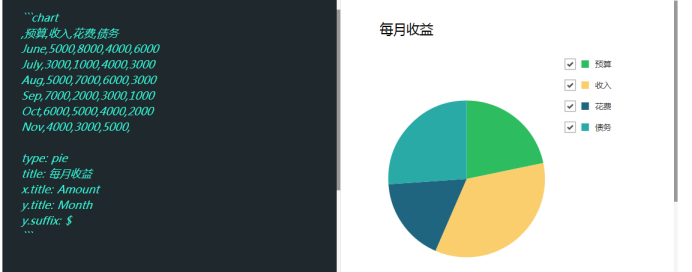
①饼状图
```chart
,预算,收入,花费,债务
June,5000,8000,4000,6000
July,3000,1000,4000,3000
Aug,5000,7000,6000,3000
Sep,7000,2000,3000,1000
Oct,6000,5000,4000,2000
Nov,4000,3000,5000,
type: pie
title: 每月收益
x.title: Amount
y.title: Month
y.suffix: $
```

②折线图
```chart
,预算,收入,花费,债务
June,5000,8000,4000,6000
July,3000,1000,4000,3000
Aug,5000,7000,6000,3000
Sep,7000,2000,3000,1000
Oct,6000,5000,4000,2000
Nov,4000,3000,5000,
type: line
title: 每月收益
x.title: Amount
y.title: Month
y.suffix: $
```

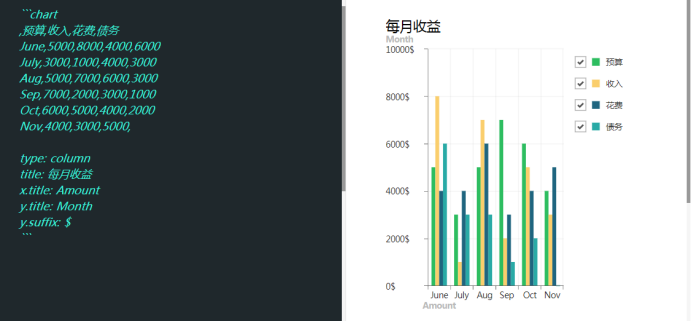
③柱状图
```chart
,预算,收入,花费,债务
June,5000,8000,4000,6000
July,3000,1000,4000,3000
Aug,5000,7000,6000,3000
Sep,7000,2000,3000,1000
Oct,6000,5000,4000,2000
Nov,4000,3000,5000,
type: column
title: 每月收益
x.title: Amount
y.title: Month
y.suffix: $
```

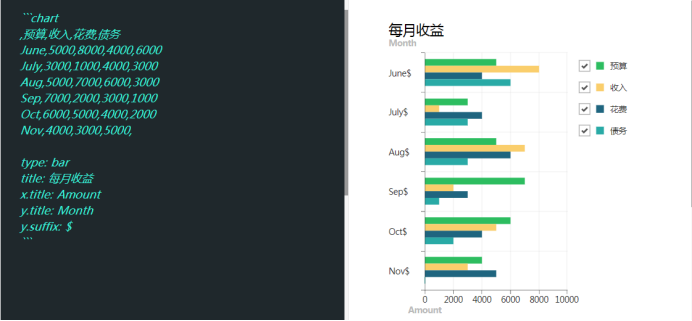
④条形图
```chart
,预算,收入,花费,债务
June,5000,8000,4000,6000
July,3000,1000,4000,3000
Aug,5000,7000,6000,3000
Sep,7000,2000,3000,1000
Oct,6000,5000,4000,2000
Nov,4000,3000,5000,
type: bar
title: 每月收益
x.title: Amount
y.title: Month
y.suffix: $
```

(10)代码
Markdown 语法支持几十种编程语言的高亮的显示。
用法:代码之间分别用一个或三个反引号包起来,
语法示例:单行代码:`代码内容`
`System.out.println("输出内容");`

多行代码:
```
代码块
```
```
public static int add(int a, int b){
return a+b;
}
```

(11)流程图
用法:
①关键词:graph TD
②标号[模块内容] 矩形框
③标号(模块内容) 圆角矩形框
④标号{判断条件} 棱形判断框
⑤|条件| 判断条件/注释
语法示例:
```mermaid
graph TD
A(开始) --> B[输入账号密码]
B --> C{账号密码是否正确}
C -->|是| D[登录成功]
C -->|否| E[登录失败]
D-->F(结束)
E-->F
```

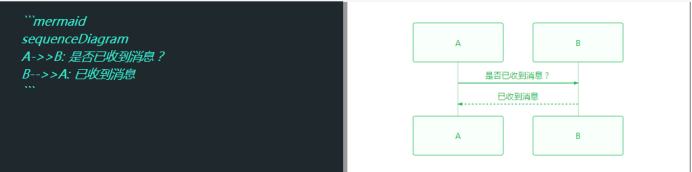
(12)时序图
用法:
①关键词:sequenceDiagram
②->>: 实线流(:后面空一格)
③-->>: 虚线流(:后面空一格)
④文字说明可以跟在流的后面
语法示例:
```mermaid
sequenceDiagram
A->>B: 是否已收到消息?
B-->>A: 已收到消息
```