访问一个网站,通常手机浏览器访问和电脑浏览器访问是不一样的,apache里可以通过mod_rewrite模块实现页面分离,也就是通过.htaccess配置文件实现页面分离。
一、安装apache2
sudo apt-get install apache2
查看是否安装成功:apache2 -v
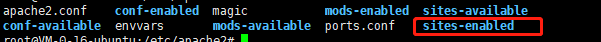
在apache的目录下找到sites-enabled文件夹,里面有个000-default.conf的配置文件,可以看到默认的根目录是/var/www

二、让apache2支持.htaccess
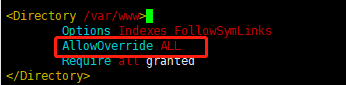
在 apache2.conf里进行配置,把AllowOverride None 修改为: AllowOverride All 。

更改配置后需要重启apache :sudo /etc/init.d/apache2 restart
三、创建项目和apache配置
在www文件夹下创建一个项目文件夹:MyWeb
在MyWeb下创建一个web.html,这个是电脑端页面
再创建一个文件夹mobile,里面创建index.html(apache配置中默认访问index.html文件)用来访问手机端页面

四、apache2配置
进行配置后我们才可以在浏览器进行访问
1. 配置根目录路径
在apache的目录下找到sites-enabled文件夹,里面有个000-default.conf的配置文件

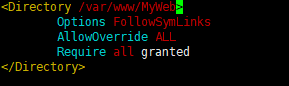
vim 000-default.conf编辑进入后修改默认的根目录为 /var/www/MyWeb

2. 配置apache2.conf
编辑apache2.conf里添加如下代码

更改配置后需要重启apache :sudo /etc/init.d/apache2 restart
然后 服务器IP地址 + / + mobile 访问到mobile的index.html
例如:198.123.109.1/mobile。如下图:

但是,手机访问也会是这个电脑端页面,所以接下来编辑.htaccess配置
四、项目配置(.htaccess配置)
在mobile的目录下创建.htaccess文件
重定向的web.html必须在apache默认的根目录下(var/www/MyWeb),获取的资源也要在根目录下的static文件夹里。我之前从mobile里的static获取css/js文件发现并不能找到。所以就在根目录下新建了一个static文件夹。
#RewriteEngine 模式打开 RewriteEngine On RewriteBase / #Rewrite 规则 判断用户浏览器类型,如果是电脑用户就跳转到web.html RewriteCond %{HTTP_USER_AGENT} "!(baidu.Transcoder|mini|android|blackberry|googlebot-mobile|iemobile|Mobile|ipad|iphone|ipod|opera mobile|palmos|webos|ucweb|Windows Phone|Symbian|hpwOS)" [NC] RewriteRule ^(.*)$ /web.html [L,R=302]