开源项目地址:https://github.com/filebrowser/filebrowser
依赖于docker-compose
yum install -y epel-release
yum install -y docker-compose
创建数据库文件,这个文件空内容即可
touch /home/save/filebrowser/database.db
部署路径:/home/save/filebrowser -rw-r--r-- 1 root root 65536 12月 12 21:41 database.db -rw-r--r-- 1 root root 428 12月 12 21:47 docker-compose.yaml -rw-r--r-- 1 root root 98 12月 12 21:37 .filebrowser.json drwxr-xr-x 3 root root 18 12月 12 21:42 srv [root@localhost filebrowser]# cat docker-compose.yaml version: '3' services: filebrowser: restart: always image: filebrowser/filebrowser container_name: filebrowser ports: - "80:80" volumes: - /etc/timezone:/etc/timezone:ro - /etc/localtime:/etc/localtime:ro - /home/save/filebrowser/srv:/srv - /home/save/filebrowser/database.db:/database.db - /home/save/filebrowser/.filebrowser.json:/.filebrowser.json [root@localhost filebrowser]# cat .filebrowser.json # 配置文件 { "port":80, # 注意,这里是容器内部使用的端口 "baseURL": "", "address": "", "database": "/database.db", # 用户存储文件 "root": "/srv" #存放上传文件的路径 } [root@localhost filebrowser]# ll srv/ 总用量 0 [root@localhost filebrowser]# 尝试启动 docker-compose up -d 查看启动状态 [root@localhost filebrowser]# docker logs filebrowser 2021/12/12 13:41:12 Using config file: /.filebrowser.json 2021/12/12 13:41:12 Listening on [::]:80
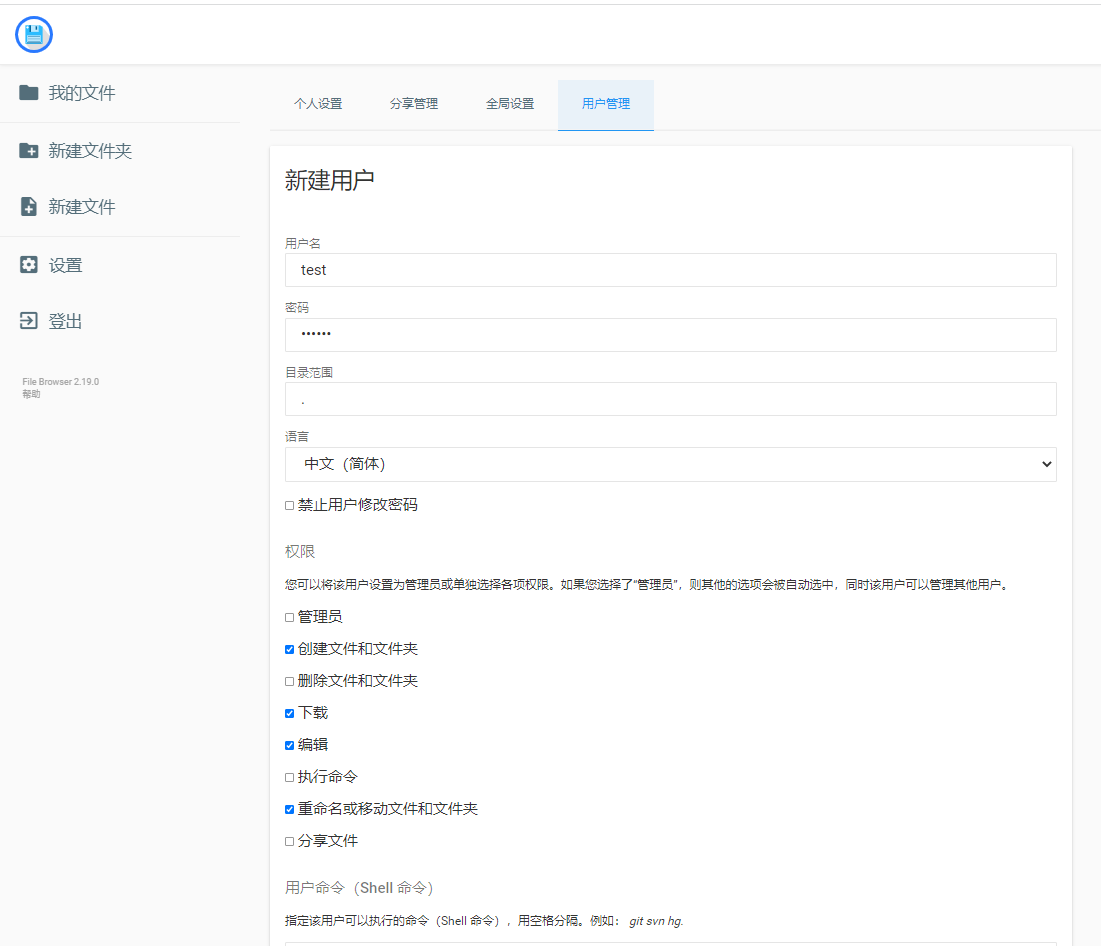
输入部署的IP地址就可以访问了,如果是云服务器需要开启对应的安全组规则