小程序开发过程中有选身高的功能,用了picker-view。官方文档说indicator-style和indicator-class是设定选中框的样式和类名。我用的是uni-app框架。

然后就设置了上下边框颜色以及字体颜色,但是发现字体颜色并没有效果,代码如下:
html部分:
<view class="selectPicker"> <picker-view class="picker" indicator-class="picker-box" indicator-style="height:80upx;" :value="value" @change="bindChange"> <picker-view-column class="item"> <view class="text" v-for="(item,index) in heights" :key="index">{{item}} cm</view> </picker-view-column> </picker-view> </view>
JS部分:
const heights = [] for (let i = 100; i<= 230; i++) { heights.push(i) } export default { data: function () { return { title: 'picker-view', heights:heights, height:165, value:[65] } }, methods: { bindChange: function (e) { const val = e.detail.value this.value = val this.height = this.heights[val[0]] console.log(this.height) } } }
CSS部分:
.picker-box{ width:100%; border-top:3upx solid #4CD964; border-bottom:3upx solid #4CD964; color: #4CD964; }
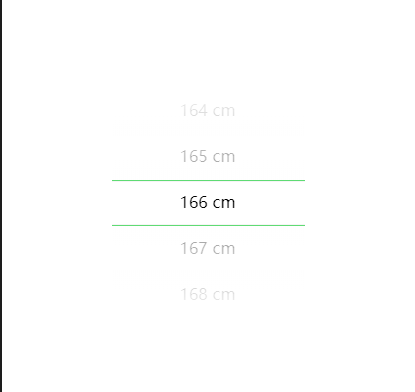
效果图如下:

后来网上查了,大家都是设置不了,于是就用索引来给选中框选中样式。但是遇到了一个坑,一开始我是为了省几行代码,直接使用:style来添加样式。
<view class="selectPicker"> <picker-view class="picker" indicator-class="picker-box" indicator-style="height:80upx;" :value="value" @change="bindChange"> <picker-view-column class="item"> <view :style="value[0]==index?'color:#4CD964;':''" class="text" v-for="(item,index) in heights" :key="index">{{item}} cm</view> </picker-view-column> </picker-view> </view>
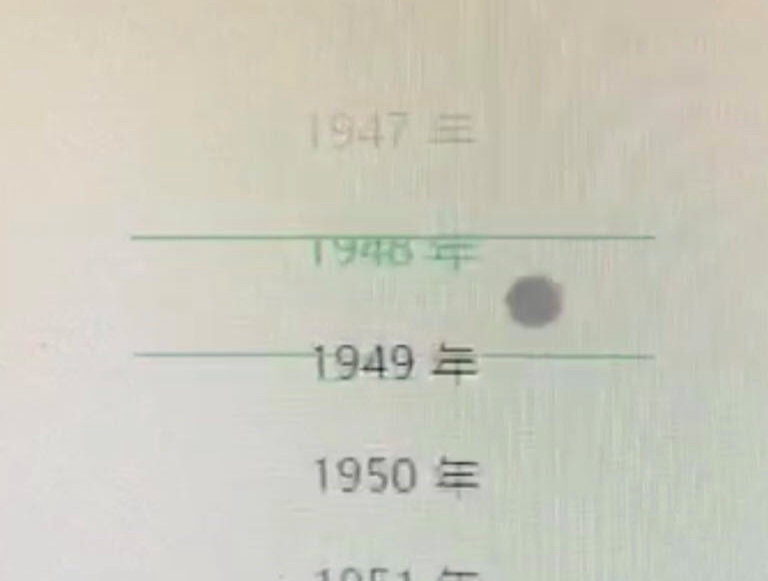
value(是个数组形式,所以需要value[0])的值官方文档介绍了是选中框的索引,一旦滚动就会触发change事件,value的值就会变成选中框的索引。所以用value[0]的值和index来比较是否相等。相等则会增加样式color。这样写,出现了个bug,就是选中框的value和选中框的值不对应。如下图:是我拍的视频然后截图,不是很清晰。
明明选的是1948,但是选中框显示的是1948和1949之间的内容,越往下滑,越明显。

然后就改了,用class动态名来绑定样式,发现字体颜色最终改变了。代码如下:
HTML:
<view class="selectPicker"> <picker-view class="picker" indicator-class="picker-box" indicator-style="height:80upx;" :value="value" @change="bindChange"> <picker-view-column class="item"> <view :class="value[0]==index?'pickerSelected':''" class="text" v-for="(item,index) in heights" :key="index">{{item}} cm</view> </picker-view-column> </picker-view> </view>
增加的CSS代码:
.pickerSelected{ color: #4CD964; }